Having a reliable way to filter videos based on specific criteria is a must for most video apps.
For example:
- An e-learning site may want to display different videos to each user, depending on their class list.
- An animal adoption center may choose to display only videos of cats to cat-lovers.
- A site that allows users to upload videos may not want those videos displayed until they get approved by an admin.
- A fan site may have different levels of membership, where each level gets granted access to additional videos.
Generally, implementing something like this involves much work, takes lots of development time, clutters up your codebase, and can easily lead to bugs and data loss.
It is true that api.video is an API for video. However, we are also an API for developers! That is why we decided to include a video tagging and filtering system right into our API.
Tags to the Rescue!
api.video’s tagging feature allows you to add tags to each video. Tags can be applied to a video when it is initially created and updated at any point after that.
You can manage your tags using api.video’s web interface as well as directly through the API.
The web interface is useful for learning about tags and for managing them if you have a small number of videos.
If you are dealing with a large number of videos or need tags to be assigned automatically, then you should use the API. Don’t worry. It’s a piece of cake!
The easiest way to understand tags is to begin using them, so let’s get started.
Let’s begin with the web UI and then move on to the API.
Tagging Videos (Web UI)
Visit your video dashboard at go.api.video. If you do not yet have an account, create one when prompted.
Once you are on your dashboard, you can see your video thumbnails with your most recent uploads first. If you have not yet uploaded any videos, what are you waiting for? Click the blue-button and upload a few. If you don’t have any videos to upload, grab a few from pexels.com/videos.
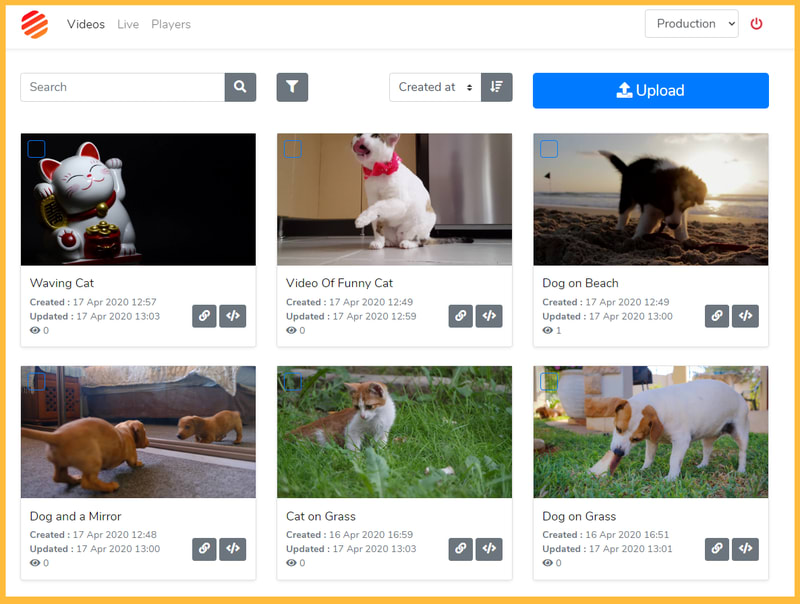
My dash looks like this:
Let’s say I’m the founder and lead developer of petvids.com, the hottest new start-up out of Silicon Valley. I want to provide pet-lovers with the option of choosing whether they would rather see dog videos or cat videos.
Using the web UI, I can easily click on each video, select “edit video” in the “actions” section, and add the appropriate tag.
I can demonstrate that the tags are working using the web UI.
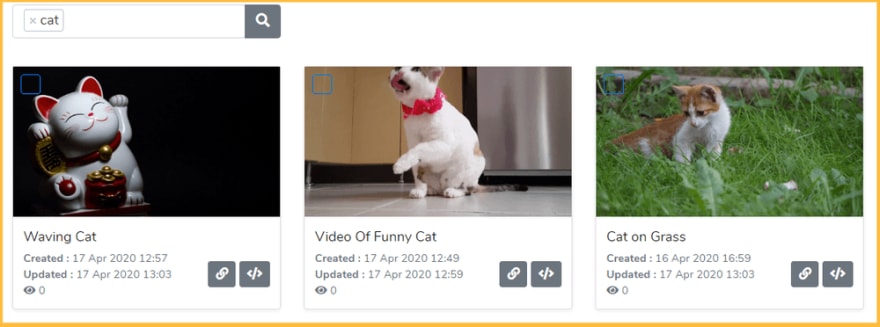
This is what I get if I filter for videos with the tag “cat”:
Filtering for “dog” gets me:
I think you get the basic idea. Let’s look at how to implement this in the backend of your app using our API.
API and Additional Queries
Using our API, you can request a list of all videos with the /videos endpoint:
https://ws.api.video/videos
and if you want to see the videos that you uploaded in “sandbox” mode:
https://sandbox.api.video/videos
Make sure you have authenticated and are making the request with your “auth” token in the header. More on that here.
You can see what this request looks like in different frameworks and libraries here.
You can try out this request directly from our documentation! Just be sure to authenticate first and then to copy your token into the authorization header.
Filtering by Tags
To filter by tags you need only add a ‘tags’ query param with a comma-separated list of values, like so:
https://ws.api.video/videos?tags=white
In response, I get a list of the following videos:
Take note that videos can contain additional tags that are not in the query string. In this case, each video has an additional tag of either cat or dog.
Let’s see another example.
What if I want to allow the user to choose to see only videos of brown dogs?
https://ws.api.video/videos?tags=dog,brown
That does the trick!
A word of caution. A video must have ALL the tags that you are filtering for to be returned to you.
Searching for “dog” and “cat” does not return videos with “either” tag. It returns videos with “both” tags, in this case, none. To get all videos tagged “cat” or “dog,” you need to make two separate queries.
I hope that clarifies how you can set and update tags using our web UI and how to filter videos by tag(s) with our web UI and API.
Setting, Updating, and Deleting Tags via the API
Setting, updating, and deleting tags via the API is pretty straightforward.
When creating the video, you can include tags in the request body like so:
{ "title": "Maths video", "description": "An amazing video explaining the string theory", "tags": ["maths", "string theory", "video"]}
To update or delete tags later, use the video update endpoint.
Something to be aware of:
If you include a tags list when updating your video, the list of the existing tags gets overwritten by the new list. If you want only to add new tags and not lose or change existing ones, you need to include the old ones in the update request. To get the current tags, use the “Get video” endpoint.
I hope you feel ready to get started! If you have any questions, don’t hesitate to ask our friendly community of users and experts at community.api.video. Thanks for reading!















Top comments (0)