In this article I would like to share my experience as a Product Owner supporting one of Apiumhub’ssmallest teams. When I joined, the team was formed by:
- One permanent Backend Developer with some Front End skills.
- One Front End developer part time.
No QA, no Scrum Master… and no PO until I landed here!
Maybe you think that it was pretty messy … but it was not! A team this size can be well organized if all members have some seniority and they are also trustable people. Our main developer had a pretty clever vision of what needed to be done next and he worked on it.
Of course, there was a lack of documentation, tracking and all these kind of things BUT they were not in a bad place at all.
I would like to go through all improvement points we detected, and how we solved them for our specific case. It worked fine for us, but this is not a warranty that these ideas will work for everybody. Just use them as a guide.
Before we dig deeper, let me add some context about the system we are working on:
We are developing a gardening social portal/app where users could share their experiences and find advices and articles regarding gardening.
For version 0.0.1, we would like to provide our service just in web. The launch of Android and iOS versions is still not defined, so we can move forward without completing the IOS and Android app.
Also, our system will be used only in a corporative environment where everybody is requested ( but not in a mandatory way) to use Chrome or Edge.
I wish you good luck!
No Backlog … then, what to do next? what to expect?
Backlog helps us to organize our day. It guarantees that we are not spending our precious time doing things that are not giving maximum value to our customers. Backlog is key to implement what needs to be implemented, nothing but that.
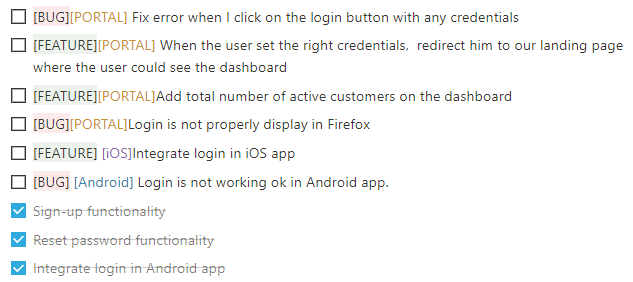
In the scenario that I’m sharing today, our 1.5 developers had a TO DO list with checkboxes like this one:
For weeks, they were adding requests or bugs and checking them once they were solved.
Not bad… it’s a good way to not miss anything and to keep track of the progress made, but there’s a lot of room for improvement!
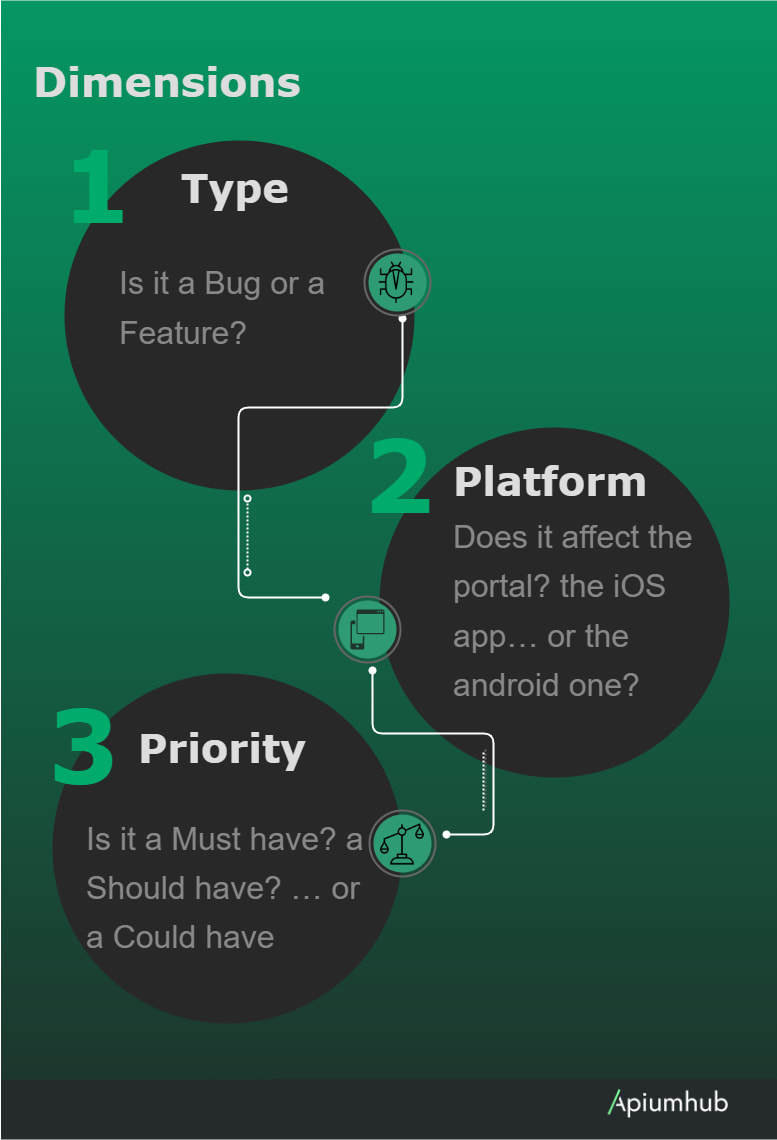
First things first. We worked on classifying this list in 3 dimensions :
Note that we are going to follow the MoSCoW prioritization method. Seems like the best method to not disrupt our poor 1.5 developers too much.
Forget about the ‘TO DOs’ that were already completed. When we apply 1st and second dimension ( Type and Platform ), our list becomes some kind of ‘tagged list’:
I like to use a color code to make it easier to identify tasks.
So, well… a small improvement! At least we can now see that we have a total of 3 bugs and 3 features, most of them related to the portal, but also some others related to the iOS and Android apps.
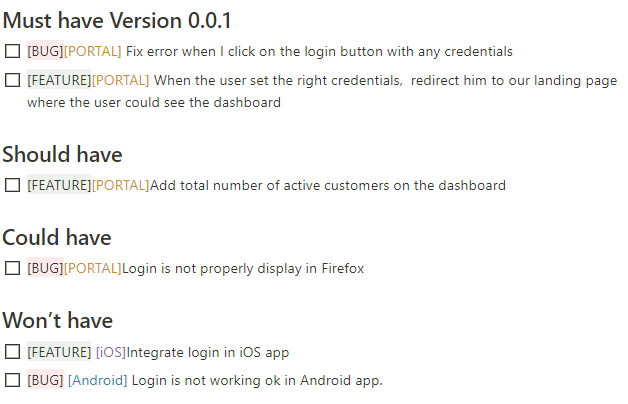
Before classifying our tickets on the third dimension, the Priority one, let’s refresh what’s the MoSCoW method about:
Here’s how our list will become our MoSCoW backlog for 0.0.1 version.
Now we have a good starting point to start our conversation with stakeholders. Make sure everyone in the team has access to this classification and agrees on what needs to be delivered.
No QA… no problem?
How a 1.5 development team performs QA? How do they keep track of it? Well, what they do is that one or the other ( sometimes the same developer that implemented the feature ) validates the tickets. They just mark the ‘TO DO’ entry as done and move on to the next one in the list.
At this point, is crucial to advocate for some unit test implementation that can guarantee some validation between code versions, but that’s another topic. 
We detected the lack of 2 important things:
Version where the ‘TO DO’ was fixed
First one is not something really needed at this stage of development. Our system was never released to the field so, ‘just be on the latest version of the code and you will be fine’ 
In a scenario where we really need to track versions, we will need to figure out how we can link our tickets to a version. If you go back to the previous backlog image, the one just after the MoSCoW summary, you will see that we placed the version number next to the ‘must have’ title. This could be an option for you.
You need to consider that the ‘could have’ on version 0.0.1, could be the ‘should have’ for version 0.0.2.
The ticket reviewer should never be the same developer that worked on the ticket
How can we give visibility about the status of all the issues on validation, fixed or failed, without adding more workload to our 1.5 development team?
What we did was to add sub-lines inside each MoSCoW section. Here’s an sample of how the ‘must have’ section looks like:
When a ticket is completed by the developers, they or the PO moves it to ‘To Validate’. This is where the PO, in this case, picks the tickets and validates them with the latest version of the code.
I know that a PO as QA is not the ideal scenario but, think about the limitations we are facing and try to be flexible. If the validation fails, the PO moves it to ‘ Failed ’ and adds a sub TO DO item with the explanation of what wasn’t working properly. If the validation passes, the PO moves it to ‘ Validate ’.
Conclusions
Long ago, in one of the companies I worked for as developer, we had a product lead that when talking to the product department he would always say: ‘we need to be a bamboo, strong but flexible’.
At that time, we made all kinds of jokes about it, picturing him as our Mr. Miyagi ( … you know, developers! what to expect!  )… but time demonstrated that he was right! Sooo right!
)… but time demonstrated that he was right! Sooo right!
This article is proof of how a methodology that ‘works’ doesn’t always do. We need to place in the center of any decision what we want to achieve (the best product, right??) and consider what’s the best approach to the situation we are facing.
So, ceremonies are tedious for the small team and they plead for continuous communication, let’s do it! Iterate, evaluate and adapt. That’s the key!
What else can I say than … ‘ Be a bamboo, my friend ‘













Top comments (0)