Have you debugged a bug in production? Or made multiple deployments to verify one specific issue?
Web Devs are likely to encounter or have encountered such situations numerous times. So, let's look at a way how we can ease such situations with Chrome DevTools.
In order to figure out issues, one might log values just before the code breaks or go a bit further to add a breakpoint before a few lines, update the breaking code & continue execution. (especially for code that runs on page load)
Yes, this is a pain!
But, there is another simpler way of doing this.
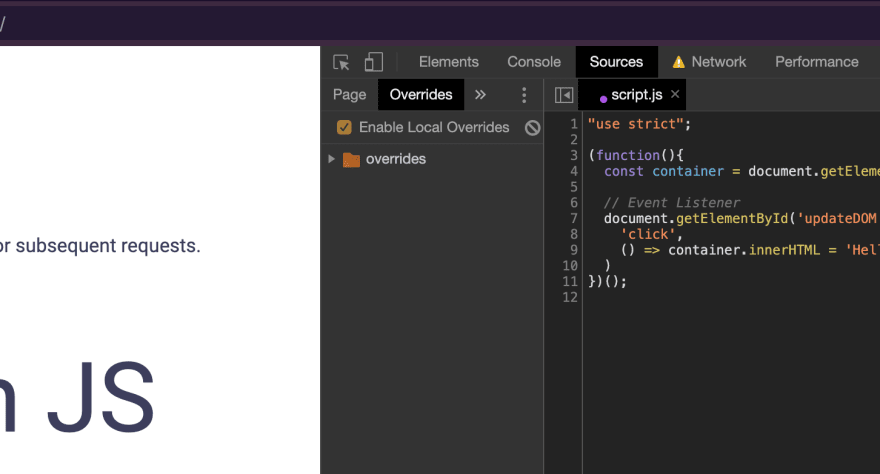
Chrome supports a feature called Overrides in its sources panel. The feature allows to override any files that is received from network with your own copy.
In order to use this,
- you'll have to select a folder on local machine for chrome to save the modified version of files
- Once chosen, edit any file and hit CMD + S or Ctrl = S to save the file to overrides folder
Once the file is saved, reload the page so that chrome can use the overridden file on page load. this helps you to modify and test code right in production before pushing out a fix. 🥳
Preview (overriding file content):
Try it yourself at Lessons: Content Overrides (Demo Page)
You can also clone the repo below and run the same in your local machine.
 apvarun
/
learndevtools
apvarun
/
learndevtools
Debug Better With DevTools
Learn Dev Tools
Collection of walk-throughs for learning to use developer tools in the browser. Read more here
Getting Started
Visit https://learndevtools.now.sh/ to learn and try out various features of devtools to help you be more productive at work.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
License
Previous Post: Logging Without console.log








Top comments (0)