As a Frontend Engineer, I often navigated the complexities of HTML and CSS alongside my partner, a Backend Developer. We frequently discussed the common challenges many face in mastering these languages, noting a significant gap between theoretical knowledge and practical experience in writing effective and accessible code for real-world interfaces.
This led to the birth of divize.io, a concept born from our brainstorming. Unlike typical tutorials or guides, the platform we made is envisioned as a practical, interactive space for individuals to enhance their HTML and CSS skills by working on real-world user interfaces. During its development, we emphasized a structured learning path, ensuring users build interfaces from scratch while adhering to industry best practices. This approach guarantees a solid foundation and a profound understanding of HTML and CSS, moving beyond the theoretical learning offered elsewhere.
Now, let's delve into the main features of the tool:
Features
- 1 - Inspect and Highlight
- 2 - Timed Challenges
- 3 - Reset a Challenge
- 4 - Copy-Paste Prohibited
- 5 - Responsive Controls
- 6 - UI analyzer
- 7 - MDN Reference
- 8 - UI Matchup
- 9 - Emmet Support
- 10 - Advanced Mode
- 11 - Accessibility Steps
# 1 Inspect and Highlight
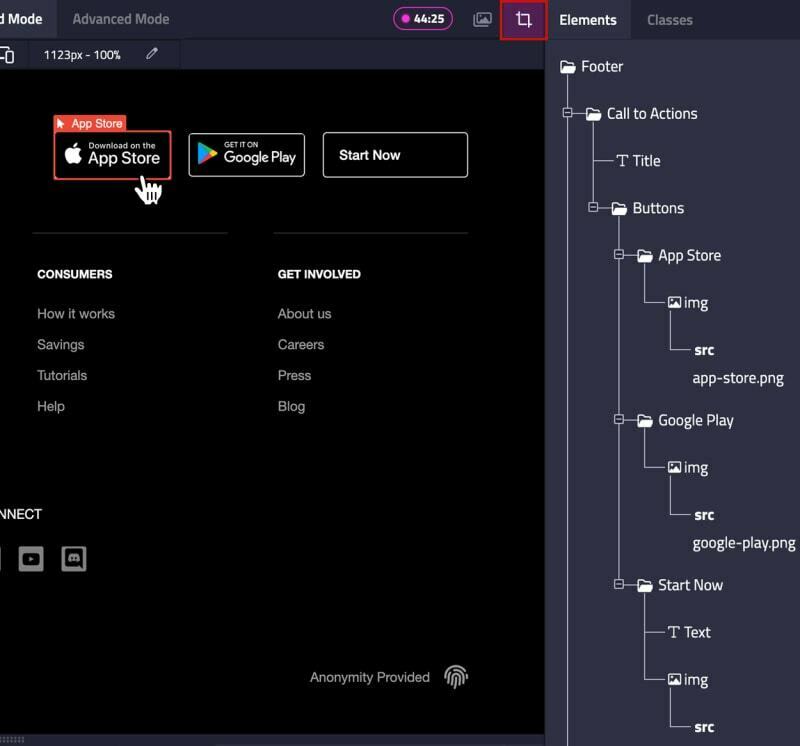
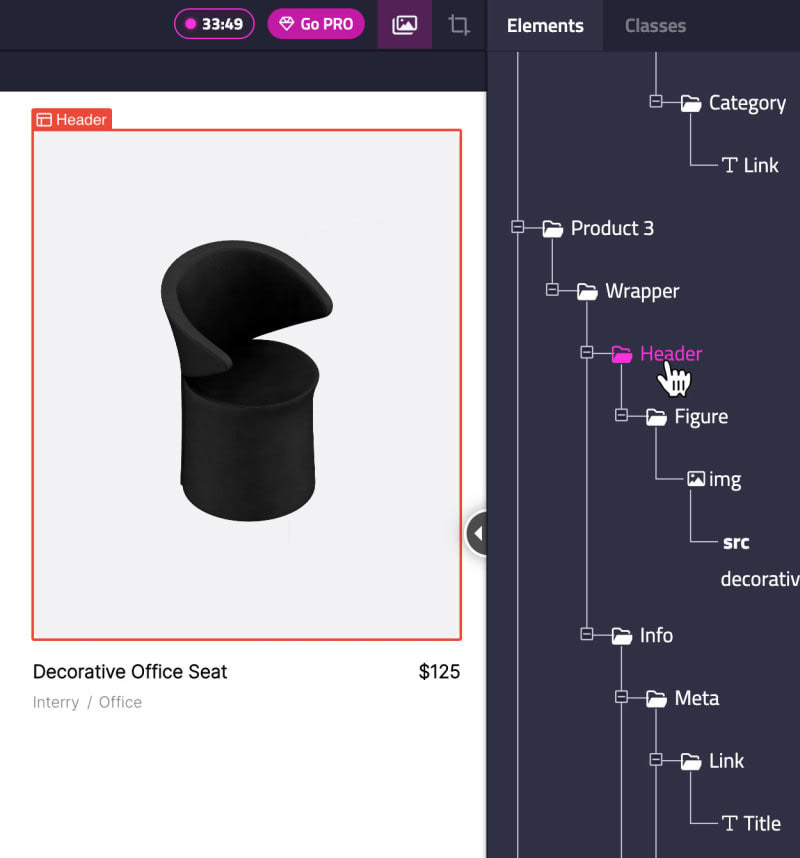
The UI Inspector is a convenient feature that allows users to interactively examine and dissect elements within a user interface preview by clicking on the dedicated button in the top bar. Easily toggled on and off, it provides valuable insights into the UI's structure and can be disabled for seamless text selection without any disruptions.
Inspect elements from the UI Preview
To enable the UI inspector, toggle the inspector button on the top bar. This feature allows you to inspect elements using your mouse directly from the user interface preview. It offers a clear understanding of how the UI is decomposed. If you prefer to disable the UI inspector, simply click the button again. This can be useful if you want to select text from the UI without interference from the inspector.

Inspect from the Tree Viewer
The tree viewer displays all elements of a user interface according to their parent, child, and sibling structure. By hovering over each element in the tree viewer, the corresponding element in the UI preview will be highlighted. This feature helps you visualize the UI's structure, enabling you to make informed decisions about semantic elements.

# 2 Timed Challenges
The Deadline-Driven Scoring System is an engaging feature that fosters a sense of urgency and encourages efficient learning. By setting time-sensitive goals, it motivates you to tackle challenges more effectively, ultimately boosting your HTML and CSS skills in the process.
Goal time and how it affects the score
The new deadline feature provides a dynamic scoring system for each challenge:
- Finish within the goal time: Earn your challenge score plus a bonus.
- Finish after the goal time: Earn your challenge score, without the bonus.
- Finish after the deadline: Earn less than the challenge score, without the bonus.
- Don't finish the challenge: Receive no score.

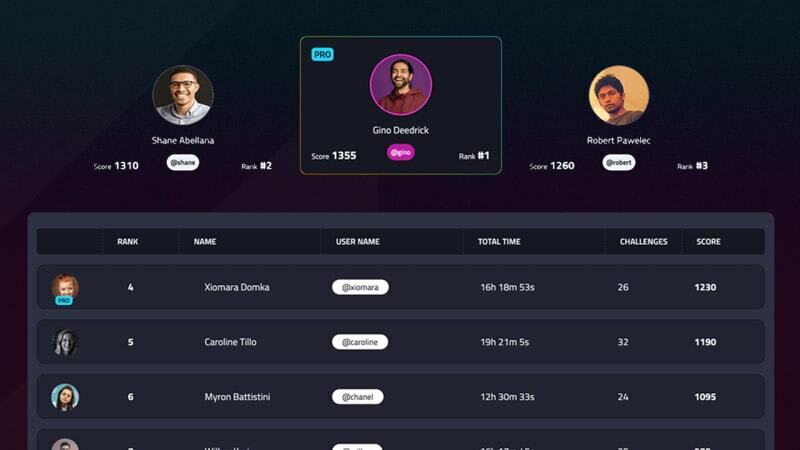
This scoring system adds a competitive element to your learning experience, motivating you to improve your HTML and CSS skills under time constraints. As a result, you'll develop the ability to work efficiently under pressure, ultimately leading to an increase in your ranking on the leaderboard.
# 3 Reset a Challenge
The Reset Feature enables you to restart challenges at any point, providing an opportunity to practice and refine your HTML and CSS skills more effectively. This versatile function caters to those who want to hone their abilities by attempting challenges multiple times or aiming for better scores.
How the Challenge Reset Feature Works
The reset feature can be used at any phase of a challenge:
- During the HTML phase, if you haven't finished it yet.
- After completing the HTML phase and moving to the CSS phase, if you haven't finished it yet.
- After finishing both HTML and CSS phases, effectively completing the challenge.
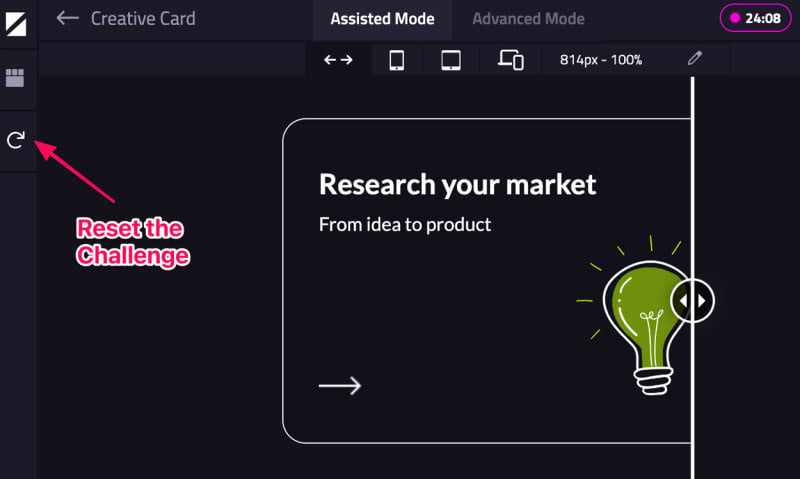
To reset a challenge, simply click the reset button in the left sidebar. This will reset your progress, the deadline countdown, and your score, allowing you to start from the beginning with a clean slate.
Additionally, if you try to switch from Assisted Mode to Advanced Mode, you'll be prompted to reset the challenge.
Reasons to Reset a Challenge
Resetting a challenge can be beneficial for various reasons:
- Practice a challenge multiple times to enhance your learning experience.
- Aim for a better score by completing the challenge within the deadline.
- Strive for a higher score by finishing the challenge in
Advanced Mode.
# 4 Copy-Paste Prohibited

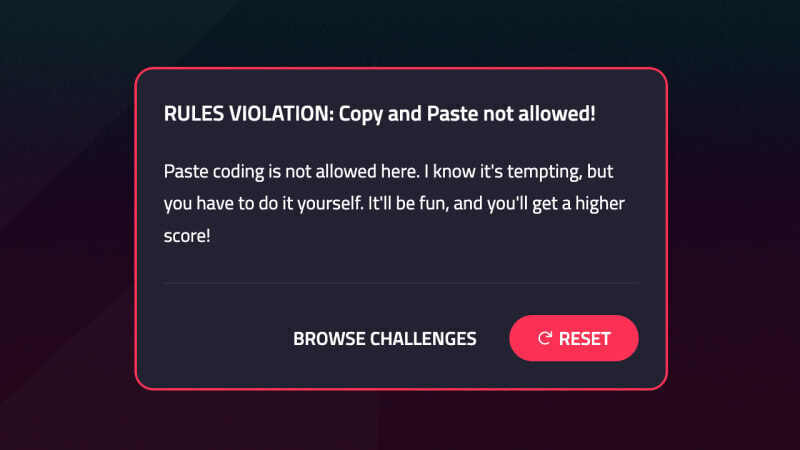
The Editor's Copy-Paste Prevention Feature is designed to promote a hands-on learning experience by discouraging the act of copying and pasting code. This feature detects such actions, issues a warning, and necessitates a challenge reset to proceed, ultimately fostering better code-writing habits and a deeper understanding of HTML and CSS concepts.
How the Anti-Copy-Paste Feature Works
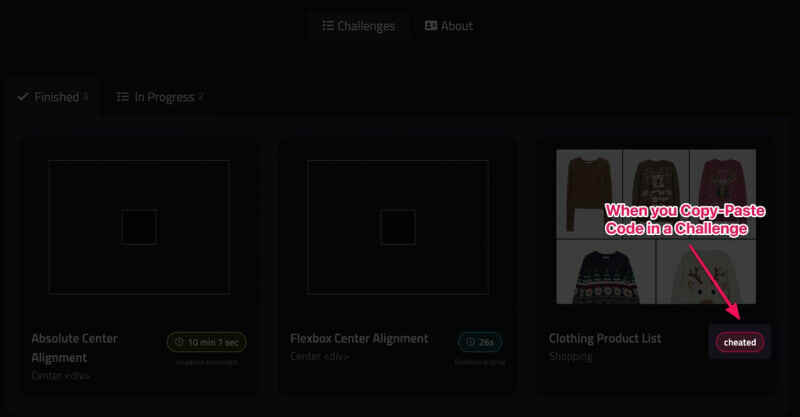
When using the Divize Editor, copying and pasting external code into it is not allowed. If a student attempts to do so, they'll receive a warning indicating that they have cheated, and they'll be required to reset the challenge. Failing to reset the challenge will result in a cheated label being assigned to it.

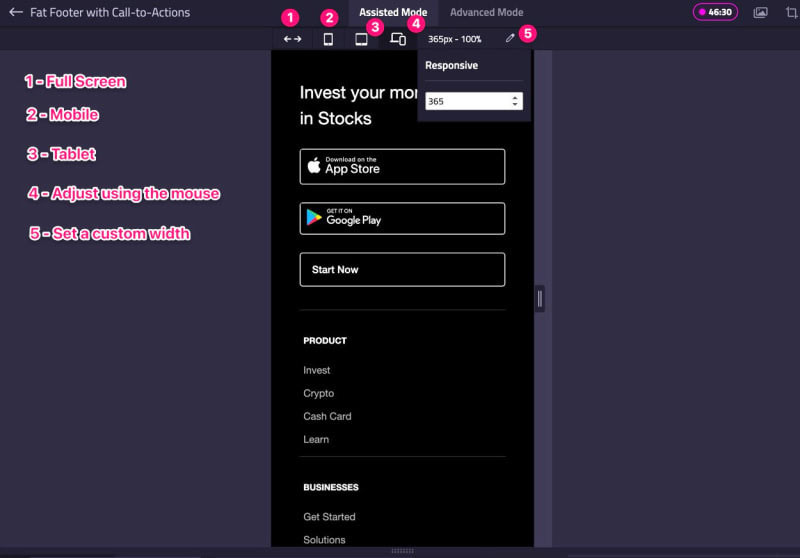
# 5 Responsive Controls
This feature enables you to adapt your user interfaces to various device sizes, such as mobile or tablet, in both portrait and landscape orientations. You can also adjust the resolution manually to test your CSS breakpoints.
How Responsive Controls Work
Using the responsive controls is simple and efficient:
- Click the
mobileortabletbutton in the top bar to adapt the UI to the respective resolution in portrait orientation. - Click the
mobileortabletbutton again to switch the orientation to landscape. - Click the
arrowsbutton in the top bar to fit the UI to your browser's size. - Click the
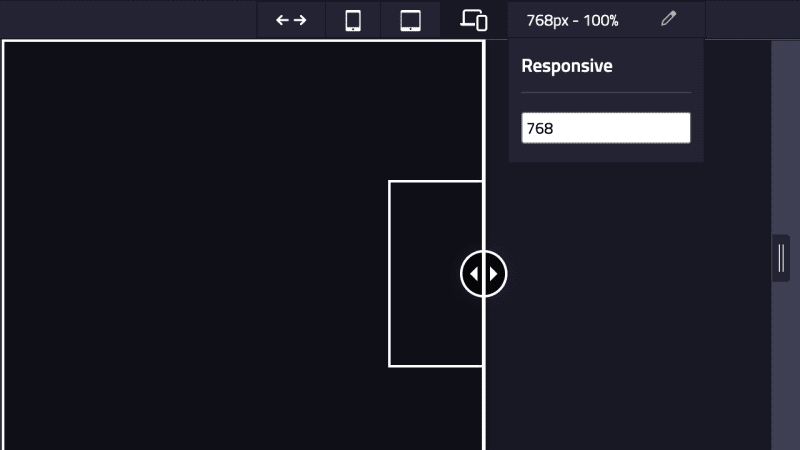
pencilbutton to reveal a dropdown where you can set your preferred width manually. - To adjust the
widthmanually, drag the element on the right side of the UI, and it will adapt to the position where you stop dragging.

# 6 UI Analyzer
The Semantics Analyzer and CSS Properties Analyzer features provide guidance on appropriate semantic tags and CSS properties for UI elements, helping users expand their HTML/CSS knowledge and develop better user interfaces.
Enhancing Your Learning Experience with the UIs Code Analyzer Features
The Semantics Analyzer and CSS Properties Analyzer features offer several benefits for an effective learning experience:
- Understand the correct semantic tags to use for specific UI elements, such as breadcrumbs using
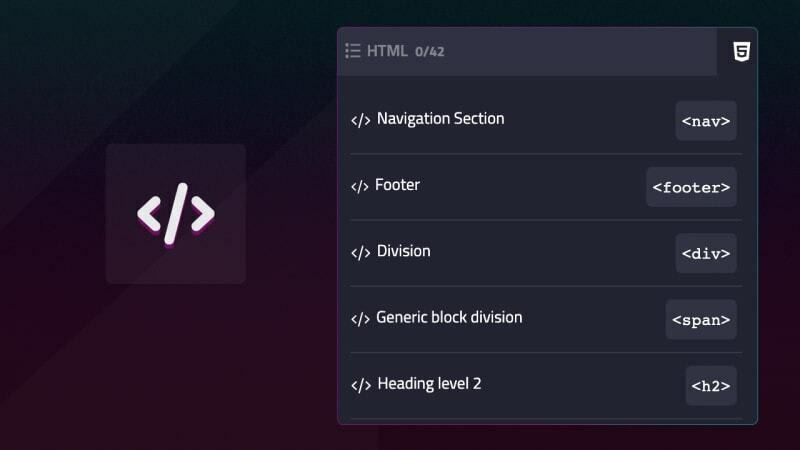
<nav>,<ol>,<li>and<a>. - Access a comprehensive list of HTML tags and their references for easy reference.
- Receive a summary of the HTML tags and CSS properties required to complete a challenge successfully.
- Discover new HTML tags and CSS property implementations to expand your HTML/CSS knowledge.
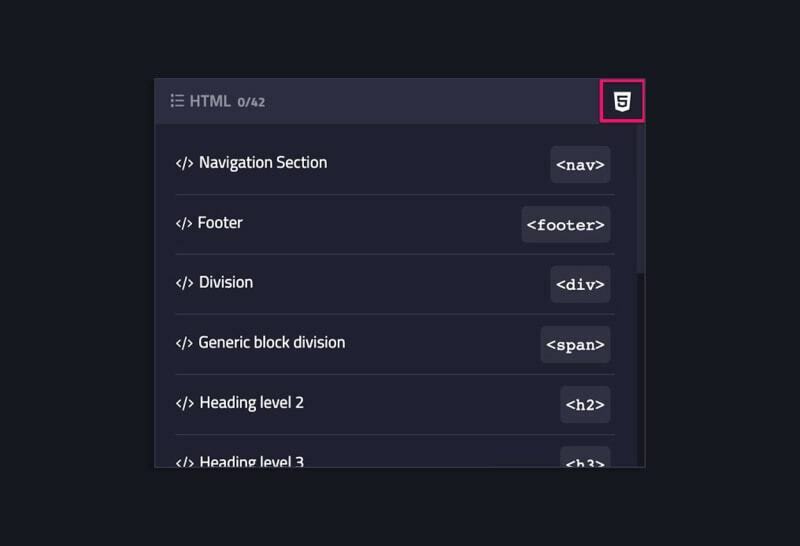
How to Use the Semantics and CSS Properties Analyzer Features
After choosing a challenge, you'll find a button with the corresponding language logo near the editor. In the HTML phase, click on the HTML logo button next to the instructions to display a list of tags for the challenge. Select the semantically correct tags for each element, and click on individual tags to view a brief definition and a reference link for further information.

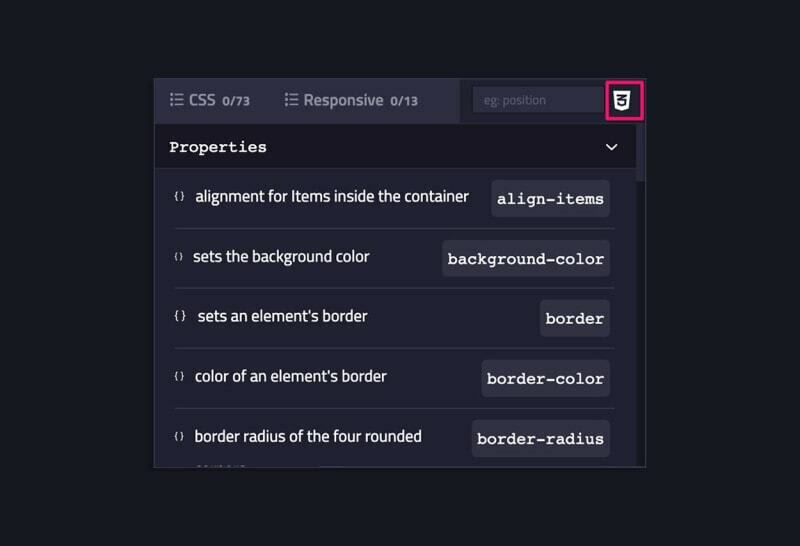
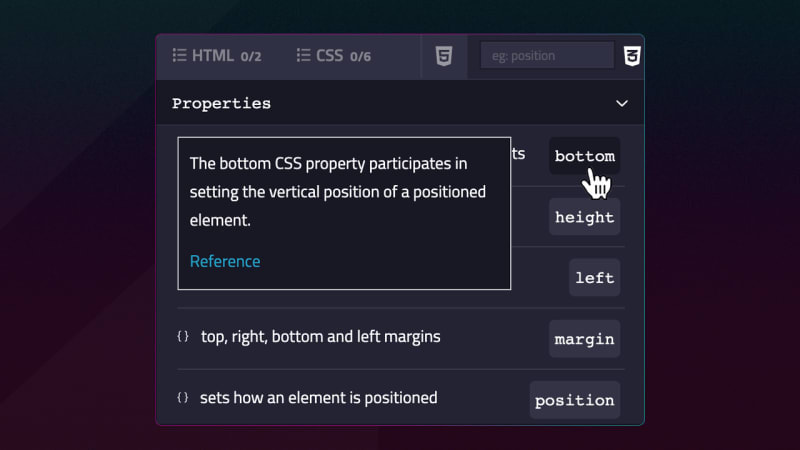
During the CSS phase, click on the CSS logo button to see a list of the required CSS properties to complete the challenge. Each property is clickable, displaying its definition and a link to its reference and implementation details.

# 7 MDN Reference
The UI Analysis feature goal is to enhance learning by displaying a list of HTML tags and CSS properties for each challenge. Integrated with the MDN reference, it offers direct access to implementation details, facilitating a better understanding and application of HTML and CSS. Furthermore, the Divize MDN Guide pages serve as a centralized resource, allowing you to conveniently search and find references to HTML tags and CSS properties all in one location.
How to Use the UI Analysis Feature
- Locate the
HTML logoorCSS logobutton next to the instructions tab. - Click on the button to reveal a list of HTML tags or CSS properties.
- Choose the HTML tag or CSS property you're interested in, which will open a short description containing a
reference link.
- Click on the
reference linkto visit its reference page with detailed implementation information from MDN.
# 8 UI Matchup
The UI Comparison Feature allows you to visually compare your progress with the provided preview while tackling User Interface challenges, ensuring your work aligns with the intended design. This helpful addition assists you in achieving accurate and effective results.
How the UI Comparison Feature Works
The UI comparison feature is enabled by default and can be controlled using a toggle on the topbar. Here's how to use it:
- Start a new UI Challenge.
- Ensure the UI comparison feature is enabled by checking the toggle on the topbar.
- To compare your work with the preview, simply drag the "mirror" slider from left to right. This will reveal the preview of the intended design.
- Drag the slider from right to left to view your work and assess your progress.
- If you prefer to disable the UI comparison feature, simply toggle it off from the topbar.

# 9 Code Editor Emmet Support
The Emmet integration is a powerful feature that allows you to create HTML and CSS code more efficiently using short expressions. This enhancement promotes a DRY (Don't Repeat Yourself) approach and reduces repetition, resulting in an improved user experience.
How Does Emmet Work in the Divize Editor?
Emmet is a powerful and widely-used toolkit that allows developers to generate and manipulate HTML code with a variety of expressions. These expressions can be used to perform a range of operations on HTML code, including creating new elements, nesting them within other elements, adding attributes to elements, and more:
{} adding text
[] adding attribute
> child element
^ up one element
* multiplication
$ automatic numbering
+ sibling
() grouping
. add class
# add ID
With these expressions, you can quickly generate HTML structures and improve your workflow while progressing through challenges.
A Simple Example of Using Emmet in our Editor
Consider this Emmet code, which generates a basic HTML structure with a main section, a header, a section for the main content, and a footer with a span tag.
main.container>h1{Header}+section>p{Main}+footer>span
The generated HTML code will look like this:
<main class="container">
<h1>Header</h1>
<section>
<p>Main</p>
<footer>
<span></span>
</footer>
</section>
</main>
With Emmet integrated into Divize Editor, you can significantly speed up your coding process while reducing repetition.
# 10 Advanced Mode Challenges
The Advanced Mode feature offers an increased challenge for learners seeking to enhance their skills. Unlike Assisted Mode, where CSS properties are provided to be filled in, Advanced Mode requires users to independently interpret CSS instructions and write both the corresponding properties and values, promoting a deeper understanding and mastery.
Key Elements of the Advanced Mode
- No phasing: Both HTML and CSS editors are available simultaneously, and you'll have access to instructions for both.
- Higher score potential: Finishing a challenge in time in Advanced Mode will result in a higher score compared to completing it in Assisted Mode.
How to Use Advanced Mode
To switch to Advanced Mode, click on the Advanced Mode tab in the top bar. You will be prompted to reset the challenge because switching modes requires a fresh start. The countdown will restart, and any previously calculated scores for the challenge will be reset.

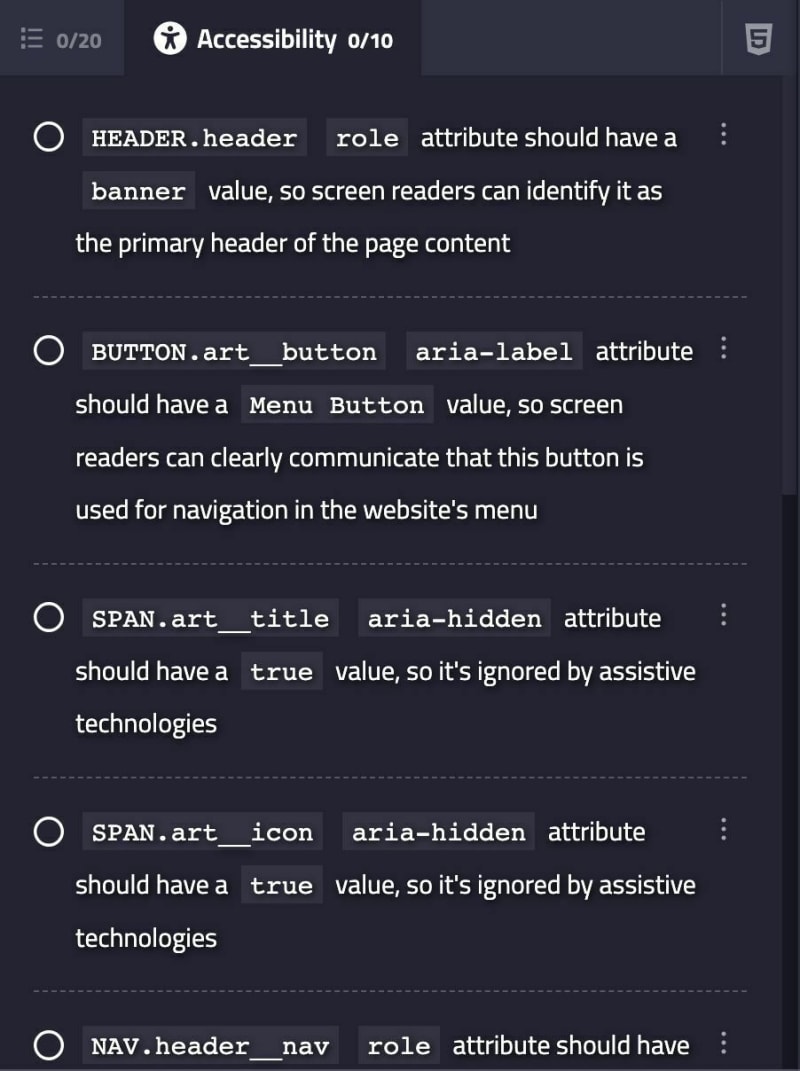
# 11 Accessibility Steps
In our commitment to promoting writing more accessible HTML structures, we've introduced a feature that includes a comprehensive list of accessibility best practices. This guide aids in crafting an accessibility-friendly HTML structure, ensuring that websites and web applications are usable by everyone, including individuals with disabilities.
Conclusion
In conclusion, Divize.io is a practical tool for enhancing HTML and CSS skills, offering interactive challenges and real-world scenarios. It provides a straightforward approach to learning, with a focus on understanding and applying coding skills effectively.
Ready for the first challenge? Let's center a <div>
Video Explainer






















Top comments (0)