When I first stumbled upon the ... operator it looked confusing and I didn't really know what to do with it. Javascript already had built in functions that were doing the exact same thing as this new operator so the need to integrate it in my code wasn't very clear to me. Today, after I used it for quite a while, it's one of my favorite ES6 features and it helps me manipulate arrays and strings much easier than before.
MDN says that:
"Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected."
Pretty simple, no? In plain English this means that this operator spreads the items inside an iterable (be it string, array, set or anything that we can loop through really) inside a receiver (a receiver is something that receives the spread values).
Now that we got the definition out of the way, what exactly can we do with this operator?
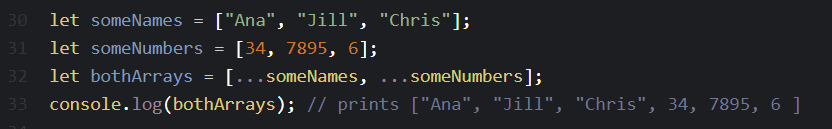
2. Copy an array and add new elements to it
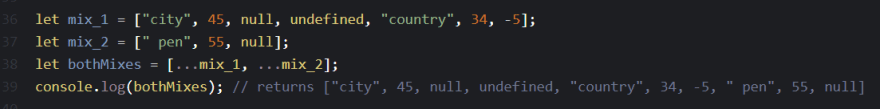
This works with arrays holding different types or mixed arrays, like so.













Top comments (0)