I recently discovered an interesting project called nuejs on GitHub.
The syntax of this front-end framework, which has gained over 3k stars in just a few weeks, is quite interesting.
<button @click="count++">
<p :if="!count">No clicks yet</p>
<p :else-if="count == 1">First click!</p>
<p :else-if="count == 2">Nice. Another one.</p>
<p :else>Clicks: { count }</p>
<script>count = 0</script>
</button>
What is Nue?
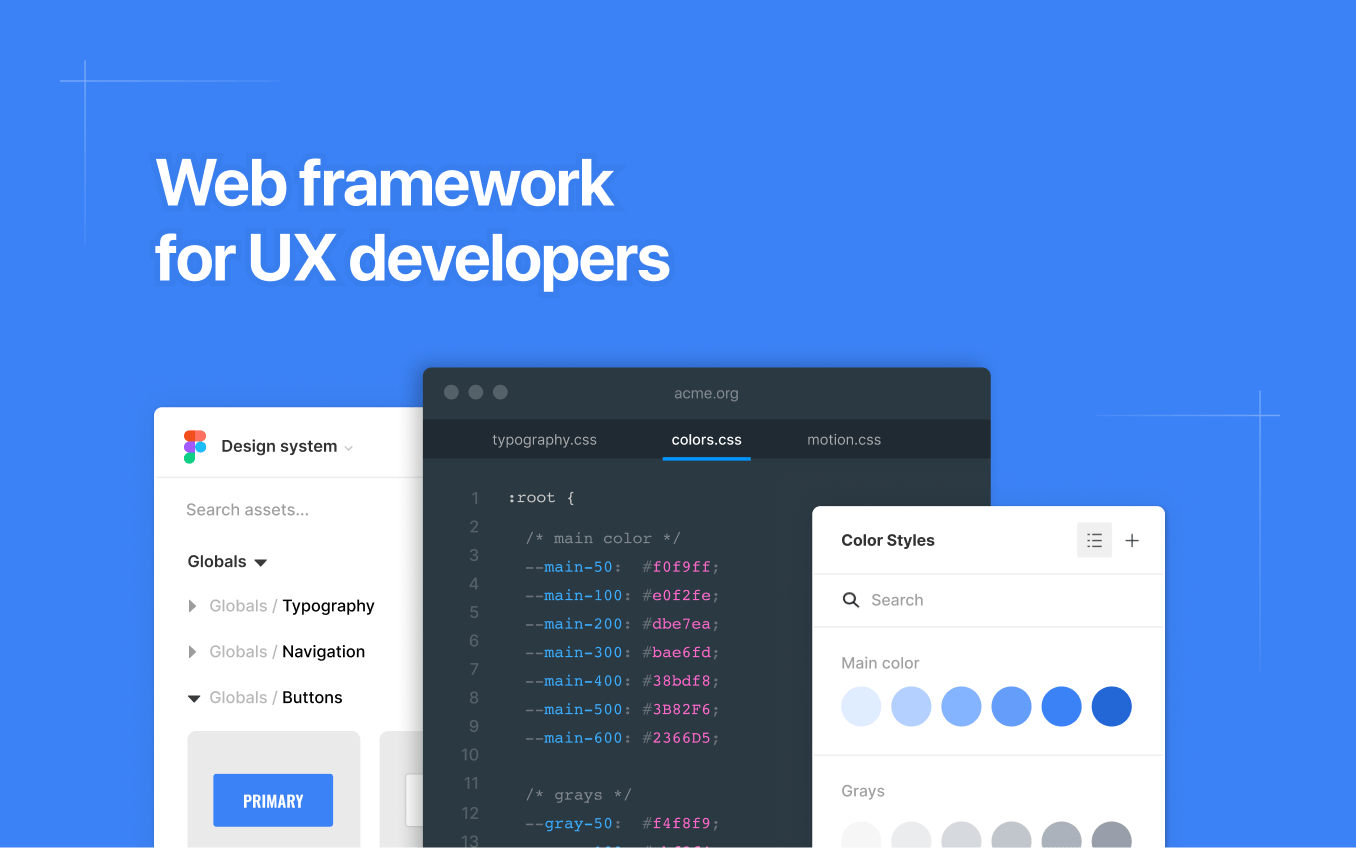
Nue is a web framework for UX developers. What used to take a React specialist, and an absurd amount of JavaScript can now be done by a UX developer and a small amount of CSS.
Who is it for?
Nue is designed for the following people:
-
UX developers: who natively jump between Figma and CSS without confusing designer-developer handoff processes in the way.
-
Beginner web developers: who want to skip the redundant frontend layers and start building websites quickly with HTML, CSS, and JavaScript.
-
Experienced JS developers: frustrated with the absurd amount of layers in the React stack and look for simpler ways to develop professional websites.
-
Designers: aiming to transfer their design skills to CSS code, but find the React/JavaScript/CSS-in-JS ecosystem impossible to grasp
-
Parents & Teachers: who wants to educate people how the web works
The code above is an example of implementing a simple counter, and if we write it in React and Svelte(with Runes), it will look like the following.
import { useState } from "react"
export function App() {
const [count, set_count] = useState(0)
return (
<button onClick={() => set_count(count + 1)}>
{!count
? <p>No clicks yet</p>
: count == 1
? <p>First click!</p>
: count == 2
? <p>Nice. Another one.</p>
: <p>Clicks: { count }</p>}
</button>
)
}
<script>
let count = $state(0)
</script>
<button on:click={() => count++}>
{#if !count}
<p>No clicks yet</p>
{:else if count == 1}
<p>First click!</p>
{:else if count == 2}
<p>Nice. Another one.</p>
{:else}
<p>Clicks: { count }</p>
{/if}
</button>
Recently, Svelte also released the runes system of Svelte5 through the article "Rethinking 'rethinking reactivity'", and I thought about what features are necessary for a front-end framework while looking at these things.
What are the requirements for declaratively embedding data in HTML?
React gained its current popularity by providing a way to write UIs in declarative programming, unlike the traditional methods like jQuery.
React and modern front-end frameworks implement binding between JS data and DOM elements and conditional rendering or list iteration in their own way.
My thoughts on the essential features of modern front-end frameworks
I believe that the following features are essential for modern front-end frameworks
- JS to Text: The value of a JavaScript variable can be displayed - in HTML, and the value will be automatically updated if it changes.
- Components: JavaScript and HTML code can be managed as components and used like HTML.
- Dynamic rendering: Conditional rendering and iterative rendering are possible with statements such as if statements and for loops.
- State management: Callbacks are called based on the lifecycle of components and changes in JavaScript values.
- SSR support: In addition to SSR, there are concepts that I am not familiar with, such as resumability, islands, and server components, but it provides features that support SSR or its superior user experience and SEO optimization.
These features are so common that they don't even need to be listed. However, I want to make it clear that the controversial methods, such as virtual DOM, state management, and signals, are not that important.
Of course, the most important thing is "What framework does the company that employs us use?" However, the following are the criteria for judging frameworks as follows.
- Can the function be implemented and the code analyzed in a simpler and more convenient way?
- Can it provide faster loading times?
- Does it have a larger ecosystem and how many different features can be implemented?
- To what extent can it be optimized if necessary?
Thoughts on React
jQuery is treated as a relic of the past since its release in 2006, but it is still being updated regularly, and surprisingly, 94.5% of websites that use JavaScript libraries still use jQuery.
However, if someone asks us what will happen if we use jQuery for a new project, we can confidently say that we should never use it for several reasons.
But what about React?
Of course, React is still a viable library with a huge ecosystem and a variety of third-party libraries.
However, relatively new frameworks such as Svelte and Solid highlight React's shortcomings in some areas such as performance and productivity, and new frameworks such as nue are also joining this competition.
However, React's position is still solid, and it does not seem to change its position even after a few years, according to the state of js survey results.
When I see React, I think of Einstein's quote, "To punish me for my contempt for authority, fate made me an authority myself."
React succeeded in overthrowing the authority of jQuery, but who can overthrow the authority of React?









Top comments (29)
The biggest pain wirh React in the modern age of web dev. is the state management. Or to be more specific, the absolute requirement of it.
On most websites you are building, the application state lives on the server. So in order to render it to the user, you need to fetch the state from the server, implement some kind of reactive cache with redux or tanstack/react-query or whatever for that state, and then have React react to that reactive state and render the final HTML.
Thats why HTMX is the best and I think it will be the one who breaks the React authority :)
I think htmx will be able to take some of jQuery's pie, rather than React.
Specifically, I think it could replace things like JSP, Ruby, and PHP.
How would htmx replace Ruby or PHP? Does not make sense
Specifically, I think that web services built in languages other than JavaScript that are expected to use jQuery's Ajax for client side rendering can choose htmx instead of jQuery.
In fact, I think the old library unpoly is pretty cool, but it seems to have low awareness for some reason.
And how would your server communicate with native apps and desktop applications? With html snippets. But yes, for web platform exclusive apps htmx might be the best way forward.
Also state management is the same thing for Svelte, Vue, Angular and most other frontend frameworks from the SPA era.
I wouldn't choose XML/HTML for a native pp but the fact that JSON is the default serialisation that everybody goes to even for a simple paginated table is sad.
Other than JSON, for a native app, you can go for Protobufs, MessagePacks or CBOR but I don't know, my expertise is on the broser and my pain with react/JSON is for the browser only.
And yes, my state management issue from above applies to all SPA websites. Most specifically with those that have no reason for being a single page app other than not refreshing the whole page when navigating around.
I don’t understand this comment tbh.
You bundled Redux and React Query in the same category, when they are two completely different solutions for two different purposes.
The goal of central stores like Redux is not to handle your server state. It is to handle your shared client state.
React Query and SWR are data-fetching libraries that, besides helping you fetch data, cache your data, and deduplicate your requests. Because of caching and deduplication, you don't need to handle server state in any store.
Both solutions are complementary because one is for server state and one is for global client state.
However you really don't need central stores in most cases. I wrote an article about this that explains why in depth.
Finally, you forgot about React Server Components. With RSCs you no longer need server-data libraries.
The real issue with React is that it is too flexible for its own good. Developers can easily misuse it and shoot themselves in the foot.
There'll come a time React will come up with it's own state management hook. As for now, Redux and Zustand are currently playing their own roles, and I don't think they'll go away anytime soon.
lol
Wait, what? hahaha!
How did this not cross my mind? Each country has it's own state management. Good one!
Redux and Zustand is the state management I commonly use though. lol
The authority of react is based on the availability of jobs asking for it and developers supporting it.
The extinction of React will only be brought about by a sufficiently large number of companies and developers who break this cycle.
New frameworks are not adopted because they are not perceived to have enough enterprise support.
Without something innovative, it is difficult to break the cycle.
However, it seems that even if the performance of the framework is excellent, it is difficult to break this cycle.
I am seeing more jobs for Vue than React. Unfortunately I don't know Vue yet, so time to learn. I think it already started. The job descriptions say " Modern frameworks like React, bonus if Vue experience"
React, Vue, and Angular are the three leading frameworks in this field.
In general, React is more popular than the other two frameworks, but it appears that there are differences in popularity by country, with Vue being particularly popular in China.
The best thing about react is, it is javascript
This is also the case for nue and svelte, and the example in the text is simply a direct translation of the example in nue.
Is it possible for svelte and nue to use js map api to render an array of components?
JSX supports syntax like
{array.map(v => <p>{v}</p>)}, but other frameworks that do not use JSX provide their own iteration keywords.JSX is DSL in JS👍, while in other frameworks, they are JS in DSL👎
and that is one thing I like about React, it allows me to just utilize existing JS api
(DSL = domain specific language)
I wanted to say exactly the same! The beautiful thing about React is, in contrast to other frameworks, that you have to use actual JavaScript. No meta language or template macros.
React is fine for what it was designed for: a frontend templating library. It was never meant to be used as a full framework like Angular. If Meta had created an optional framework version of React, with routing, state, SSR, etc, instead of leaving it up to third parties, it would have been a lot better
In this regard, I highly appreciate that Svelte created Svelte Kit.
Why must it be like this ?
Why must people be making new languages and softwares that are always looking to overthrow the other software and then the next etc etc
when will it all end ? imagine if; it were a country!!!
its not healthy!!! We must come to a solution.
And it seems like there is always people looking forward to the next best thing that will capitulate the previous fashionable thing or even worse decapitate.
Are we living in the roman arena era? always with our thumbs down ?
Looking to entertain our crowd within us in our hearts and minds ?.
is it a sport .....Are screaming "yeeaaaahh" my team has won?
Behind all this "intelligence" and modern sophistication behind the eyes that are in front of the computer screen. Do you think that maybe there is a roman era citizen baying for blood and gore in the arena of the mind wishing and hoping for something to happen in the software arena to quench our blood and thirst for blood ??. are we for software bloodsport?
Then know that : "....Blood demands blood...."-Spartacus .
New ways and tools are a basic human desire.
Margaret Hamilton coded on paper by hand without the C language decades ago, while we code JS and other programming languages using IDEs.
All of these changes were possible because new methods and tools were constantly being created, discarded, and some survived and continued to evolve.
Learning new things may seem too much, but their goal is to solve tasks that were previously difficult more easily and quickly.
In addition, according to Stack Overflow statistics, new people are constantly entering the programming industry, and they will naturally prefer to learn new methods that are easier and more convenient.
Change is competitiveness.
The power of innovation is what allowed new companies like Apple to surpass the giants of decades past.
This is not violence, and competition is also one of the things that gives meaning to human life.
Do I agree with you? Yess -- Noo!! but more No than yes!!!
I feel that there is jus too many Solutions. That are just the same when we could be just consolidating things. Otherwise we are spreading ourselves too thin...Aliens are watching us and measuring our ego level and seeing how it is and they are laughing at us.
I think it is because there is just too much freedom anyone can just rollout whatever. but then freedom is good but then in this case. its not so good.
We need to lockdown and consolidate. and converge towards a single path.and you will see alien technology rise up real quick.
React is not at all the best framework of the world, many problems. But creating 152 new framework every week is for me, completely useless, especially if you write react properly, the react code is wayyyy simplier and using the same logic as your example.
PLS, stop using double or ternary, it's unreadable.
Vue, Svelte, Solid ... maybe the problem is that there are too many good React alternatives - if there'd be just one compelling alternative, I think that might pose a greater threat to React's dominance ...
if I will replace react/nextjs then it is will be with qwik or htmx, but qwik is much more fit for.my taste. HTMX is shining with some non js/ts backend.
inside a button? that's.....