Did you know you can add captions to <video> elements with a little HTML and a VTT file? I didn't know until today! It's really easy to do (so long as you format your VTT file correctly... shout out to Conlin Durbin for helping me find that error 😄). At a minimum, you need 3 files:
- Video, probably
.mp4 - WebVTT, where the captions are
- HTML
Let's get started
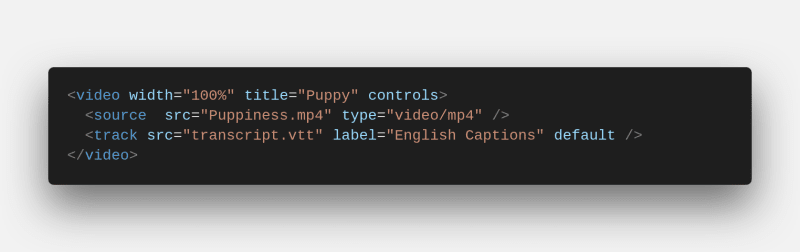
The HTML
This is the easiest step. You only need 3 elements. On the <video> element, make you sure you include the controls attribute. This will allow users to toggle captions or switch to a different langue, if applicable.
The <source> element should be your video. Specify its src and type attributes. The <track> element is for the .vtt file you'll create in the next step. There are multiple attributes to include here.
-
kinddefaults to "subtitles", but if you specify it you must also include thesrclangattribute. -
labelis the title of the track and will be displayed in the video controls menu where captions can be toggled. -
defaultis included to set a track as enabled.
WebVTT
The format for this file is very specific. You must include "WEBVTT" at the top of the file, and then there are sections with white space in between which are called "cues". In the example file I've attached above, the first line of each cue is called the identifier. The next line specifies the timing for the cue. Finally, we have the cue payload. This is where you include the content for each caption. You can do some styling here.
The final product
The cover image has a quick preview of the captions I added to a video of a puppy playing on a sandy beach. Here's a GIF of the whole thing. You can also see my little project live here.
More resources
I wasn't able to find a ton of examples out there, but there are plenty of resources that get into the differences between subtitles and captions, styling abilities, and additional ways to accomplish the same thing as above but with different transcript formats or third-party libraries.
- "How-to: Using captions with HTML's video element" (The A11Y Project)
- "Web Video Text Tracks Format (WebVTT)" (MDN)
-
"HTML
<track>Tag" (w3schools)
If you have experience with captions that you'd like to share, or know of even more helpful resources, please do so in the comments! 😊
Did you know I have a newsletter? 📬
If you want to get notified when I publish new blog posts or make major project announcements, head over to https://ashleemboyer.com/newsletter.










Top comments (4)
Great post! Thank you for sharing 😄
WebVTT is pretty awesome.
I had been working with a client who was embedding captions into their videos and was pretty excited when I showed them webVTT.
One of the things that we needed to do was differente between two different speakers. WebVTT has support for that. As well as positioning the captions in different areas of the screen.
There's a W3 Candidate Recommendation here that could also be helpful in learning more about WebVTT.
Thanks again!
In awe at the perfectness of the example you picked. Sand. Om nom. 10/10 would watch with captions again
I didn't know, wow!!
HTML5 is full of gems
This is great Ashlee! Props!