You most likely visit websites almost every day, whether to interact with friends on social media, to shop, to do work, or thousands of other activities. But, how are websites made? This post will take you from beginner to creating a website that anyone on the web can visit!
If you're brand new to programming, you may also want to read this post!
How the Browser Works
If you're reading this article, you've used a web browser before. Browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari allow you to access the internet.
First, a user chooses a URL they want to go to - for example, they could type "https://twitter.com" into the URL bar and press enter, or they could click a link somewhere else online. This makes a request to a server.
A server is a computer that can handle these requests and then return information to the browser. This data is called the response. Often, that response contains an HTML page that the browser can display to that user.
This process is called the request-response cycle.
An Example: Twitter
Let's dive a little deeper with an example. First, the user makes a request to Twitter by typing "https://twitter.com" in the URL bar. Then, a Twitter server decides what information should be returned to the requester.
Let's discuss the URL a little more: "https://twitter.com" returns the home feed page. If the user navigated to "https://twitter.com/aspittel" instead, they'd expect to see my profile and tweets instead. The server is responsible for obtaining the appropriate information based on the user's request. The website data, such as Tweets and users, are stored in a database. The server queries that database for the appropriate data for the page and performs other logic to manipulate that data.
Finally, the server responds with the response, which will be an HTML page with the correct data plugged into it.
Frontend vs. Backend Development
Let's talk a little about the technologies that go into web development. We normally divide development into Frontend and Backend. Frontend developers work on the user interface side of websites, so how the page looks, displaying the content, and how the user interacts with the site. Backend developers work on the server-side -- they write the logic that decides which data is sent to the user.
Frontend developers normally use HTML, CSS, and JavaScript -- which we will discuss more in this post. Backend developers have a lot more languages to choose from such as Python, PHP, Java, and C#.
To get started, let's write a frontend website.
Frontend Technologies
Three primary languages go into websites: HTML, CSS, and JavaScript.
HTML is responsible for the content of web pages -- things like text, images, videos, and headings are controlled by HTML.
CSS is for styling websites, so colors, fonts, and the positioning of elements. We can use CSS to style the content we create with HTML.
Finally, JavaScript makes web pages interactive. Some examples would be popups and data that changes. You can also use JavaScript to write or update HTML, so some websites are written entirely in JavaScript now!
Let's learn the basics of these frontend languages, and build an "about me" site with HTML and CSS.
Let's Create a Website
The first thing we need to do is download a text editor, which will allow us to write code. There are a lot of options on which to use, but my favorite is Visual Studio Code. Go ahead and download it on your computer.
Once it's downloaded, open the application. Also, create a folder on your computer. On a Mac, you can open up the finder application and then click file > new folder. On a Windows computer, you can do similar with the File Explorer app. Call the folder about-me or whatever you want to call it!
Now, navigate back to VS Code. Click on the Open folder... link under Start. Then, select the folder you just created.
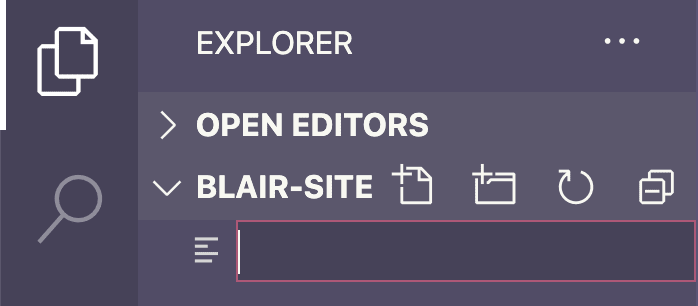
Now, we'll create two files, index.html and style.css. You can do this in VS Code by clicking on the icon that looks like two pieces of paper on the left-hand bar.
Then click on the new file button next to the name of the folder. You may need to hover over the explorer section on the left that opened when you clicked the two pieces of paper button. Then enter the name of the file and press the enter key.
You can also create the files in your finder or file explorer if you're more comfortable with that!
HTML
We write HTML using tags that describe what type of content is between them. For example:
<h1>Hello World</h1>
<h1> is the open tag, it denotes that Hello World, our content, is a first level header. </h1> is the close tag, which ends the header.
Let's go ahead and add code to our website.
In VS Code, click on the index.html file you created to open it up.
In the file, add the following code:
<html></html>
These tags say that anything between them is HTML -- this may be obvious to us, but it's good practice to tell the browser that too.
Let's go ahead and add a <head> and a <body> tag inside of the <html> tags:
<html>
<head></head>
<body></body>
</html>
The body tags will contain all our page content -- the stuff that will show up to the user. The head tags will contain configuration information about the page.
Inside the head tags, we'll add a title tag and inside the body tag we'll add an h1 tag.
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Now, save the file. You can do this using the shortcut cmd + s or ctrl + s or by clicking file > save on the menu bar of your computer.
Now, let's open up this website on your computer. In your finder, right-click on the file and click open with > Chrome or your browser of choice. On a Mac, you can also double click the file.
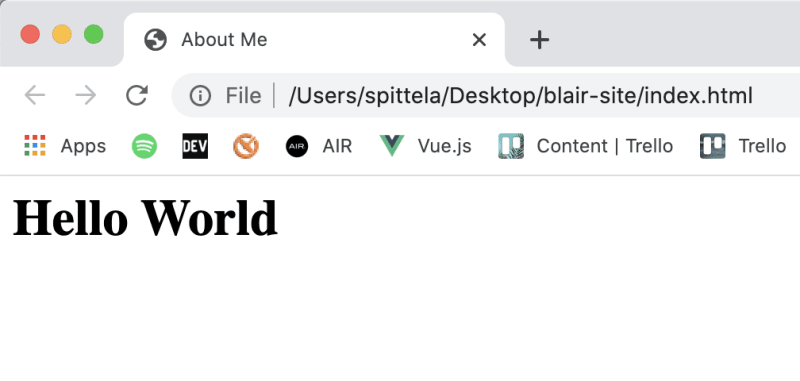
Your browser should open up with a web page:
The Hello World comes from your h1 tag, and the text on the tab comes from the title tag. Let's add some more information!
<html>
<head>
<title>About Blair</title>
</head>
<body>
<h1>About Blair</h1>
<p>
Blair is a very sweet mini double doodle.
She likes chasing balls and eating peanut butter.
She also likes napping on her mama's lap while she works.
</p>
<img src="https://pbs.twimg.com/media/EiAQnwXX0AESbgZ.jpg">
</body>
</html>
Save your file again, and then refresh your HTML page in the browser! New information!
Let's discuss the two new tags. The p tag is for paragraphs. The img tag is a little different. First, it's a self-closing tag which means that we don't need a close tag for it. It also has an attribute. Attributes are additional information that we can add to tags. The src attribute holds the URL for an image. You can pick any image on the web!
Let's add a second attribute to our img tag -- alt.
<img src="https://pbs.twimg.com/media/EiAQnwXX0AESbgZ.jpg" alt="Blair lying on her back on her bed">
Alt-text is what will be read to users utilizing screen readers, it's really important to focus on making your HTML accessible](https://developer.mozilla.org/en-US/docs/Learn/Accessibility/What_is_accessibility) by using tools like alt text.
This is just a small sampling of the things we can do with HTML, here is a list of more resources you can explore.
CSS
Our web page works, but it isn't very pretty yet -- it's just black text on a white background. Let's add some CSS to style our page!
First, we need to link our style sheet to our HTML page. We will do that inside of our head tag:
<head>
<title>About Blair</title>
<link rel="stylesheet" href="style.css">
</head>
This links our CSS sheet to our HTML page, so we can now write some code to style our page. Save your HTML file and then open up the style.css file in VS Code.
With CSS, we select elements from our HTML and add styling to them. Let's make our image a little smaller:
img {
height: 200px;
}
The img says that we are adding styling to our <img> tags. Everything inside the {} will apply to the imgs. Then, height: 200px; is a rule. In this case, we are saying that our images will be 200 pixels tall.
Let's also add a background color to our page:
body {
background-color: lightpink;
}
Play around with adding some more styles -- color and font may be good to try!
I also wrote this full guide to CSS if you want to dive into it deeper.
Deployment
Now we have a website, but we can only access it on our computer. We need to use a server to make it available to other users on the web. Managing our own server would be quite a bit of work and pretty expensive. We'll instead use a cloud-based server via AWS. This means that you can just upload your files and AWS will host them for you, it'll also be free for the first year. After that, the pricing will look like this.
First, create an AWS account. Then, navigate to the AWS Amplify Console. Click the Connect app button, then select Deploy without Git provider (the last option) on the next page.
We will also need to zip our files. In your finder or file explorer, right-click on the about-me folder and click compress folder. Then, drag and drop the generated zip file to AWS.
Finally, click the save and deploy button. On the next page, you may need to wait a few seconds for your site to finish building. Once it does, you'll see a URL that you can send to anyone! Here is mine.
Conclusion
Web development is an awesome career path, and there is so much you can learn within it. Hopefully, this tutorial got you interested in learning more! Here are some of my favorite resources for getting started.













Top comments (10)
Super useful series! Great work. 🤘
Great article Ali
Another awesome series thanks for sharing.
Great article Ali!
and pages.github.com/ and netlify.com/ are also great options for the Deployment step
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more