So I have been doing Frontend Development for a few years now and while I have tried different deployment solutions in the past, never did I come across a one-click solution for deploying to the InterPlanetary File System (IPFS).
Introducing Fleek
From local development to global deployment, Fleek is everything you need to build fast modern websites hosted on IPFS. Welcome to the new internet.
Vue + Fleek = Decentralised Magic?
Fleek provides an easy to set up solution for continous deployment using git. Once set up, it tracks for new changes to your repository and triggers deployments accordingly.
While almost all sites & popular frameworks are supported by Fleek, for the purpose of this tutorial I will be using Vue CLI 4 to set up a Vue.js app.
Gathering our tools
If you already know how to set up a Vue CLI project, you can directly jump to this section
Make sure that you have Node.js version 8.9 or above installed (8.11.0+ recommended). If not, you can do so by heading over here.
npm comes preinstalled with node.js
For installing Vue CLI 4, run the commands below:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Note: You need administrator privileges to execute these unless npm was installed on your system through a Node.js version manager (e.g. n or nvm).
You can check you have the right version with this command:
vue --version
Setting up the project
Let's call our app "decentralised-vue" and set up a new project by that name.
vue create decentralised-vue
Now select the options/preset of your choice, for this tutorial I am selecting these options:
cd decentralised-vue
npm run serve
Now let's go to localhost:8080.
Deploying Through Fleek
We now need to create a GitHub repository to store our project so Fleek can pick it up. You can create a repository and link it to our project using:
git remote add <name> <url>
git push <name>
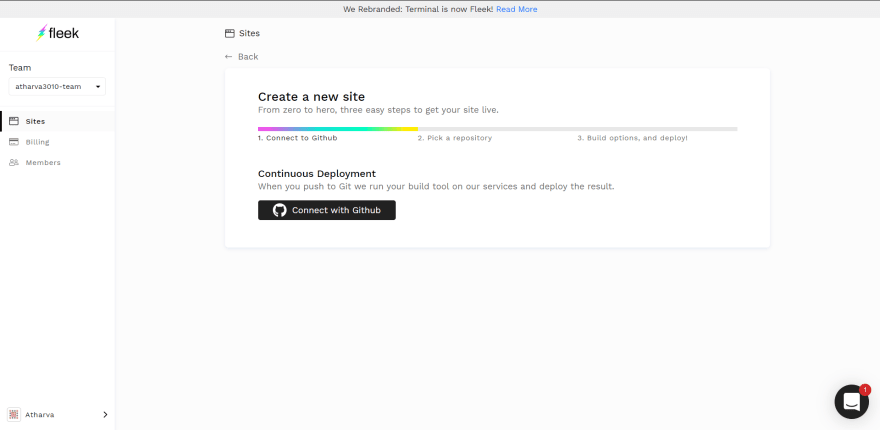
The repository for this project can be found here. Now, we must go to Fleek.co, login and add a new site by clicking on the "Add new site" button.
Connect with GitHub:
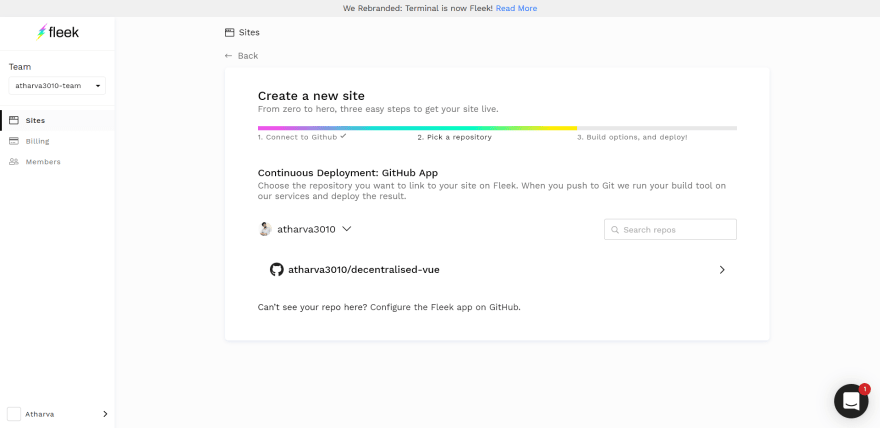
Select the project repository:
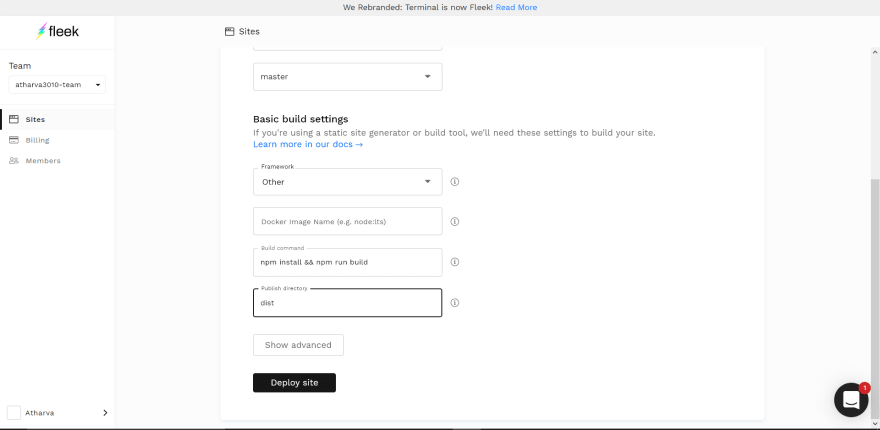
Fleek will automatically determine the build commands:
Make sure that the build directory is dist:
You can also specify any environment variables if your project requires them.
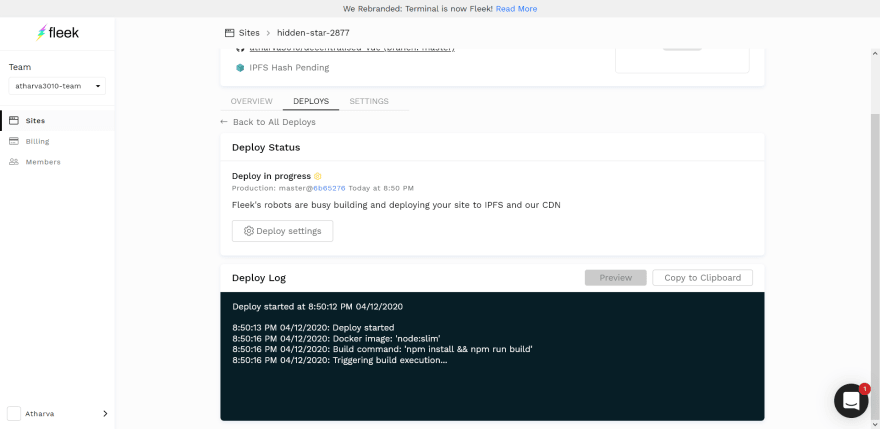
Click "Deploy site" button, it will take a few mins.
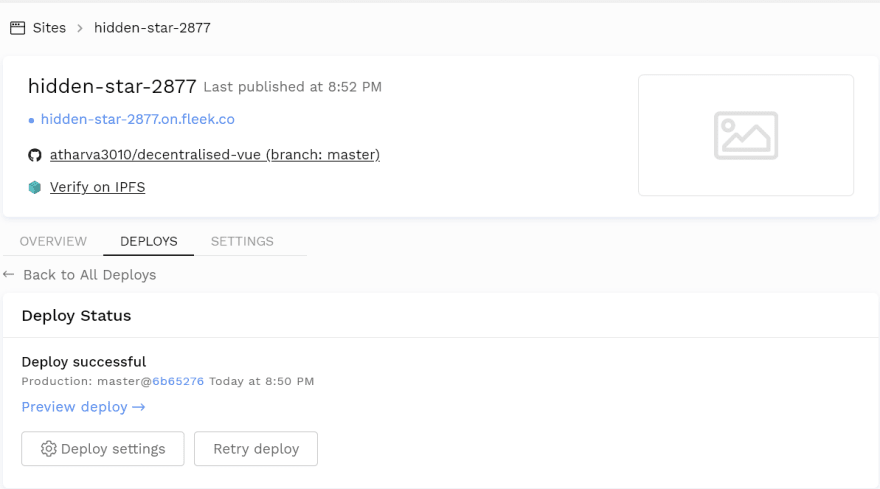
Voila! Now your site is deployed.
You can see the project deployed here. You can also set a custom domain by going to Settings > Domain Management, you can also read about it here.
This is how easy it is to deploy apps onto IPFS using Fleek.
For further reading:















Top comments (0)