So.. In my some blogs. I have been discussing how react is getting bad. Like react is not fast as solid. not easy as svelte. or not reliable as Vue. react is just popular. It has been 10 years for react. soo there too much problems. Like I have been using react for just 2 years and ohh my god the problem for just update a hook frick!!.
soo decided to create this blog.
see.
too create most simple clicker game in react. you have to write this:
import {useState} from 'react';
const app = () =>{
const [count, setCount] = useState(0)
return(
<h1>{count}</h1>
<button onClick={() =>setCount(count+1)}></button>
)
}
And svelte
<script>
let count = 0;
</script>
<h1>{count}</h1>
<button on:click={count=count+1}></button>
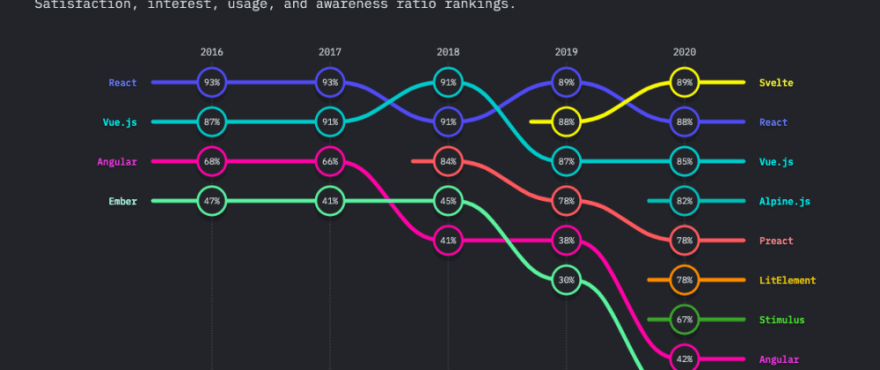
Like most of the syntax is confusing. thing image on top is best. it explains most things about react. like how much time did take to learn react. like I took around 1 month for learning hooks, functions, props. and svelte this thing took just an hour, to master it. not because now I am familiar with learning new frameworks because svelte is easy.
also react is too slow. like I have been talking too new startups. and they are saying.
"we are not using react because its just too slow. to kill competition we need blazingly fast reload time and speed." like imagine best websites are made from react. but speed of them is just a*s .like most of the speed you can earn is from svelte.
react have a big advantage of being popular. more jobs in react, more answers for question for react and more libraries in react.
svelte is less popular. but it gaining popularity.
just try svelte. look at the chart below
so react is currently dying. react is getting bad Instead for getting better.









Top comments (0)