It is often a discussion about the best practice on selecting elements while writing UI automated tests. Recently I started using ‘data-qa’ attributes instead of IDs. In this article, I share my experience and provide some examples on this topic.
Why data-* attributes?
If you need to update every single test after each code refactoring - it’s time to think about a better way of describing the page elements. From my experience, I used to add IDs, but is that the best way to select an item? Let’s talk about the most common selectors.
Class attribute. The purpose of the class attribute is to style elements. This attribute can be changed very often and you’ll be forced to refactor your tests frequently. You can make your own class naming convention, however, the class purpose is different - you need to use things for what they are meant for.
ID attribute. The purpose of ID is to have a unique reference that is not repeated on a page. So if you have a list on your page - ID is not such a good idea. Even if you use an array of the same IDs, it is no longer unique.
Data-* attribute. According to the definition “The data-* attribute is used to store custom data private to the page or application.” This “ghost” attribute can simply be used for automated tests and does not affect the element selection in CSS and code logic in javascript. That’s why I decided to use data-* attribute.
In my tests, I name this attribute “data-qa”, but you can choose any other name you like, just don’t forget to add the suffix after “data-” by defining any string as a value. By the way, if you seek efficiency and need those attributes in code without asking permission from the devs, then you need access to the project source.
So you get the flexibility of the element not being related to the content or style, however, there is one ‘but’: when you need to test if the element name (e.g. button name) has changed, don’t forget to add ‘contains(text)’ to your data-* attribute. For example, your data-qa attribute is ‘homepage-btn-continue’ on the homepage and you want to be sure, that this button name was not replaced.
Convention with examples
Convention or in other words, agreement on how to describe various web page elements is very important. I like to say - if anyone can understand the defined element without additional explanation - you did the naming right.
My goal was to make the tests readable and understandable directly from the code. It means another person should be able to easily understand which element will be clicked in a certain test by reading a test script.
Data-qa attributes convention in our team consists of different cases. Below I will provide some of them:
Do not use random names and numbers;
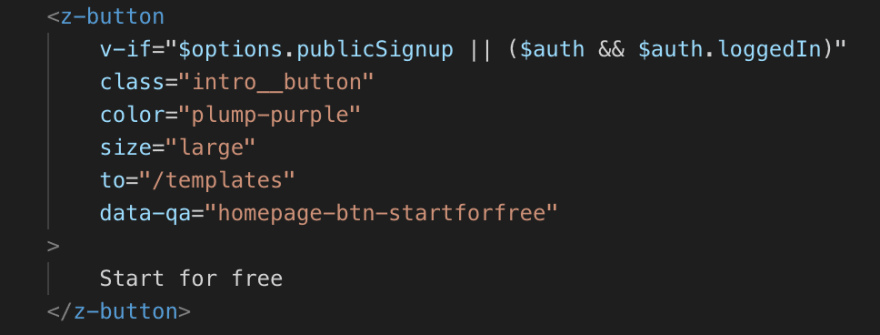
If there is one element per page:
Add a page name, element type (abbreviations can be used) and element name, for example:

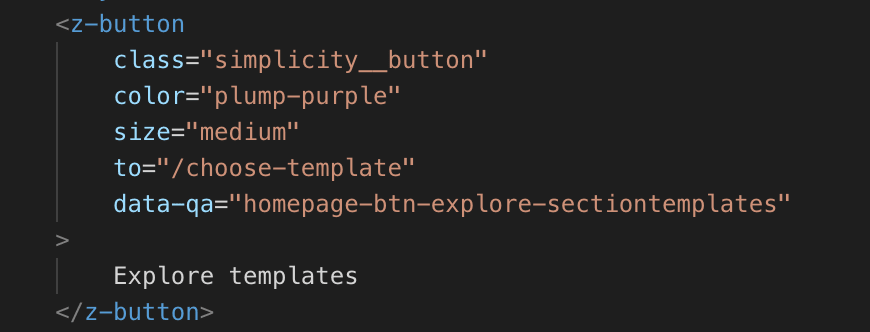
If there are more same name elements per page:
Add page name, element type (abbreviations can be used), element name or a part of the name and additional element type. For example, two buttons are called “Explore Templates” on the same page. So I’ll add the section name to the end of the row:

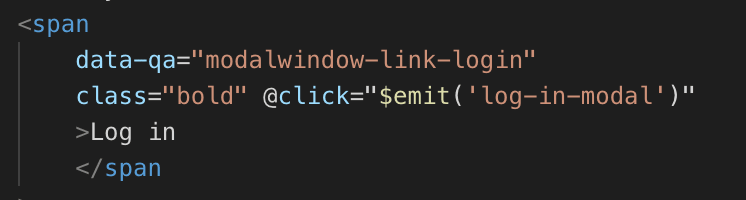
If the element is in the modal window:
Add modal window name, element type (abbreviations can be used) and element name, for example:

So that is the fragment of the convention we use. These guidelines help us to have clear and descriptive selectors.
Conclusion
In this article, I have shared one of the possible ways to make a small improvement in your automated tests. Of course, you need to add those data-* attributes by yourself. For me, it is a great way to simplify automated UI tests. You can select elements easier and make your tests easily readable. What is your experience on this topic?






Top comments (0)