This is a guide for setting up a Node application on Openshift 3.6. Background information Openshift is an platform for deploying and hosting applications. This is mainly a learning experience for me so I will point out my pain points.
Setting up Openshift
I used Linux Mint as an OS. First I installed docker because it is a dependency
sudo apt install docker.io
NOTE: to configure docker to run with out sudo see this blog.
Setup Docker daemon with an insecure registry parameter of 172.30.0.0/16 Add or edit the /etc/docker/daemon.json file and add the following:
{
"insecure-registries": [
"172.30.0.0/16"
]
}
NOTE: daemon.json file didn’t exist so created it, We add this because Openshift’s registry is using a self signed cert and we are allowing our local docker config to trust it.
Restart the Docker service
sudo service docker restart
Download the oc binary at here . Run oc cluster up to start Openshift.
oc cluster up
NOTE: if docker not configured to run without sudo then oc will also need sudo to run, haven’t documented exporting paths
You can now log into the web portal
Once logged in you will see the console
Deploying a Node application
Click on create project
Add a Name and click Create
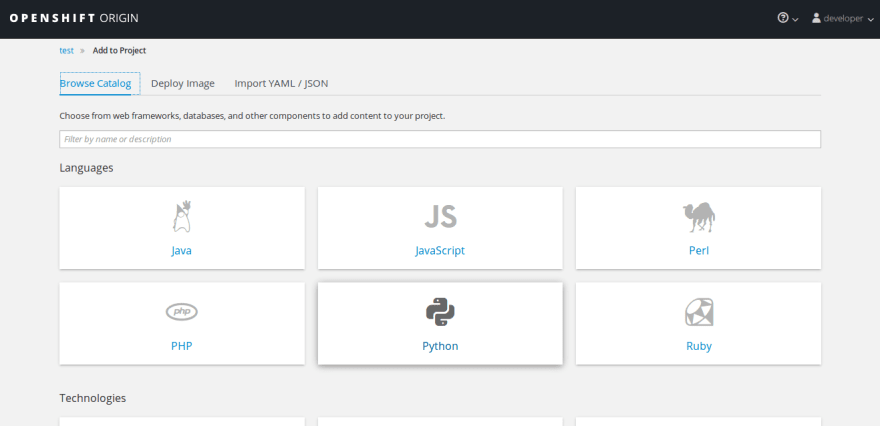
Select JavaScript
I selected Node.js 6.
Add a Name and add the Git Repository URL of your Node.js application
NOTE: https version of git URL
Your application is now deployed select Continue to overview to proceed to the Openshift console you can see the URL for accessing your application on the right. If there are any issues click on the pod icon, you can access the logs from a tab.
Pain point if your application doesn’t have an npm start script you application won’t build . You need to add a start script to your package.json like
“scripts”: {
“start”: “node app.js”
}
Pain point your Node.js application needs to be using the same port as Openshift or your application won’t render.
app.listen(8080, function () {
console.log(‘Listening at http://localhost:8080’);
});
NOTE: if you don’t want to change your application port, you can change both the route and the service in Openshift by editing there yml files in the gui or by using the oc edit command e.g.
oc edit route <route-name>
oc edit service <service-name>
And that all you should be up an running.

















Top comments (0)