The first time I opened up my devtools and changed the contents of a website, I actually thought that I had hacked it. I thought, “Oh my gosh, what sort of crazy powers have I unlocked?”
Little did I know that it was just a local change that would go away when I reload the browser. Still, it is kind of cool to think we can do that.
I bring it up today because there’s actually a couple APIs that are sort of related, that I wanted to highlight.
contenteditable
contenteditable is an HTML attribute that when assigned the value of "true", allows for the content of the element to be modified from the front end.
contenteditable is cool because you can add it to any HTML element you want, and allow users to modify the content on of that element from their end.
Now, if your first thought is a low cost visual editor for websites, unfortunately, contenteditable is not really a great solution. It has a lot of ‘s a lot of pitfalls that the industry has agreed that it’s not the right approach.
(see “Why ContentEditable is Terrible” by Nick Santos)
Nevertheless, it’s a pretty fun and interesting attribute that I wanted to share. And I bring that up because contenteditable is a good introduction to this next thing that I wanted to share.
designMode
There’s an API on the document object called designMode and you can set it to either "on" or "off". The cool thing about this designMode is that it allows you to enable that contenteditable state on the entire document.
So we can go to my website, open up devtools, set the document.designMode to "on", and then close devtools, now every single thing on the website can be editable.
document.designMode = "on"
Which means with just a couple of clicks and keystrokes we can turn this:
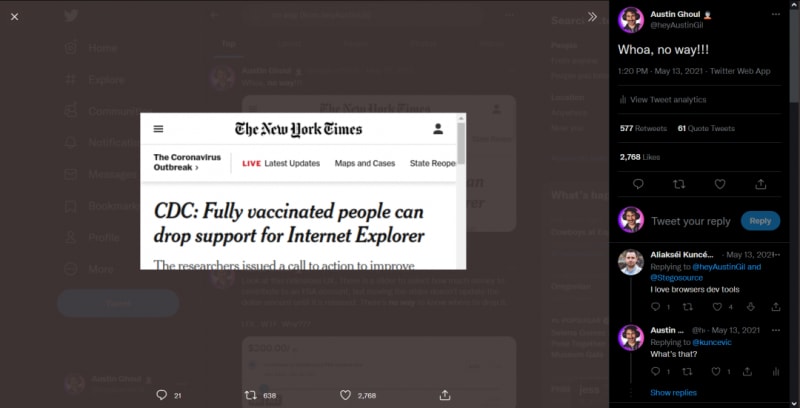
Into this:
How about that? I’ve defaced my own website.
If you haven’t heard of these two browser features, I’m not surprised because they’re pretty uncommon. The reason being that there’s not many very good use-cases for them.
Maybe you could create a browser extension that could toggle designMode on and off. Then allow for users to easily modify a webpage in order to provide feedback to team members or maybe capture it in a screenshot or send it to Slack or GitHub. I don’t know, I’m sure there’s something there, but it probably isn’t going to be useful for most folks very frequently.
…Unless you’re someone like me that likes to make satirical article titles from the New York Times.
And let me just explicitly state for legal reasons: I do not encourage or promote using these features to modify websites, to spread misinformation. That is a terrible thing to do.
Nevertheless, these are cool, interesting APIs that I thought I’d share.
Thank you so much for reading. If you liked this article, please share it. It's one of the best ways to support me. You can also sign up for my newsletter or follow me on Twitter if you want to know when new articles are published.
Originally published on austingil.com.










Top comments (0)