I recently published my first Browser extension to Chrome and Firefox, bringing Glitch superpowers to your browser. After the user installed the extension, I wanted to show the user a new tab with some information about myself as well as ask them if they wanted to receive updates about the extension and other projects I’m working on.
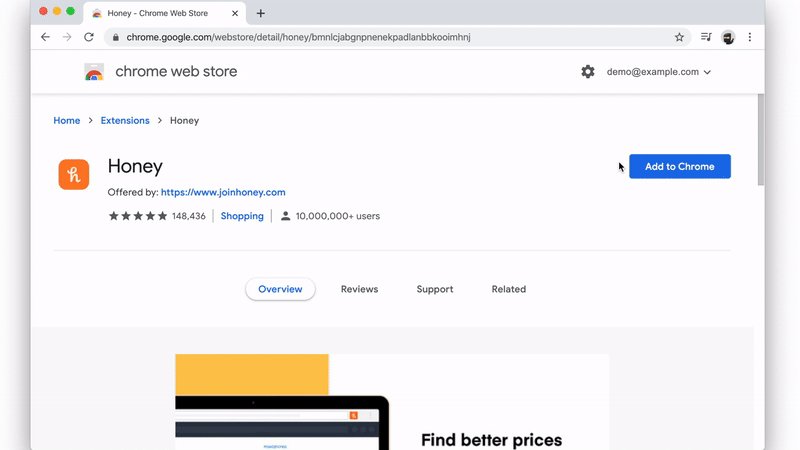
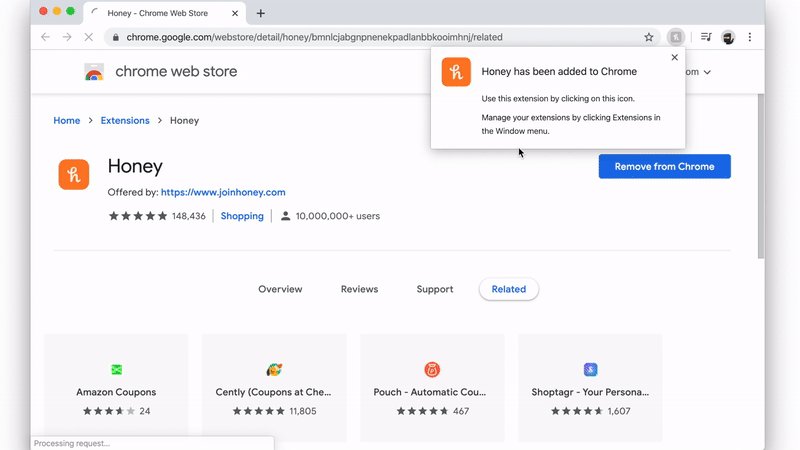
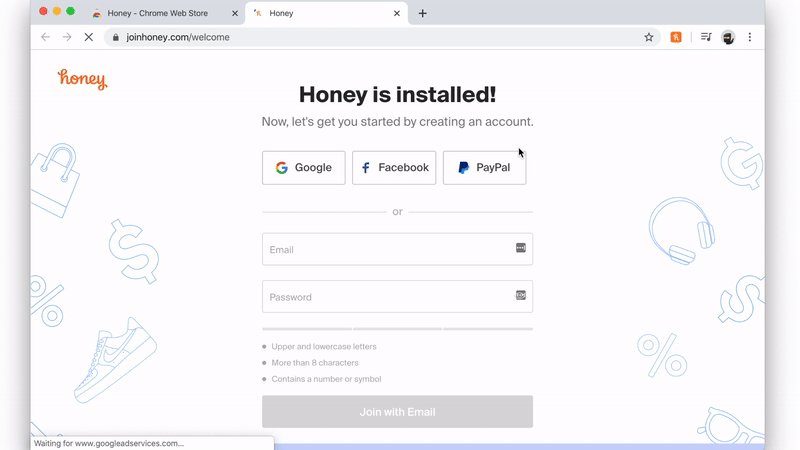
I was inspired by some of my favorite Chrome extensions that do this, including Wappalyzer, ColorZilla, and Honey. Here’s a quick demo of Honey’s install page.
Thankfully it was a fairly short amount of code to get this working! In case you're interested in doing something similar, here's how I did it.
manifest.json
Normally this is the section where you need to update your manifest.json so you can implement the functionality. However, here we will use the tabs API, most of which can be used without any extra permissions 🙌
We do need to have a background script declared in our manifest.json. A background script listens for an event, like installs, messages from the content scripts, and more.
{
"name": "Glitch extension",
"version": "0.0.1",
"description": "Glitch superpowers for your browser 👾",
"background": {
"scripts": [ "background.js" ],
"persistent": false
},
"browser_action": {
"default_icon": "browser-icon.png",
"default_popup": "popup.html"
},
"manifest_version": 2
}
background.js
We will listen to an event when the extension is installed. The event contains a reason property which could be any of the following: "install", "update", "chrome_update", or "shared_module_update"
Since we only want to open the new tab on install, we will make sure that the reason equals “install”.
chrome.runtime.onInstalled.addListener(function(details) {
if (details.reason === "install") {
chrome.tabs.create({ url: "https://avigoldman.com/glitch" });
}
});
Try it out
That’s it! Now every time your chrome extension is installed, a new tab will be opened. And here’s a video of it working 👾
Happy coding,
Avi








Top comments (1)
Ah yes, finally a simple extension tutorial. Thanks a lot!