Crafting documentation is difficult enough, but making it SEO friendly is a huge hurdle. In this article, I'll walk you through how to make documentation SEO friendly and what steps you need to take to get started from absolute scratch. This article assists you in certain ways in crafting your documentation and making it more SEO friendly, so read it carefully and thoroughly before implementing it.
What is SEO?
The technique of improving your website for search engines is known as search engine optimization (SEO). The primary goal of SEO optimization on any given webpage, web application, website, or documentation is to improve the quality of that content so that search engines will include it in their results, potentially increasing the number of visitors as well as traffics to that particular application.
How does it work?
Let's look at how SEO works in practice now that we've learned about it. So there's something known as search engine crawlers(also known as bots) which crawl through all of the content available out there on the internet, and they do so by tracking and filtering internal links within websites as well as links between websites. The crawler reads the content on each page, including redirection links, URLs, tags, headings, and a slew of other elements, to gain a sense of what the site's content is all about, and then sends that information to the search engine provider, who creates an index out of it and then ranks the site based on it.
Factors that impact SEO rankings
There are a plethora of factors that influence overall search engine rankings, for example, such as high-quality, authentic information/content, incoming links, or backlinking. These are the obvious things that might attract/lure a massive amount of user base to the content, but there are a few other important SEO factors that you might want to consider which are as follows:
- Keyword Usage
- Backlinks
- Quality Content
- Speed
- User Experience(UX)
- HTML format
- Domain authority
- Social Media Links
- Mobile Optimization
These are the factors that, when paired with the search engine's understanding of your original material, will be used to convert an index into queries/rankings for various searches conducted within search engines.
Now that we've covered the fundamentals of SEO, let's get started building an SEO-rich documentation site with Docz. To do so, follow the procedures outlined below . But first, let's have a better understanding of what docz is.
What is Docz?
Producing documentation is a very daunting task. So, docz was built to remedy this problem. Docz makes use of GatsbyJS's incredible capabilities, allowing you to swiftly construct live-reloading, SEO-friendly, production-ready, fully customisable documentation pages in just a matter of minutes. To discover everything there is to know about Docz, follow the article mentioned below.
Before we get started with docz for the purposes of this tutorial, we'll be using the gatsby theme for our docz project, so, first and foremost, let's try to understand what actually is GatsbyJS.
What is GatsbyJS?
Gatsby is a completely open-source framework that integrates the capabilities of React, GraphQL, and Webpack into a single tool for creating blazingly fast, super reliable, robust and flexible static webpages and applications.
keep in mind that docz's core is based entirely on Gatsby.
What are Gatsby Themes?
Gatsby themes are plugins that include a gatsby-config.js file and allow Gatsby sites to have pre-configured functionality, data sourcing, and/or UI code. Gatsby themes can be thought of as distinct Gatsby sites that can be put together to help users to break up a larger Gatsby project!
Docz and Gatsby
Use gatsby-theme-docz if you wish to use Docz in a Gatsby application. It's now easier than ever to get started constructing a Gatsby site, thanks to the inclusion of theming in Gatsby. As a Gatsby Theme, you can prepackage shared functionality, data sourcing, and design. Not only that, but the Docz theme includes all of the components and algorithms required to produce a documentation page, allowing users to explore and develop a truly useful documentation site.
Setting up Docz with Gatsby theme
To begin, you must first initialize npm in an empty directory, after which you can only install the packages listed below.
npm init -y
You can install it using yarn or npm.(For this tutorial I will using yarn)
npm install gatsby gatsby-theme-docz@next docz@next react react-dom
or
yarn add gatsby gatsby-theme-docz@next docz@next react react-dom
The project will take a few minutes to set up, so you can go grab a cup of coffee in the meanwhile.
docz-seo-demo> yarn add gatsby gatsby-theme-docz@next docz@next react react-dom
yarn add v1.22.4
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building packages...
...
...
...
├─ webpack@5.72.0
├─ websocket-driver@0.7.4
├─ websocket-extensions@0.1.4
├─ whatwg-url@5.0.0
├─ which-boxed-primitive@1.0.2
├─ yargs-parser@18.1.3
├─ yeast@0.1.2
├─ yn@3.1.1
└─ yocto-queue@0.1.0
Done in 573.64s.
Your package.json file should look something like this after your dependencies have been successfully installed.
{
"name": "docz-seo-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"docz": "1.0.3",
"docz-theme-default": "1.0.3",
"gatsby": "^2.3.23",
"gatsby-theme-docz": "1.0.3",
"react": "^16.8.6",
"react-dom": "^16.8.6",
}
}
Now that the project is up and running, create a file called gatsby-config.js and add gatsby-theme-docz to the plugins section. After you've done that, your configuration should look like this.
//gatsby-config.js
module.exports = {
plugins: ["gatsby-theme-docz"],
};
Then, let's get to work on some documentation. To do so, simply create one mdx file and paste the following code into it.
---
name: Heelloooooo!
route: /
---
# Hello thereee!
Hello, I am awesome!!
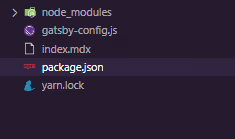
Your file and folder structure should look something like this
Now just run gatsby in development mode:
yarn gatsby develop
It's time to make a docz configuration file, so make a file called doczrc.js and paste the following code into it.
module.exports = {
plugins: [
{
resolve: "gatsby-theme-docz",
},
],
};
Use options inside the plugin definition to set some settings for your theme.
//doczrc.js
module.exports = {
plugins: [
{
resolve: 'gatsby-theme-docz',
options: {
/* ADD your custom options */
},
},
],
}
Let's make our Documentation SEO friendly
To make our documentation SEO-friendly, we must first include metadata, a favicon, and a description. To do so, follow the procedures given below.
Configuring Gatsby in conjunction with react-helmet-async is how you add metadata to your site. Keep in mind that we're talking about react-helmet-async, not react-helmet. Because react-helmet-async is an API-compatible clone, you should only need to import from a different package.
Component shadowing
Component Shadowing is a concept that Gatsby Themes introduces. This feature enables users to alter the rendering of a component by overriding it. Other theming systems make it impossible to change features of a theme if there isn't a built-in configuration option. Component Shadowing is a powerful escape hatch for users who want to make rapid, one-time modifications. If the component that you want to shadow has the matching folder structure and name the theme component will get automatically shadowed.
Overriding the wrapper component
The metadata is configured in a file called wrapper.js in the gatsby-theme-docz docz theme package. To override it, we must Shadow the component, which means we must create a copy of the file in our own source directory with the same file path and its name.
Now paste the following code into the wrapper.js file you just created. This component should be used as a wrapper instead of the main core theme component. So, this wrapper consists of all the necessary elements that are required to make the documentation SEO rich.
// wrapper.js
import * as React from 'react'
import { Helmet } from 'react-helmet-async'
const Wrapper = ({ children, doc }) => <React.Fragment>
<Helmet>
<meta charSet="utf-8" />
<title>My Shadow!</title>
<link rel="icon"
type="image/png"
href="http://example.com/myicon.png"
/>
</Helmet>
{children}
</React.Fragment>
export default Wrapper
The next stage in making your documentation SEO friendly is to provide very specific descriptions, titles, and keywords, for example.
---
title: Very detailed title
description: Short description of the page
keywords: [Perfect, Matching, Keywords]
---
Static HTML generation
Docz with gatsby works as a static site generator, which means that HTML files are generated statically for each URL route, making it easier for search engines to find your material/content.
Image alt description
When an image can't be seen visually, such as when using a screen reader or when the image fails t load, the alt tag tells the search engine what the image is all about. In Markdown, alt tags are also supported. You can also give your image a title, which has a huge impact on SEO but is displayed as a tooltip when hovering over it, and is typically used to provide info of that particular image.

Readable links
Docz creates links from your file names, but you may readily modify that using route according to your own desire.
Structured content
To understand the structure of your webpage, search engines rely on HTML code. When Docz displays your pages, semantic markup is utilized to divide the various portions of the page, assisting the search engine in locating parts and its different content.
Conclusion
To summarize what we learned, we learnt about SEO, then we learned about docz, and we configured and implemented docz with a custom gatsby theme, and finally, we specified completely on the factors that affect the SEO of the documentation by applying and demonstrating by example.

















Top comments (0)