Vamos a ver cómo desplegar un sitio web estático en Vue.js en GitHub
Obviamente hay muchas alternativas: desde desplegarlo en #AWS #S3 como un sitio web estático, con en #GitHub pages y que quede versionado, o en plataformas como #Heroku que ofrecen capa gratuita, o en servicios de #AWS como #AWS Amplify o #App Runner
Veamos algunas de estas alternativas, comenzando por las más básicas: el sitio web estático en S3, y las GitHub Pages
El Sitio Web (Local)
El sitio web que tomaremos de ejemplo, es un sitio de cinco pantallas con imágenes de Dinosaurios: es el "Jurassic Site", un sitio estático muy sencillo armado con HTML, Javascript, CSS y Vue.js para enseñar de forma didáctica los fundamentos de la programación y el desarrollo web... Es un sitio armado con fines didácticos, no van a encontrar información muy científica ni palentológicamente correcta sobre los dinosaurios :)
Además de ser un sitio con fines educativos, las imágenes fueron tomadas de www.flaticon.com y de los links de distribución de imágenes señaladas en el archivo CREDITS.md del repositorio Github
El Repo en GitHub
Availtable on:
https://github.com/Fundamentos-de-Informatica-Python/jurassic-site
There is a front, and a backend in flask, and still iterating on it...
Opcion I: GitHub Pages
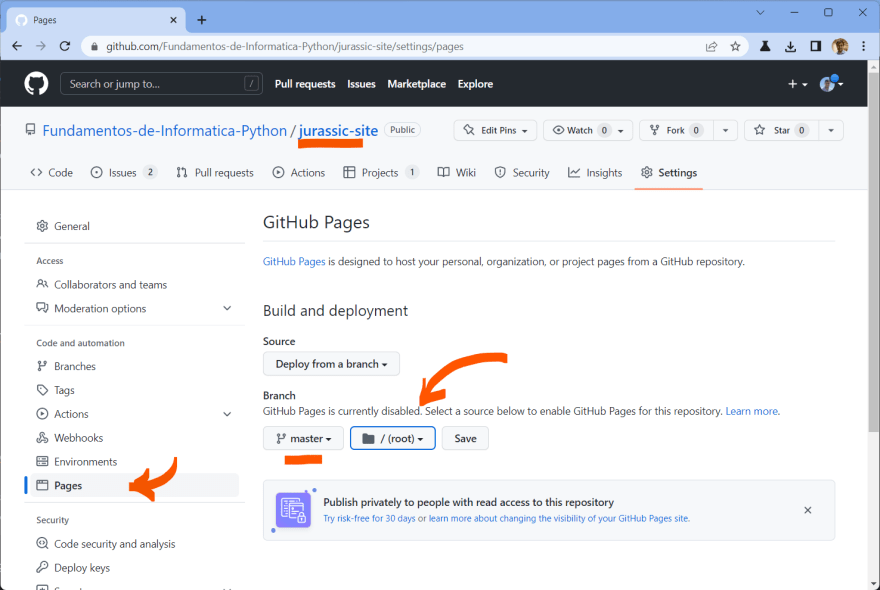
Veamos como sería con GitHub Pages: Ya tenemos el repo en GitHub, entonces... settings **> **pages:
Y después de unos segundos, nos indica que está disponible
Con la URL:
https://fundamentos-de-informatica-python.github.io/jurassic-site/
Lo que tiene de bueno esta variante, es que un push a master actualiza el site. Además, es gratuita y eventualmente se le podría configurar un dominio custom
Opcion II: AWS S3
Para desplegar un sitio en un bucket de S3, es simplemente subir los archivos al bucket, manteniendo la estructura, convirtiendo al sitio en un bucket de S# y agregando una política publcia:
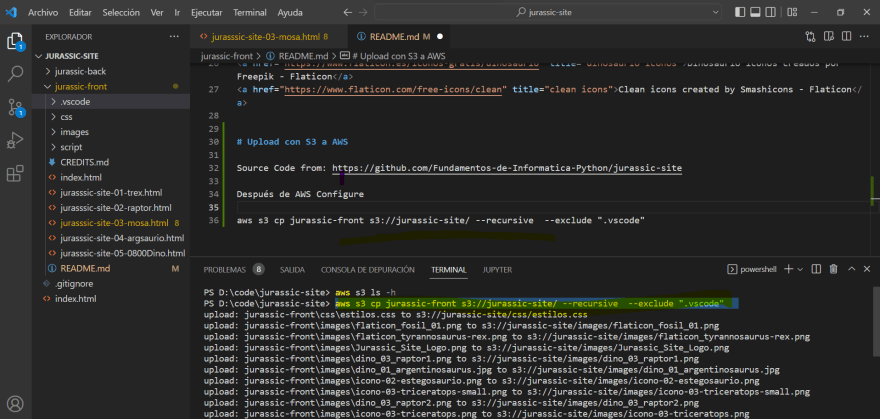
Para subir al bucket desde la CLI podemos ejecutar:
aws configure
aws s3 cp jurassic-front s3://jurassic-site/ --recursive --exclude ".vscode"
y el bucket queda poblado:
Sitio web:
http://jurassic-site.s3-website-us-west-2.amazonaws.com/jurasssic-site-01-trex.html
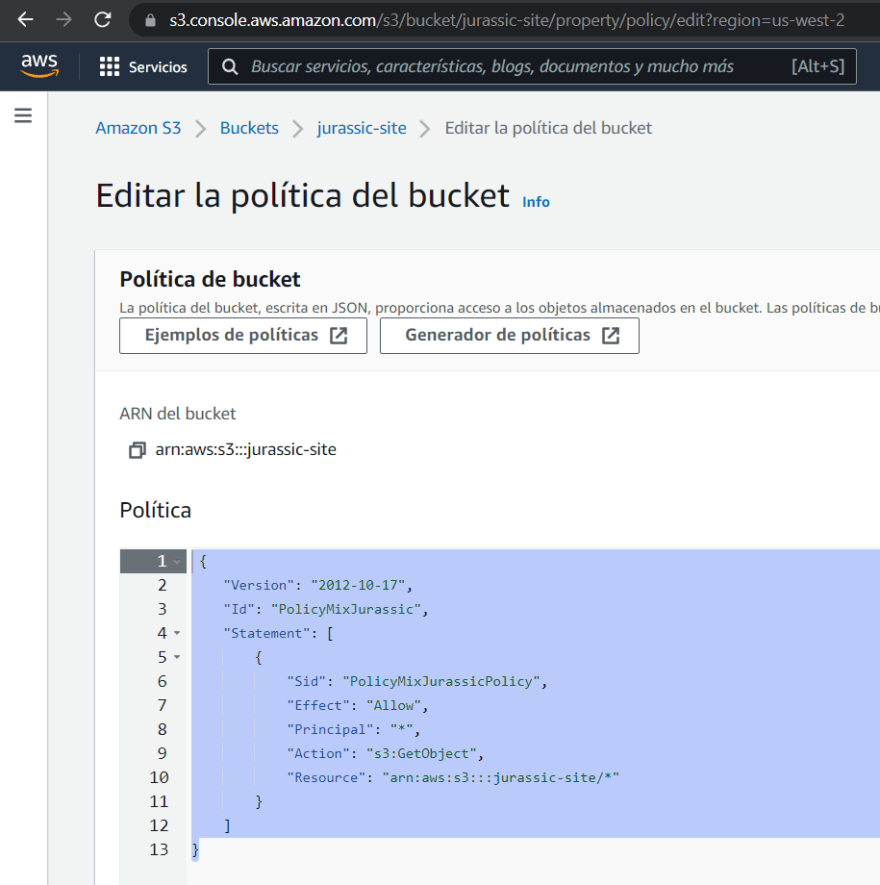
Nos queda habilitar a la Política públcia:
{
"Version": "2012-10-17",
"Id": "PolicyMixJurassic",
"Statement": [
{
"Sid": "PolicyMixJurassicPolicy",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::jurassic-site/*"
}
]
}
Y obtenemos al sitio estático:
http://jurassic-site.s3-website-us-west-2.amazonaws.com/jurasssic-site-01-trex.html
Update del Sitio web en S3:
El inconveniente, es que no lo tenemos integrado al GitHub, y para subir los cambios por CLI, en principio subiría todo el site completo... obviamente muy ineficiente
Conclusión:
En principio, por ahora solo exploramos dos formas de publicar un sitio estático: con GitHub pages, y con S3, en un siguiente post seguiremos incorporando variantes que harán la integración continua del sitio mucho más llevadera y alineada con las buenas prácticas de desarrollo.
Nos vemos en la próxima!
PAblo
Resources
- Images from Pexels and flaticon
















Top comments (0)