Based on the 2023 Stackoverflow survey Visual Studio Code remains the preferred IDE across all developers by 73.71%.
VS Code is renowned for being a lightweight yet powerful code editor, but its true potential shines when paired with the right extensions.
In this article, we'll explore how to boost your VS Code experience, particularly when you join a new project.
Although we emphasize the developers’ freedom to have their own toolset of choice, in this article we focus on the advantages of the unified development environments. It can be valuable when the team members use the same extensions with common configurations. This method can shorten the onboarding process, provide standardized debug configurations and code formatting settings, and can make pair programming to be a smoother activity.
The good news is that VS Code makes it easy to achieve this stable setup. You can export your installed plugin list to a file and effortlessly replicate it on another device.
Getting Started
Before we dive into the magic of sharing configurations, make sure you have VS Code installed and a few key extensions ready. These could include code linters, debugging tools, version control integrations, and language-specific extensions. You can explore and install these extensions directly from the VS Code marketplace.
Export your extensions with a simple command
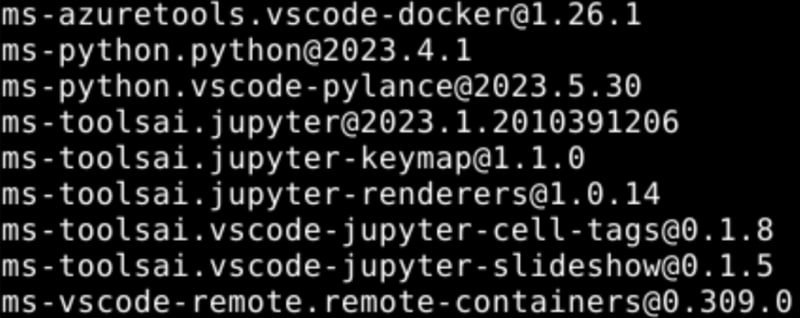
To display the list of all the extensions with their versions currently installed in your VS Code environment, open a terminal window and execute the following command:
code --list-extensions --show-versions
Then run the following to save a .list file containing only the names of your installed extensions:
code --list-extensions > your-extensions.list
If you would like to export your extensions with versions, use the following command:
code --list-extensions --show-versions > your-extenstions.list
This action will save a .list file containing the names and versions of your installed extensions to your computer.
Sharing your VS Code extensions
With your extensions exported, you're now ready to share it with your teammates or replicate it on another device.
Run the following command:
cat your-extensions.list | xargs -L 1 code --install-extension
By this command, VS Code automatically installs all extensions from your your-extensions.list file. The operational process of this command is as follows:
The ‘cat’ command will list your-extensions.list sequentially, meanwhile subsequently, the ‘xargs’ captures the current plugin name and triggers ‘code –install-extension’ command with that argument, and continues this process until it reaches the end of the .list file.
As a plus, using the command line to install VS Code extensions from a file offers a practical advantage. It seamlessly integrates into automated installer scripts and enables you to experiment with your friend's or coworker's configurations, enhancing your overall user experience. Importantly, when you install plugins from an external file, your existing plugins remain unaffected. You can easily update your plugins using the following command:
cat your-extensions.list | xargs -L 1 code --force --install-extension
Exporting your VS Code configuration
The settings.json file is a configuration file in VS Code that allows you to customize the behavior of the editor and its extensions.
- On Windows, the settings.json file is typically located in %APPDATA%\Code\User\settings.json.
- On macOS, it's in ~/Library/Application Support/Code/User/settings.json.
- On Linux, you can find it at ~/.config/Code/User/settings.json.
The file is written in JSON (JavaScript Object Notation) format. It consists of key-value pairs that configure various aspects of VS Code.
Common Customizations:
- You can customize settings related to the editor's behavior, such as indentation, word wrap, and font size.
- You can configure settings for specific programming languages or file types.
- You can set up preferences for extensions you've installed, including their keybindings and behavior.
Installing config for a different VS Code
On the recipient's end, they can import this settings.json configuration file by copying and replacing the original one or by merging the two files together.
Warning: Always make backups of your settings.json file before making significant changes, and refer to the official VS Code documentation for more details on configuration options and best practices.
Conclusion
Efficiency and consistency are the pillars of a productive coding environment, especially in a collaborative setting. With VS Code's ability to export and import extension configurations, you can ensure that everyone on your team has access to the same tools and settings, saving valuable time and streamlining your workflow.
So go ahead, empower your coding journey with this time-saving feature, and make the most out of the extensive VS Code extension library.
Visual Studio Code, VS Code, and the Visual Studio Code icon are trademarks of Microsoft Corporation. All rights reserved.




Top comments (0)