Biz shu vaqtgacha jsda objectni bunday uslubda yaratib kelganmiz:
Agar biz huddi shunday ko'rinishda bir nechta object yaratishimizga to'g'ri kelsa, bir xil kodni juda ko'p marta takrorlashimizga to'g'ri keladi.
Buning uchun bizga constructor functionlar qo'l keladi. CFlar ham oddiy function, ammo ular o'zimizi regular functionlardan katta harfda boshlanishi va new kalit so'zi bilan chaqirilishi bilan ajrab turadi.
Quyidagi misolda person object yaratish uchun CF:
Endi biz Person object yaratish uchun quyidagidek kod yozamiz:
New operator quyidagi ishlarni amalga oshiradi:
Yangi bo'sh object yaratadi va uni this keyga tenglaydi.
John va Doeni firstname va lastnamega biriktiradi.
This qiymatni qaytaradi.
Bu huddi quyidagi kodga teng:
Endi biz Person CF orqali istaganimizcha object yaratishimiz mumkin:
CFarga methodlar biriktirish.
Methodlar(functionlar) bizni objectdagi datani manipulyatsiya qilish uchun kerak. CFga method qo'shish uchun this kalit so'zidan foydalanamiz:
Endi biz Person CF yordamida object yaratishimiz va getFullName methodimizi chaqirishimiz mumkin:
Bu yerda muammo shundan iboratki, biz har safar Person object yaratganimizda, getFullName() function qayta yaratilaveradi va bu xotira uchun to'g'ri yechim hisoblanmaydi.
Bu muammoni hal qilish uchun biz Object prototypedan foydanalishimiz mumkin
Biz CFni new kalit so'zisiz chaqirishimiz mumkin, lekin bu holda bizni constructorimiz oddiy function kabi ishlaydi. Bunday holatda this kalit so'zi person objectga emas, global this objectga bind bo'ladi.
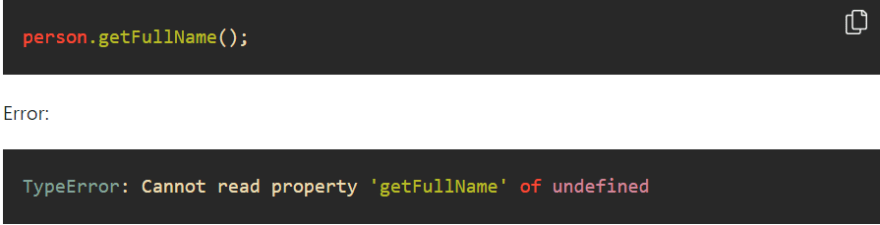
Agar biz firstname yoki lastnamega kirmoqchi bo'lsak, bu error qaytaradi:
Shu bilan birgalikda, getFullName() methodga ham kirolmaymiz:
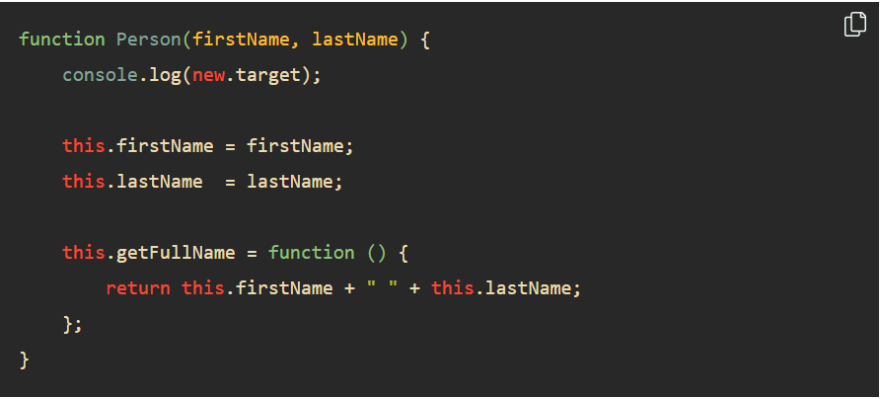
Buning oldini olish maqsadida ES6dan boshlab "new.target" property qo'shilgan.
Agar CFimizda new keyword bo'lsa, new.target bizni functionimizni referenceni qaytaradi, bo'llmasa undefined qaytadi.
Bu kod consolega undefined chiqaradi:
let person = Person("John", "Doe");
Agar new kalit so'zini qo'shsak, u consolega quyidagi kodni chiqaradi:
[Function: Person]
New.target propertyni new keyword yozilmagan taqdirda, function chaqirilganda new keywordni yozishga majburlashimiz mumkin:
Muallif:
Manba:
https://www.javascripttutorial.net/javascript-constructor-function/




















Top comments (1)