Wow it's been one year since I've started full time as A Developer Advocate at AWS!!!
 Hey friends, I'm excited to announce that today is my Day 1 as a Senior Developer Advocate at @awscloud #LetsGoBuild14:24 PM - 20 Sep 2021
Hey friends, I'm excited to announce that today is my Day 1 as a Senior Developer Advocate at @awscloud #LetsGoBuild14:24 PM - 20 Sep 2021
I've always thought of myself as a "Developer Advocate" due to my innate excitement of building content for developers to learn.
Now that I've been officially working in this role for a year, I wanted to share my experience and provide my framework for sourcing ideas to create fun experiences to help developers learn.
What is Developer Advocate
Developer Advocates are many things depending on the company's goals. They can be storytellers, community managers, documentation writers, and much more. At the heart of it, the focus is on providing support for a developer community to thrive.
At AWS my role as a developer advocate has allowed me engage the community through various mediums such as Twitter Spaces, blog posts and conferences. With many different AWS products, I often get asked, "how do you come up with content ideas to help developers?
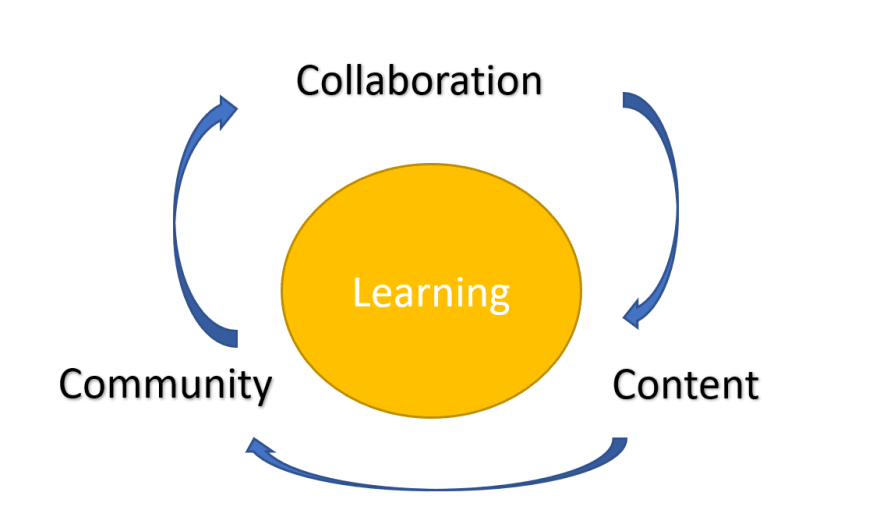
Content Generation Flywheel
The Amazon Flywheel is a scared document that highlights how by creating a virtuous cycle focused on customers, Amazon was able to grow and offer new products.
Similarly when it comes to creating content for developers to consume we can take the same approach by focusing on the community and working backwards to identify a cycle that can constantly produce content geared for the community.
The three pillars of my Content Generation Flywheel are...
- Collaboration
- Content
- Community
This post will dive deep into how this pillars enable me to build experiences to help developers learn.
Collaboration
At AWS, there are many "two pizza" teams working on a variety of projects. Often times teams want to be able to reach a developer audience but do not have the right mechanisms in place to create content for technical audiences.
This is where I come in, to craft an experience that resonates with developers. For this I create a document outlining our strategy with the relevant data points. When we are in alignment, the content creation can begin.
Content
This is where I would build the actual content such as a blog post, a lineup for a Twitter Space, or a workshop. The collaboration session helps provide the blueprint for the content, which enables me to enter a flow state to build out the necessary components needed to create a fun learning experience for the audience.
Community
When the content is ready to be delivered, I will provide ways to market the content based on the medium and then collect feedback from the community through mechanisms such surveys or live questions.
Community feedback enables me to collect data to measure how effective the content resonates with the audience. This data is then used to help inform the collaboration phrase, which kicks off another cycle...
Conclusion
The Developer Advocate job is always changing. This post introduced my Content Generation Framework which gives me mechanism to align my advocacy work with my north star of "Help Builders Win."
As I start off my next year at AWS, my goals will be to scale my efforts to create more opportunities for builders to learn and have fun!!
Follow Banjo on Twitter at @banjtheman for more useful tips and tricks about building on AWS. And of course there are many roles open in Developer Relations at AWS













Top comments (1)
I like how you've distilled this model. We (at crowd.dev) also see that content needs to very rich, targeted and informative to spark the interest of many developers and add value to the community.