It's time for another Angular Knowledge Pill!
It takes just a couple of seconds to learn something new 🔥
Like taking your morning vitamins 😃
Did you know that all Web applications (including Angular) run in two distinct phases? The first phase is bootstrapping the application when all initial code is executed and event listeners are attached! Once this is done application is ready to work and this is the most important, second phase - LISTENING! When application becomes operative all it does is listen and react to the events!
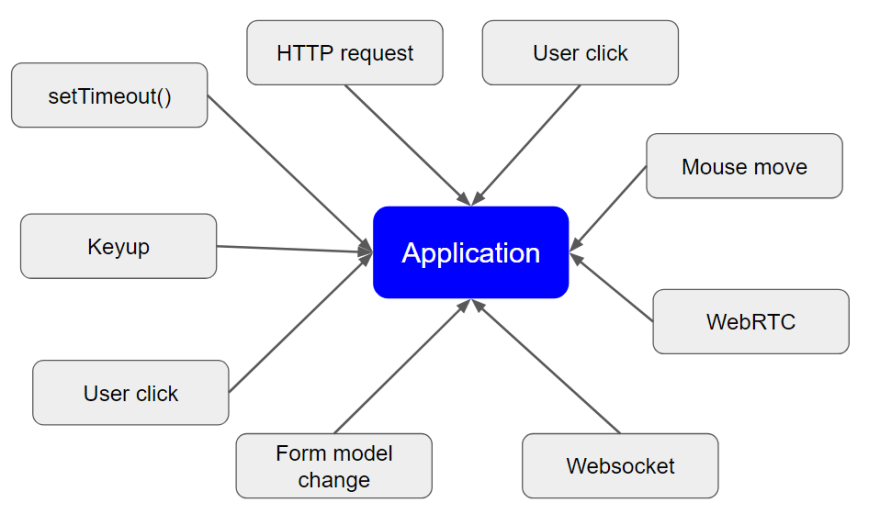
Below diagram presents this phase of the application life-cycle. There are many events like user click, HTTP request coming back from the server, timer, etc. That's why reactive programming and RxJS became so useful and mainstream now. Because we realized that this is how web applications work! It's all about streams of events that happen asynchronously all the time in the application and functional reactive programming supported by RxJS is so powerful with it. This is what I call a paradigm shift to start thinking reactively.
If you would like to receive this kind of knowledge pills directly into your mailbox, subscribe at angular-academy.com/blog/. I will be sending them regularly! Remember, it just takes 10 seconds to learn something new! 😃







Top comments (0)