Recently I came across SSVM and WebAssembly on the server-side. It is a new way of development with ease of javascript and performance of rust. This approach combines Rust's performance, WebAssembly's security and portability, and JavaScript's ease-of-use. A typical application works like this.
The host application is a Node.js web application written in JavaScript. It makes WebAssembly function calls.
The WebAssembly bytecode program is written in Rust. It runs inside the SSVM and is called from the Node.js web application.
Description:
My project uses an express API to receive 'phrase' as a parameter and then uses a rust function to do the sentiment analysis using the AFINN-111 wordlist.
 Bearbobs
/
ssvm-nodejs-starter
Bearbobs
/
ssvm-nodejs-starter
A template project to run Rust functions in Node.js through the Second State WebAssembly engine.
Sentiment Analyzer Backend using SSVM
It is an implimentation of sentiment analyzer using ssvm. It is inspired from 'Sentimental' which is in javascript Main advantage here is that the actual logic is based on rust which is faster and the api is exposed with express which makes it simple to impliment.
Example Usage:
/GET http://127.0.0.1:3000/?phrase="I am happy" //Score: 3, Comparative: 1
TODO:
- Senitiment Analyzer logic.
-
File analysis
- API
- Rust logic(Facing issue with Rexiv2 with SSVM)
- Make logic of Analyzer more refined.
- Frontend to wrap it.
Getting started with SSVM
Fork this project to create your own Rust functions in Node.js. Learn more
- The Rust functions are in the
srcdirectory. You can put high performance workload into Rust functions. - The JavaScript functions are in the
nodedirectory and they can access the Rust functions. - Use the
node node/app.jscommand to run the application in Node.js.
Use Docker to build and
…The current implementation is very simple, as it is my first project with rust as well. I am working on adding file support to it so that it can parse text directly.
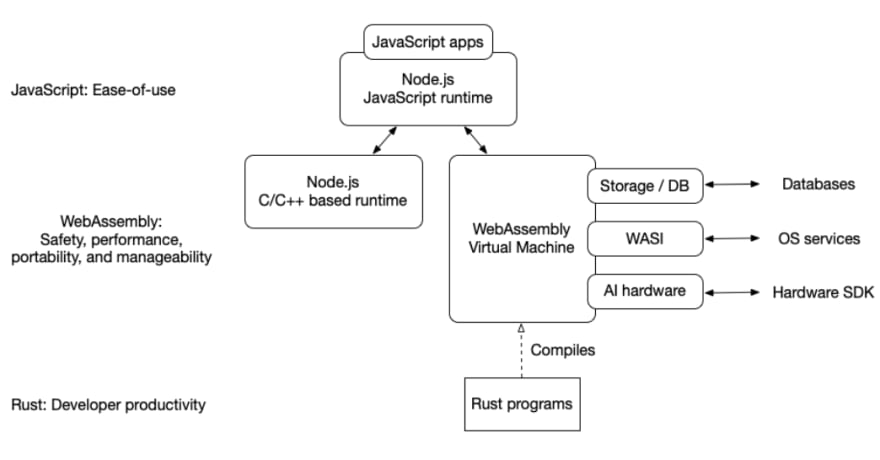
The underlying architecture is like:
Special thanks to second-state for an amazing getting-started guide, I was able to set it up on my local within 10 minutes.
Overall it was an amazing learning experience and I can think of many use cases where this type of infrastructure will work.







Top comments (0)