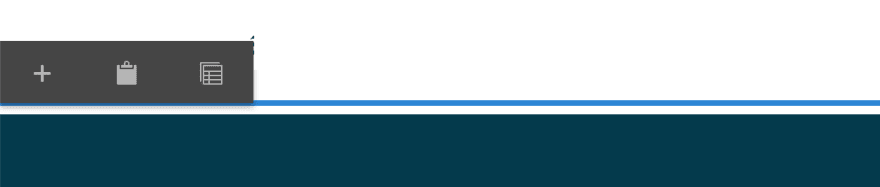
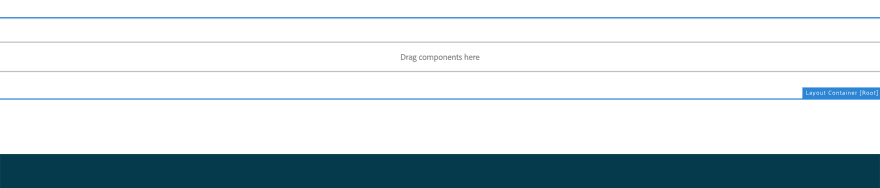
In AEM when you create a new page component with a editable area that uses the responsive grid (wcm/foundation/components/responsivegrid) you might experience an issue where the editable area appears, but has no height, and is unusable. All you get is a thin blue line where the editable area should be.
The cause of this is a missing include. To initialize the AEM editing features, an JSP is loaded that initializes all of the editable areas, as well as some other things.
The solution is to add the following in your <head> of your page component
<!--/* Initializes the Experience Manager authoring UI */-->
<sly data-sly-include="/libs/wcm/core/components/init/init.jsp" data-sly-unwrap/>
You can remove the comment, but I like to leave it in so I, or anyone else editing the page component, knows why we have it in there. Now you'll see your editable area ready to add components.
Thanks to user manasip9 for posting their answer on this thread on the Adobe forums.








Top comments (0)