Last week, I was mostly focused on contributing to IPC144 repo. I was once a student who was using the old IPC144 website, and it wasn't the best experience, so I was so happy to see that people care about improving it and I was excited to contribute there too. Hopefully, it will make future students' experience so much better, now that fellow contributors and I have added so many improvements.
Issues and PRs:
I was working on the following issues/PRs:
Process
I really liked that there was a clear list with all the requirements in the issues, so everyone knew what exactly to look for.
PR#1 and PR#2
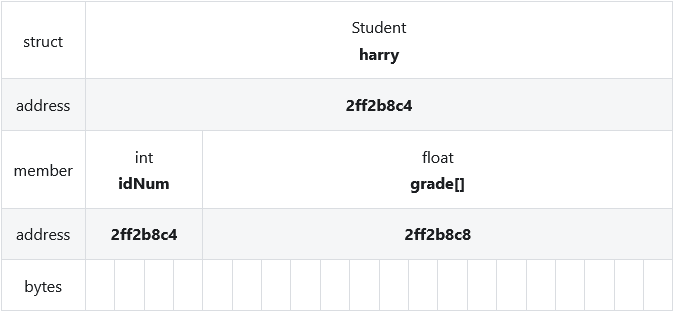
I also learned more about markdown syntax. For example, when I was trying to convert tables from HTML to markdown syntax, I noticed that markdown syntax does not support very complicated tables with a bunch of columns and rows, as such:
This specific issue took me whole day to resolve, because I was trying my best to convert something unconvertable. Then, I was investigating how to convert the tables using SVG. However, I found out that not all the browsers support it, if I simply copy paste HTML syntax into the SVG body:
ForeignObject support in chrome is really shaky. Its a shame. I had to resort to using native svg elements to achieve many thing because of this. For starters there are some rendering bugs. If you drag a foreign object around it will leave shadows, which go away after page scroll but are distracting to the core. SVG transforms do not apply to foreign object elements in chrome. this is not the case with firefox though. – arunkjn
So I started to search about SVG syntax for tables, but for some reason, I couldn't find any good tutorials about it. Eventually, I came up with the solution to make screenshots of tables and insert them using simple markdown syntax like this:
[This is some alt text for accessibility](/static/img/image-name.png)
The best part about tables being images is that the browser will take care of rendering them properly, so they become responsive in all the devices. You won't have to worry about CSS to render them properly anymore.
And this is how this PR was born - 👶. The owners of IPC144 repo really liked how I implemented the solution, so they asked me to share my approach in the CONTRIBUTING.md.
From this, I learned that sometimes, you have to think outside of the box and not reply on the solutions that were suggested too much. It is good to try everything that was suggested and whatever other solutions you came up with, and then focusing on the most satisfying solution. But don't limit yourself to just the suggested approaches. Maybe you can come up with something better or... worse, just try to think about the solution yourself no matter what.
In addition, I learned about admonitions in Docusaurus, it was a pretty cool small feature I didn't know about. What is does is that it beautifies the look of note, tip, danger, info, and caution annotations.
PR#3
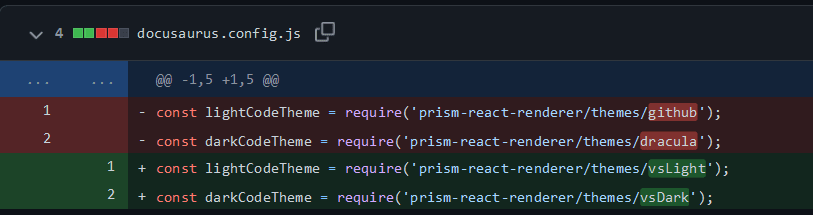
On my third PR, which was also born thanks to this issue, I just added the following changes to improve the readability of comments on the website:
To fix it, I just went to this repo, specifically to prism-react-renderer/themes/ and checked the available themes I could use, and found out that the Visual Studio themes looked the best for my purpose.
Other things weren't as complicated to fix as the table related issue I mentioned above. I was just following the checklist and trying to fix each issue one by one.
What else did I learn about Docusaurus?
I also learned a lot about creating website using Docusaurus. Specifically its downsides and advantages, besides the small features I've talked about.
Downsides:
Low Optimization Score
Less Control over Code
Limited Markdown Syntax
Advantages:
Easy to understand
Automates a lot of conversion for you, so you don't have to worry a lot about implementing everything
In conclusion,
It was amazing to help my previous professors by using some of the skills they have taught me before. I also reviewed some things about C language, since I had to read through content of the pages to do code reviewing and fixing issues. The whole process was really welcoming, thanks to so many kind contributors and our Slack community. I really enjoyed working on IPC144 repo.








Top comments (0)