One thing that really stood out to me in the Safari 14 Release Notes was support for webp.
webp is a much more compact image format than PNG, but it offers a lot of the features we need from PNG such as transparency. Webp also has animation support, and is all around a much more advanced image format for the web than some of its predecessors. Safari was very slow to the game.
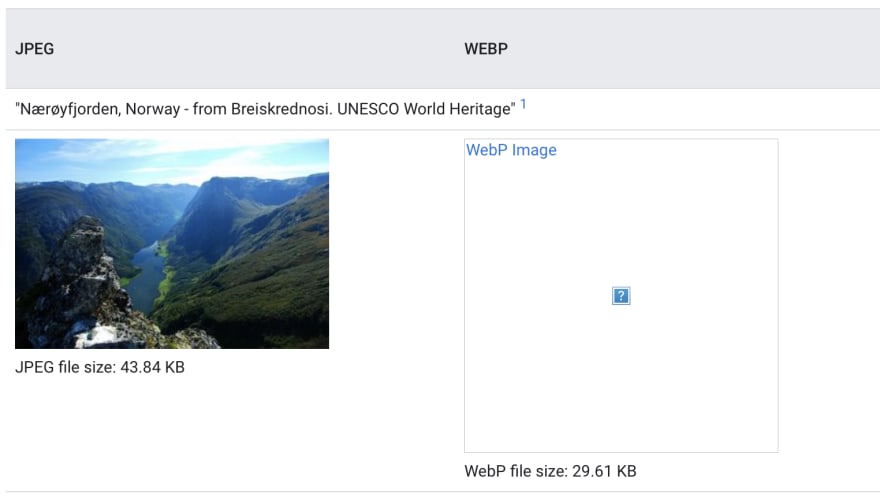
In most cases webp is also a better option than jpeg. Progressive jpeg, which offers more pleasant rendering options, may still be the right choice in some cases, but in general we may be done with the need to serve different formats to different browsers.
DEV renders webp to Chrome and Firefox, but not to Safari. We save terabytes of expensive bandwidth this way, but the complexity required to render different formats is something we'd be happy to do away with. So I am very happy about this.
Happy coding ❤️







Top comments (31)
Safari catching up here makes it that much less appealing to continue supporting IE.
Add animation to comment likes as well 🤣.
@pp will have some comment updates coming soon enough 😊
Cool
🖖
I'm impressed you're still doing that. Isn't MS pushing Chromium-based Edge to basically everyone, now - capable of running it, that is...
On one hand I'm sure that practically everyone who uses this site is using a modern browser that will support webp images and in practice no one (or very few people) will be impacted. But on the other hand it feels like only providing webp images may leave some folks behind. From a digital preservation standpoint providing jpegs just feels good cause it's like so unlikely to ever go obsolete as a format. Ancient computers support it and you can pretty much guarantee future ones will continue to support it.
Like I think there's a reason archives still default to JPEG.
Like I said, probably doesn't matter for Dev and it's user base, but it's interesting to think about from a digital preservation standpoint IMO. 😅
That's a very good point! Thanks for bringing this to the discussion.
If you're talking about ppl from emerging markets being left behind - I certainly do understand, and a great point. But would you believe that the 1st browser to support webp outside of Chrome 10 yrs ago, was Opera? The renown client of choice for emerging markets and have been in full support long before everyone else. So the very ppl you might consider being left behind were likely concerned we were left behind - since major browsers only came aboard in late 2018 - now. 🙃
Using lossy image format for preservation?
It's less about perfectly preserving the quality of the original and more about ensuring that the data remains decipherable.
Like if you're archiving something that contains charts, a pixel perfect image of the chart is no good if your device can't read the file format. But if it's a JPEG chances are you can still render and understand what it has despite any lossiness.
This one kind of depends on how the tooling for handling images changes. I haven't used many of them, but they will need to work seamlessly with webp files so that users can create, view, and export them easily. Until then I think PNG will stick around.
It really depends on the image quality of WebP.
JPG is much more compressed than PNG so artifacts and blurriness in pictures is much bigger on JPG than on PNG, when you view the pictures at full size. If WebP has the same quality as PNG then I think it will be very beneficial for everyone to at least offer WebP as a fallback image option, because let's face it, you can't really extinguish PNG. Just look at how enduring the GIF format is for proof.
Similar to how Youtube offers WebM/VP9 videos for browsers along with MP4 in case a browser doesn't support one of them, although in this case we will see more of "Offer WebP first, if that fails, then fall back to PNG".
Seriously? WebP support now, just as we see AVIF on the horizon? WebP is pretty crappy...
Yeah, this is only great news because expectations for Apple are so low. If they'd introduced this years ago along with the other browsers, we'd already be talking about the next formats.
I mean, I know Safari tends to move at their own pace, but the idea that Safari was grossly late on this? FF support came in 65 (jan 19), Edge (late fall 18). There has been very competent fall back long before that. So in 2 yrs, all the major browser venders (Edge, FF + Safari) outside of Chrome provided support. Considering we've been using JPEGs for almost 30 yrs, I think 2 yrs for webp support is pretty quick.
i was wondering why WebP is crappy? Can you please elaborate about it?
also wondering why webp is crappy.
Are there people who still use safari?
iPhone is still the most popular smartphone. Safari desktop isn't getting you very far but iPhone is still big.
I thought Samsung & Huawei and Android are the most popular? Notwithstanding, iPhone is still big. Thanks
I thought Samsung & Huawei and Android are the most popular? Notwithstanding, iPhone is still big.
Web stats on the sites we run show that mobile Safari is the biggest browser in use, well ahead of all versions of Chrome combined (desktop + Android) which is the second most popular.
So regardless of market share, we see a lot more traffic and users on mobile Safari.
ha. tons. 🙋🏾♂️. Safari has a pretty significant mobile presence. An Etsy engineer was just tweeting about this.
I would definitely not target PNG as the first victim, JPEG is outdated and needs to die. Give it another 10 years :)
For me this was amazing news, especially on animations, animated webp are remarkably smaller than apng
How do I get Safari 14 on macOS Mojave ?
maybe if you download STP (safari tech preview) and it might be behind a flag. I would check w/ webkit.org. Otherwise, if you will have to download big sur if you want support.
I don't know about you. But webp images on my Safari 14 doesn't work yet.