When the default audience is always you, it is hard to realize when there are others who are not included in that default, even when it can be so obvious. As a male, I come across articles written all the time assuming I am the reader: "He does...", "He listened...", "He showed...", etc. It is almost always a "he". The assumed reader is almost always a man.
Without going into all the ways that might adversely impact people who are not men, when they never see themselves reflected in the world around them, I thought it might be interesting to create a simple application to highlight exactly this problem.
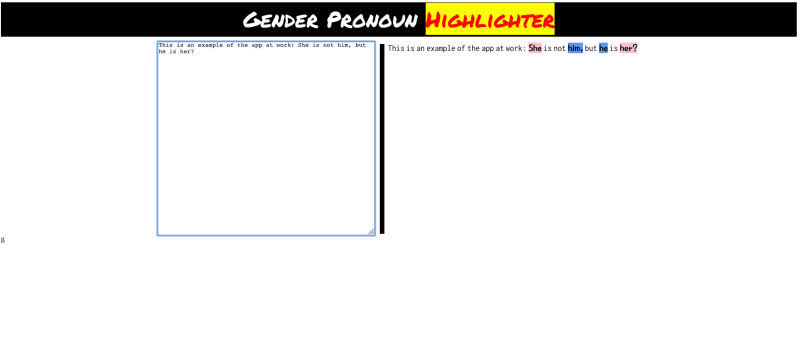
I built out a Node.js application utilizing Next.js and React to dynamically highlight gendered pronouns in any given text as it is being typed into the text box.
It is live and can be accessed here.
The application consists of a single page, index.js, that has a few components that breakout the functionality into smaller parts. As the user is typing into the textarea the text is being saved in local state. That state is being passed to an EvalText component that presents it with some CSS styling in between <span></span> tags.
Within the EvalText component each word of the input is being evaluated against three separate arrays: male, female and gender neutral pronouns. A specific CSS styling is applied to the word if it is found in either the male or female pronouns array. Right now, nothing is being done with the gender neutral pronouns, but there is room there to do some other styling as well.
I have put up the code in a public Github repository and would love contributions.
 hummusonrails
/
pronoun_highlighter
hummusonrails
/
pronoun_highlighter
A gender pronoun highlighter. Making you aware of which gender pronouns you are using in your text.
Gender Pronoun Highlighter
Purpose
The purpose of this project is to highlight in the texts we create and the texts we read the gender biases inherent within them. How often do we assume the default person is a he or a she? The project takes any text inputted into the text area and auto highlights every gendered pronoun with a stereotypical "gendered color". (Note: I do not believe there are such things as "gendered colors," but nonetheless, defaulting to pink for female pronouns and blue for male pronouns makes it visually easy for the user to see right away which ones they are using.)
A working example of this project can be found on online.
Installation
To get started with a local development build of this project simply clone it to your computer, install and run:
git clone https://github.com/benhayehudi/pronoun_highlighter.git
npm install
npm run dev
Testing
…There are a few open issues already of items I identified, specifically:
- Making the gender pronoun lists more comprehensive
- Responsive styling
- Adding counters to the page to increment/decrement # of each type of pronoun dynamically
Additionally, I welcome new features or other improvements. I wrote this during my lunch break so I am sure it could benefit from some love and attention!
Last week, I blogged about getting started with Next.js in 5 minutes and it was a great experience to build out an idea that I have had for a long time using the framework. In a world where I am just about always the default audience, it is meaningful to do something, albeit a small thing, but something all the same, to help bring attention to that issue.







Top comments (4)
This is really cool. One of the slack groups I'm part of has a bot that will reply with 'Do you mean gals?' every time someone sent a message that said 'hey guys'. It's actually really helped me stop applying a gender when I address a group of people IRL.
What an awesome bot, love it! It can really hard to be cognizant of it. Nowadays I spend most of my conversational time speaking in Hebrew, where every noun is gendered, and as a result, it's actually made me more aware of it in English where you don't have every noun defined by a gender.
Perhaps the articles you read show "he" a lot, because of online programming algorythms (like from Google), that actively looks for male content that might interest you as a male reader. For instance, youtube ads for my account will have female beauty products, perfumes, and clothing. My boyfriend's youtube account will have ads of cologne, gym, and cars. It's all very stereotypical and the ads are a nuisance at best, but understandably businesses have to look for the right target audience to have a chance at reaching the right group of people who will buy their products.
Anyways, regardless of programming algorithms and businesses, I'm all for equality. And if writers want to use male pronouns in their articles, I would say to let them, because that's equality and the freedom of speech and the freedom of expression. To impede the pronouns that people can use, would go against equality.
Aside from that, I think it's pretty cool that you are a Rabbi and a Coder. I can't say that I've ever tried to put the two together before, but that's why it's so interesting. Anyways, keep coding. :)