When you are looking at repositories , either on GitHub or on GitLab, you may encounter some tiny images that are similar to 
These badges can cover several topics , starting from the license of the project to the number of downloads from NPM. Maintainers can choose which badges they want to display.
But, if you are a maintainer, which badges should you display on your repositories? You could add the badges you would have like to see if you did not know your repositories. You can also look at some services specialized in badges to find new ideas, like Shields.io.
Shields.io is a free web hosting utility that allows you to generate badges from multiple external services. You will find below the list of categories along with some services you may know.
- Build : CircleCI, Docker, GitHub, GitLab, Travis
- Code Coverage : Codecov, GitLab, Jenkins, Sonar
- Analysis : Code Climate, Dependabot, Snyk, Sonar
- Chat : Discord
- Dependencies : David
- Size : BundlePhobia, Docker
- Downloads : GitHub, NPM, Packagist
- Funding : Beerpay, Open Collective
- Issue Tracking : JIRA, GitHub
- License : GitHub, NPM, Packagist
- Rating : Docker, Steam
- Social : GitHub, Twitter, YouTube
- Version : Docker, GitHub, Nexus, NPM
- Platform & Version Support : Node.js, NPM, Packagist
- Monitoring : HSTS, HTTP Observatory, Security Headers
- Activity : GitHub, NPM, Steam
- Other : Ecologi
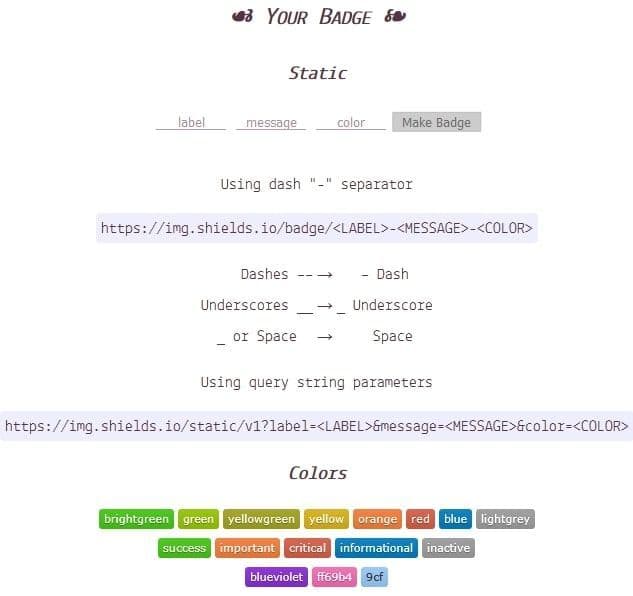
If you could not find the badge you wanted, you can also create your own with GET parameters:

Once you know the badges you want, you can add them at the top of your README.md file with some code, either in HTML or in Markdown like below:
<a href="https://bundlephobia.com/result?p=@sherby/sherby-metadata@3.0.1">
<img
alt="BundlePhobia"
src="https://img.shields.io/bundlephobia/min/@sherby/sherby-metadata"
/>
</a>
[](https://bundlephobia.com/result?p=@sherby/sherby-metadata)
Pretty simple, no? I encourage you to link a page that provide further details, like I did above by pointing to BundlePhobia.
Which badges do you prefer the most in a repository?






Top comments (0)