I am currently looking to migrate my blog www.benjaminrancourt.ca from Netlify to a custom stack on DigitalOcean using Traefikand Let's Encrypt. To make sure that I did not regress on the features that Netlify offers transparently, I started comparing the migrated website with my Netlify website by using some tools. 🧰
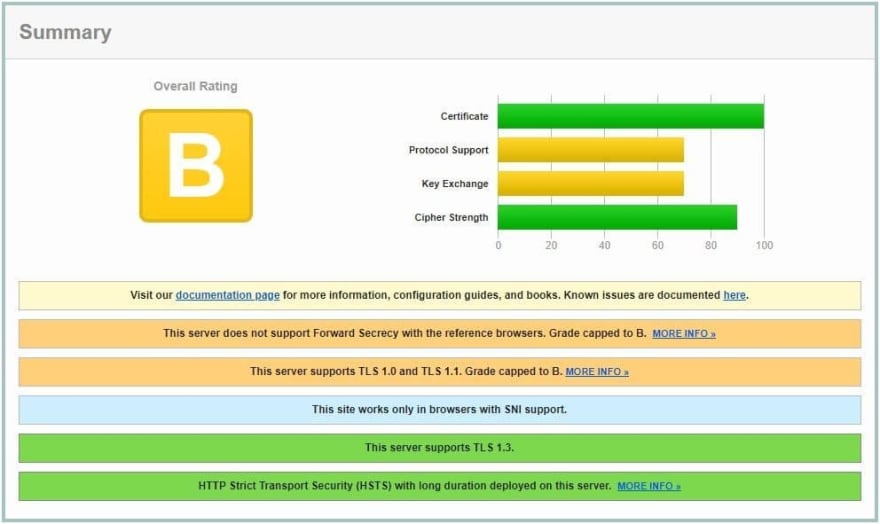
One of those tools was the SSL Server Testfrom Qualys SSL Labs, a free online service that analyzes the SSL configuration of a specified website. As I was using Let's Encrypt to generate my certificate, I did not expected to receive a B result while my website on Netlify had an A+ result. Ouch! 😷

I started searching on the Internet to find how I could fix this and I came across a comment that mentioned that the Mozilla SSL Configuration Generator has configurations for Traefik!
For those who are not familiar with this generator, it is a tool to help us configure SSL on many servers, like Apache and nginx. The tool offers three configurations:
-
Modern
- Services with clients that support TLS 1.3 and don't need backward compatibility
- Supports Firefox 63, Android 10.0, Chrome 70, Edge 75, Java 11, OpenSSL 1.1.1, Opera 57, and Safari 12.1
-
Intermediate
- General-purpose servers with a variety of clients, recommended for almost all systems
- Supports Firefox 27, Android 4.4.2, Chrome 31, Edge, IE 11 on Windows 7, Java 8u31, OpenSSL 1.0.1, Opera 20, and Safari 9
-
Old
- Compatible with a number of very old clients, and should be used only as a last resort
- Supports Firefox 1, Android 2.3, Chrome 1, Edge 12, IE8 on Windows XP, Java 6, OpenSSL 0.9.8, Opera 5, and Safari 1
Since I thought I did not have to support old browsers for my personal website, I started to think that I should choose the modern setup, but I was still wondering what the differences were between the modern and the intermediate configuration.
So I decided to run some tests with SSL Server Test by deploying the same website (using the traefik/whoami image) under these three SSL configurations.
Code
Below is the code I used for my tests:
version: "3.7"
services:
modern:
deploy:
labels:
traefik.docker.network: "traefik-net"
traefik.enable: "true"
traefik.http.routers.modern.entrypoints: "https"
traefik.http.routers.modern.middlewares: "default@file"
traefik.http.routers.modern.rule: "Host(`modern.benjaminrancourt.ca`)"
traefik.http.routers.modern.tls.certresolver: "letsEncrypt@file"
traefik.http.routers.modern.tls.options: "modern@file"
traefik.http.routers.modern.tls: "true"
traefik.http.services.modern.loadbalancer.server.port: 80
traefik.http.services.modern.loadbalancer.sticky.cookie.httpOnly: "true"
traefik.http.services.modern.loadbalancer.sticky.cookie.secure: "true"
image: "traefik/whoami:v1.6.1"
networks:
- traefik-net
intermediate:
deploy:
labels:
traefik.docker.network: "traefik-net"
traefik.enable: "true"
traefik.http.routers.intermediate.entrypoints: "https"
traefik.http.routers.intermediate.middlewares: "default@file"
traefik.http.routers.intermediate.rule: "Host(`intermediate.benjaminrancourt.ca`)"
traefik.http.routers.intermediate.tls.certresolver: "letsEncrypt@file"
traefik.http.routers.intermediate.tls.options: "intermediate@file"
traefik.http.routers.intermediate.tls: "true"
traefik.http.services.intermediate.loadbalancer.server.port: 80
traefik.http.services.intermediate.loadbalancer.sticky.cookie.httpOnly: "true"
traefik.http.services.intermediate.loadbalancer.sticky.cookie.secure: "true"
image: "traefik/whoami:v1.6.1"
networks:
- traefik-net
old:
deploy:
labels:
traefik.docker.network: "traefik-net"
traefik.enable: "true"
traefik.http.routers.old.entrypoints: "https"
traefik.http.routers.old.middlewares: "default@file"
traefik.http.routers.old.rule: "Host(`old.benjaminrancourt.ca`)"
traefik.http.routers.old.tls.certresolver: "letsEncrypt@file"
traefik.http.routers.old.tls.options: "old@file"
traefik.http.routers.old.tls: "true"
traefik.http.services.old.loadbalancer.server.port: 80
traefik.http.services.old.loadbalancer.sticky.cookie.httpOnly: "true"
traefik.http.services.old.loadbalancer.sticky.cookie.secure: "true"
image: "traefik/whoami:v1.6.1"
networks:
- traefik-net
networks:
traefik-net:
driver: overlay
external: true
# Generated 2021-01-22, Mozilla Guideline v5.6, Traefik 2.3.7, modern configuration
# https://ssl-config.mozilla.org/#server=traefik&version=2.3.7&config=modern&guideline=5.6
tls:
options:
modern:
minVersion: "VersionTLS13"
sniStrict: true
intermediate:
cipherSuites:
- "TLS_ECDHE_ECDSA_WITH_AES_128_GCM_SHA256"
- "TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256"
- "TLS_ECDHE_ECDSA_WITH_AES_256_GCM_SHA384"
- "TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384"
- "TLS_ECDHE_ECDSA_WITH_CHACHA20_POLY1305"
- "TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305"
minVersion: "VersionTLS12"
sniStrict: true
old:
cipherSuites:
- "TLS_ECDHE_ECDSA_WITH_AES_128_GCM_SHA256"
- "TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256"
- "TLS_ECDHE_ECDSA_WITH_AES_256_GCM_SHA384"
- "TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384"
- "TLS_ECDHE_ECDSA_WITH_CHACHA20_POLY1305"
- "TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305"
- "TLS_ECDHE_ECDSA_WITH_AES_128_CBC_SHA256"
- "TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256"
- "TLS_ECDHE_ECDSA_WITH_AES_128_CBC_SHA"
- "TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA"
- "TLS_ECDHE_ECDSA_WITH_AES_256_CBC_SHA"
- "TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA"
- "TLS_RSA_WITH_AES_128_GCM_SHA256"
- "TLS_RSA_WITH_AES_256_GCM_SHA384"
- "TLS_RSA_WITH_AES_128_CBC_SHA256"
- "TLS_RSA_WITH_AES_128_CBC_SHA"
- "TLS_RSA_WITH_AES_256_CBC_SHA"
- "TLS_RSA_WITH_3DES_EDE_CBC_SHA"
minVersion: "TLSv1"
sniStrict: true
Summary using SSL Server Test
Netlify
It would have been very strange here if Netlify did not get an A+, as they automatically provide certificates for all of their hosted websites.
Modern configuration
I was very surprised to see that the modern configuration could only get an A. After looking at the results of the intermediate configuration below, I suspected it was because TLS 1.2 is not supported.
Intermediate configuration
Much better, right? Even though the rating is the same as on my Netlify website, they have some differences. My SSL certificate from Netlify has four cipher suites that the intermediate configuration does not have. 2 of the 4 are even considered being weak.

Is this serious, doctor? With my current knowledge on SSL certificates, I cannot say, but I suppose that some older browsers, like Internet Explorer and some versions of Safari, might not be able to access my website. 🩺
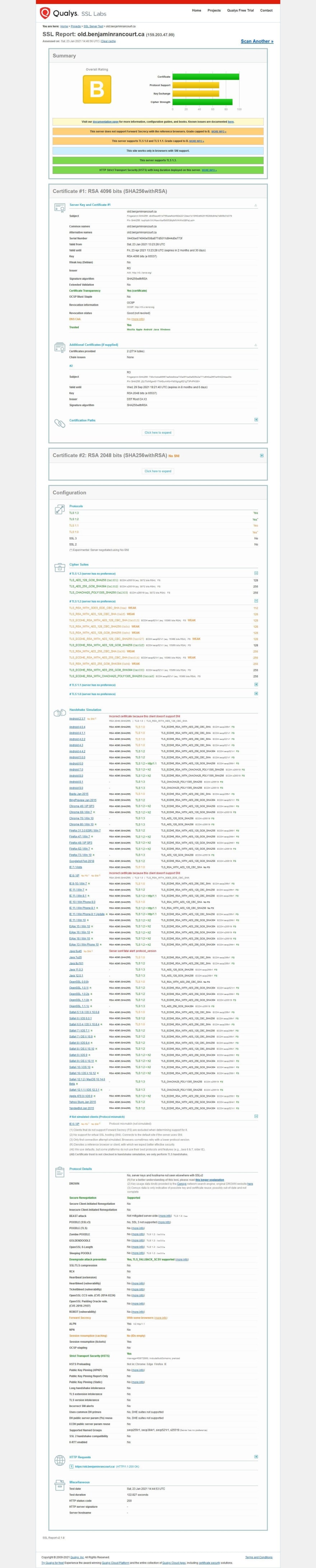
Old configuration
The default Traefik SSL configuration seems to be the old configuration from Mozilla SSL Configuration Generator. In retrospect, this makes sense as so much companies want to support everyone, even if, unfortunately, that means being less secure...
Conclusion
Finally, I chose the intermediate configuration because it seems to be the recommended configuration. Most importantly, I cannot afford to have an A when I can easily have an A+. 🤓
I am not sure yet if I will stick with this setup, but I think it is a good start. I will probably come back to this decision once I have more knowledge about SSL certificates and its endings. If you have any tips that I could use to further secure my Traefik SSL configuration, feel free to share them!
If you want to see the full results from SSL Server Test, I have included the screenshots of them at the end of the post. I did not want to share the links as I used a DNS that I do not want to disclose.
Which SSL configuration have you chosen for your websites? 🧐















Top comments (0)