In this article, I will explain from scratch in just 5 steps, How to Setup Azure Web app for Linux and publish your Angular application. You can also setup Azure DevOps Pipeline to setup continuous integration for automatic deployment of your app.
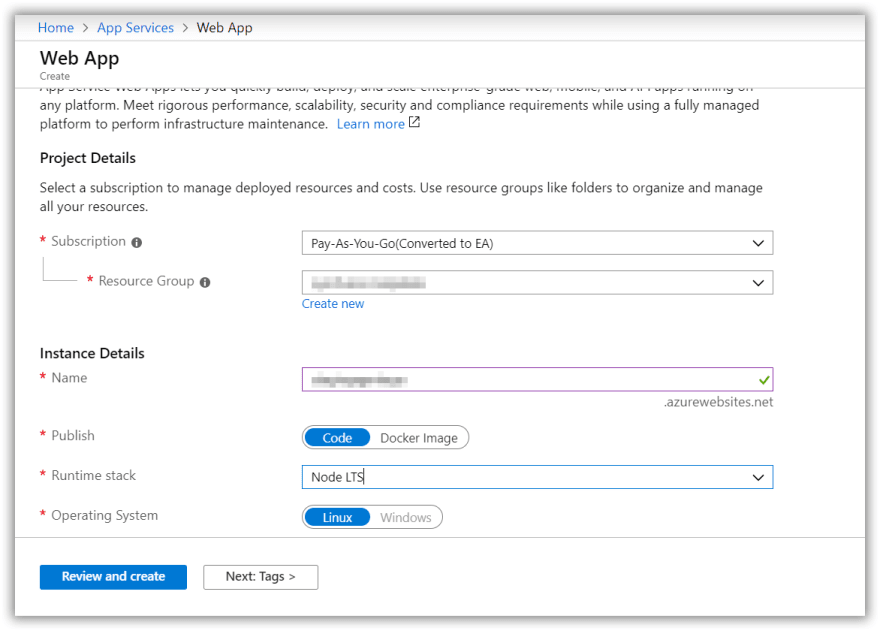
- Create a new **App Service Plan. **If you have already created then skip this step. App service is like one container or a VM machine. In a single azure app service, you can host N no. of web apps. Based on the load you can split your apps to separate app services if required. To create a new app service. First, you need to set a resource group name if you already have created it, can use the same or else can create new. Next, fill the app service name, Select OS as Linux. and then select a pricing plan based on your needs and create.
Note: Selecting Linux is not necessary you can use Windows also. But, if Linux supports it why not use it, Linux App services are cheaper than Windows-based app services.
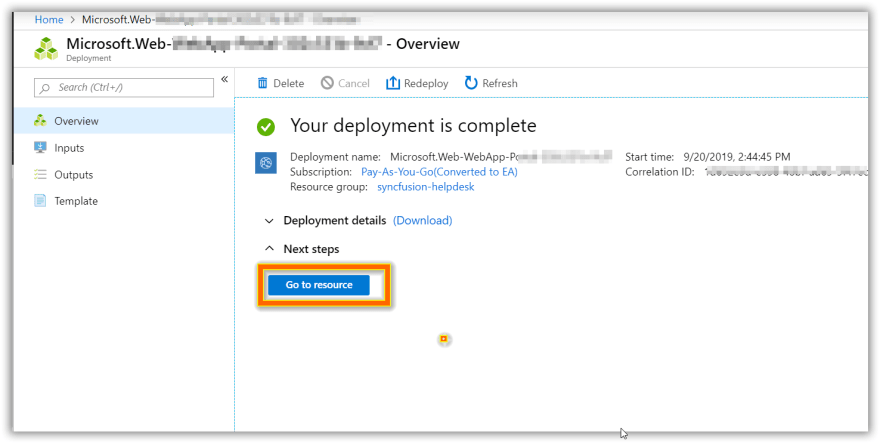
In a few minutes app will be deployed
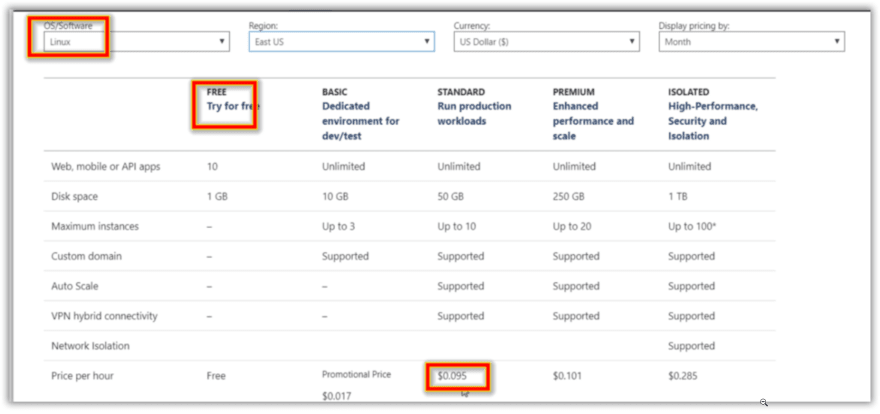
There is a free app service plan available for both Windows and Linux Azure app services
https://azure.microsoft.com/en-in/pricing/details/app-service/windows/
Linux
Windows
- In your app service. Select TLS/SSL Settings. Change some parameters
- Go to Configuration -> General Settings
Include Startup Command **-> **node /home/site/wwwroot/server
**Also change **HTTP Version — 2.0
Now, your Azure app service is ready for deployment.
Next, few steps are related to building your angular app in VS code and publishing to App service using VS code App service extension.
3. Download VS Code if you don’t have and install Azure App service extension
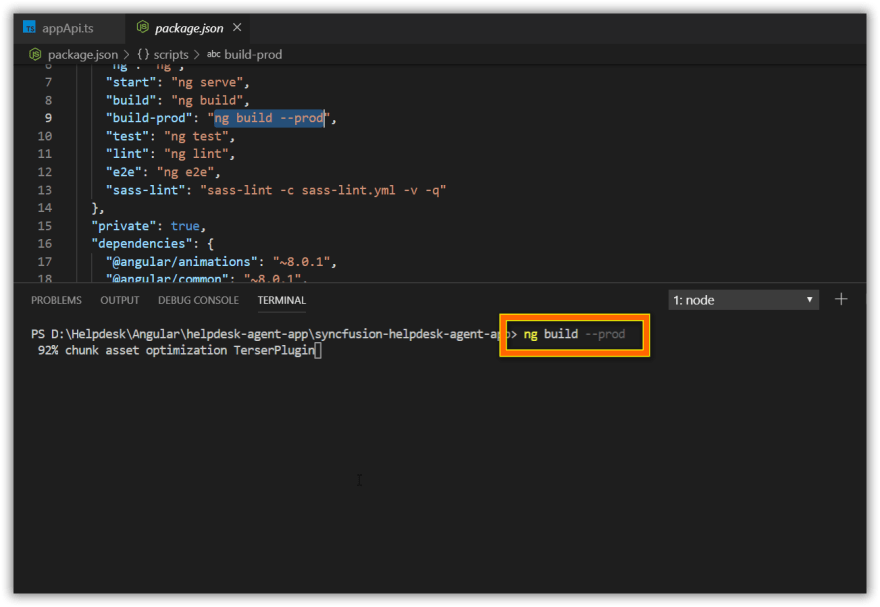
Build your angular app
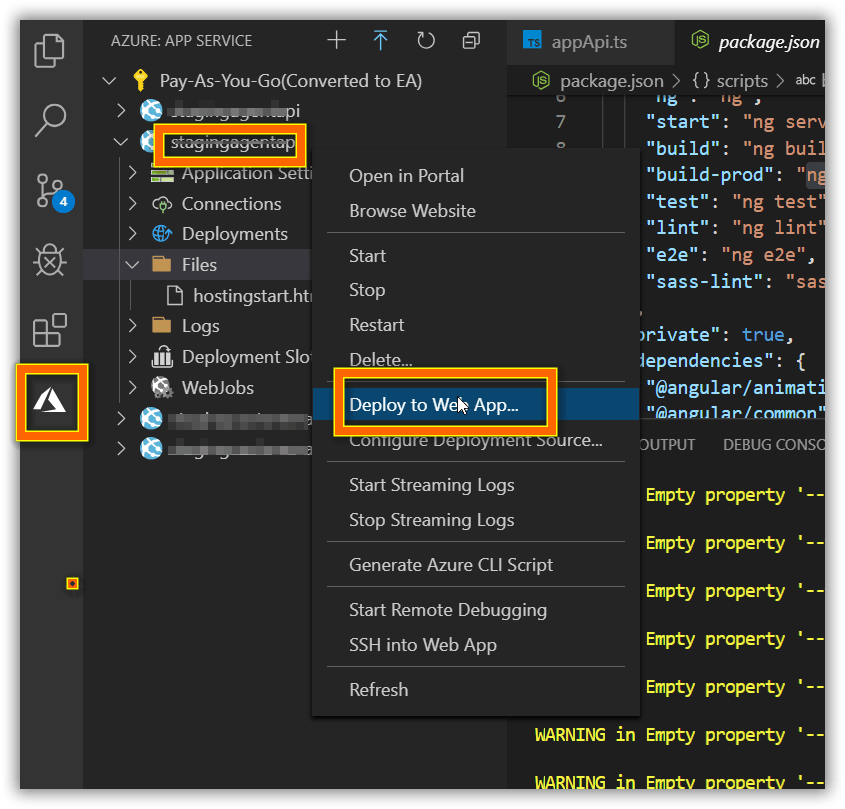
Click on Azure App service Extension. Initially it will ask for subscription details and your Azure Ad Login. Fill those details. Once filled all apps will be listed. Select your app and click Deploy to Web app
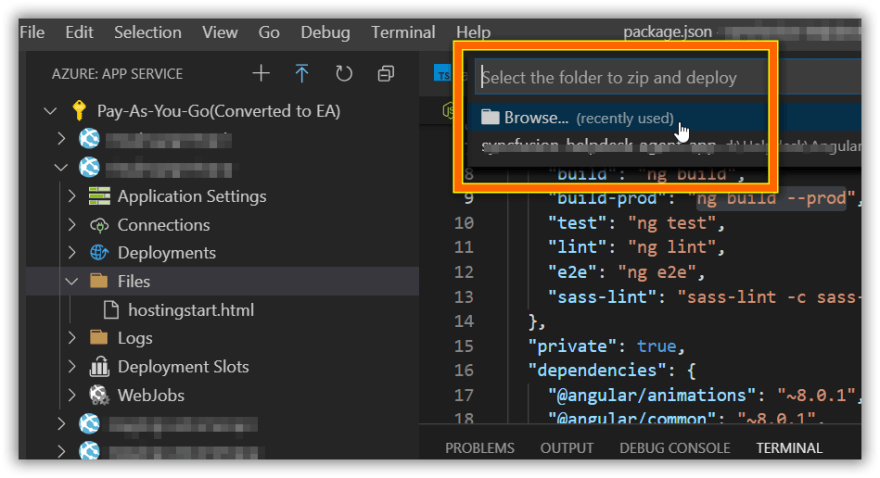
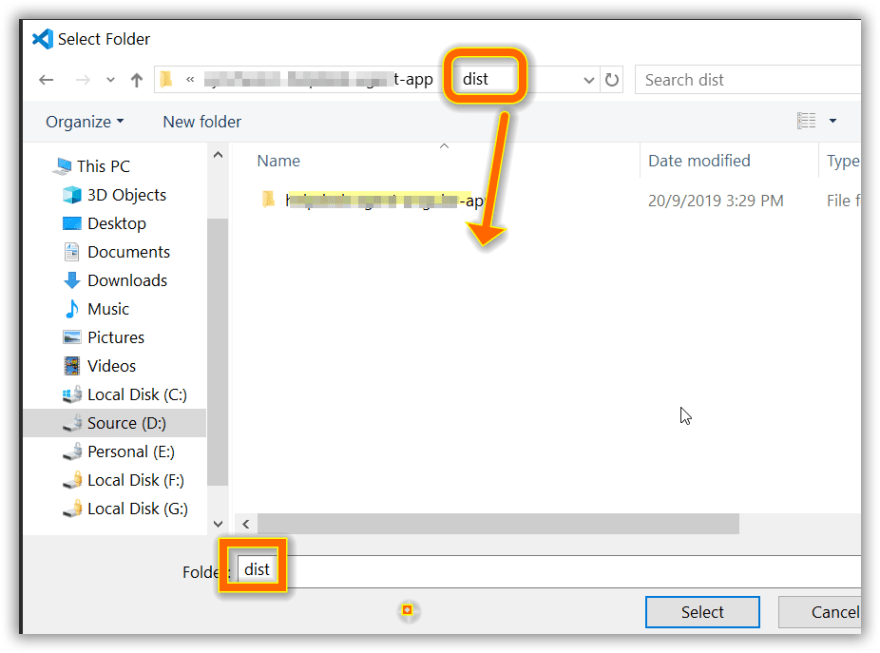
- Browse the dist folder where your angular app was published.
- After selection click deploy — Deployment will start
That’s all you can Browse the website. Your angular app is published to Azure Web app.
Next time, your configuration will be saved you can just click on dist folder and click deploy. Within minutes your Angular app will be published.
You can also use Azure DevOps pipeline to automate this process.
https://dev.to/bharatdwarkani/how-to-publish-angular-app-to-azure-web-app-for-linux-ftp-using-azure-devops-pipelines-explained-from-scratch-o03
Hope you find this article short and crisp. If you are interested in more such technical resource please visit my site https://sharetechlinks.com/


















Top comments (2)
Will give it a try. I have a question. Since Angular is just static fontend, would it make more sense to publish it to Azure storage?
Yesterday Azure launched Static Web Apps serviice