run vscode in your browser with single command
Browser and cloud based IDEs are really cool, hey let you work right where you are home, on the internet. However I would like to have one, that we can install via npm and open the browser. There are some projects, but they are either out of date, use Java or PHP backends. But we all know, vscode is build using html, css and js. Or run at some cloud providers server. There is the theia, but the dependencies are so much, that they advise to run it with docker. But these solutions are to heavy when installing them on a raspberry Pi or a small server virtual machine.
Recently, found that you can run vscode in your browser by cloning the original repository and run just a few commands:
git clone https://github.com/microsoft/vscode
cd vscode
yarn install
yarn run compile
yarn run web
With some experimenting and exploring the code base, it was possible to let the web app not only access a memory file system but a http filesystem, that I implemented using express.js.
With some more work, I have put all the static files the website needs into a static directory, to be served without any extra compilation steps.
Now I have been able to run a simple express app, that serves vscode, and allow to create, edit, move and rename files online.
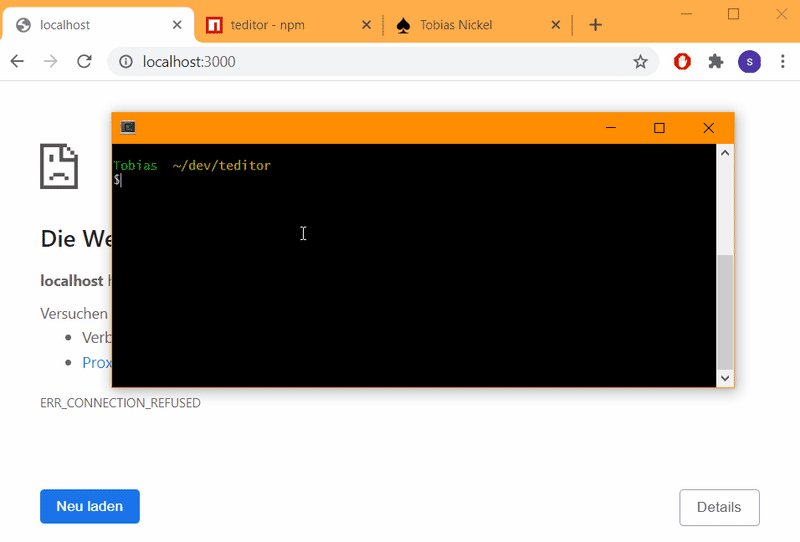
This tool is now public available to you. You can run:
npm install -g teditor && teditor
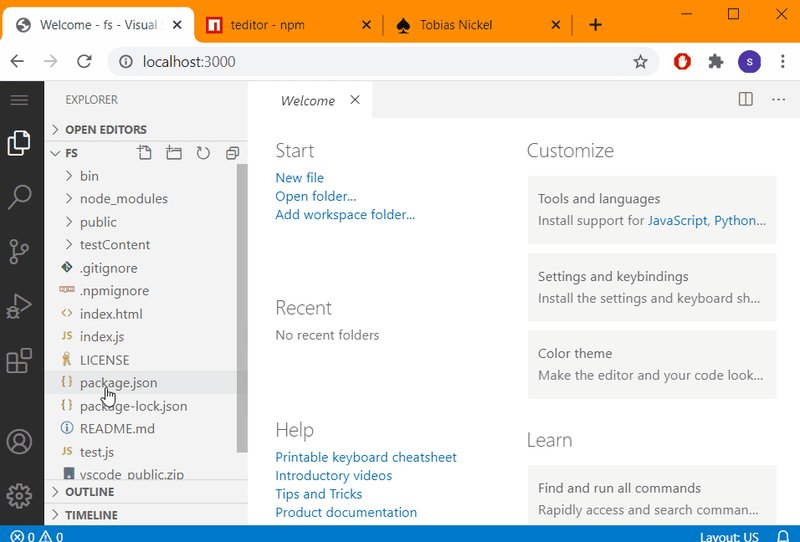
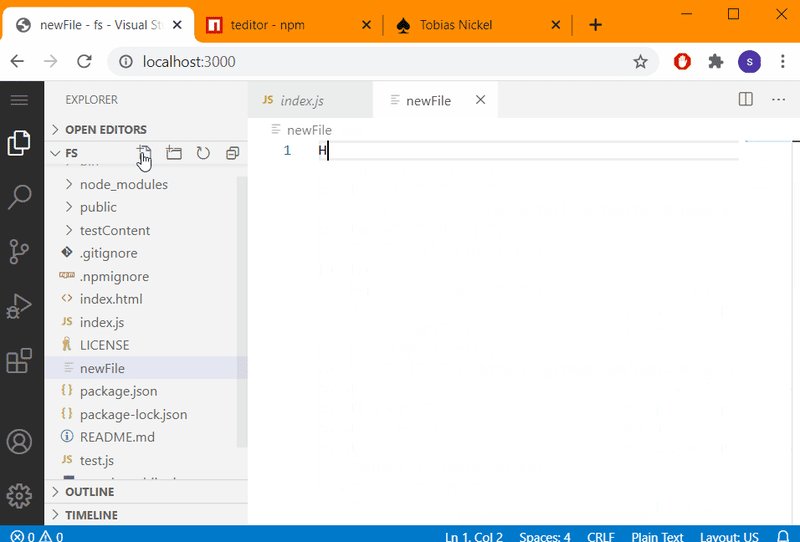
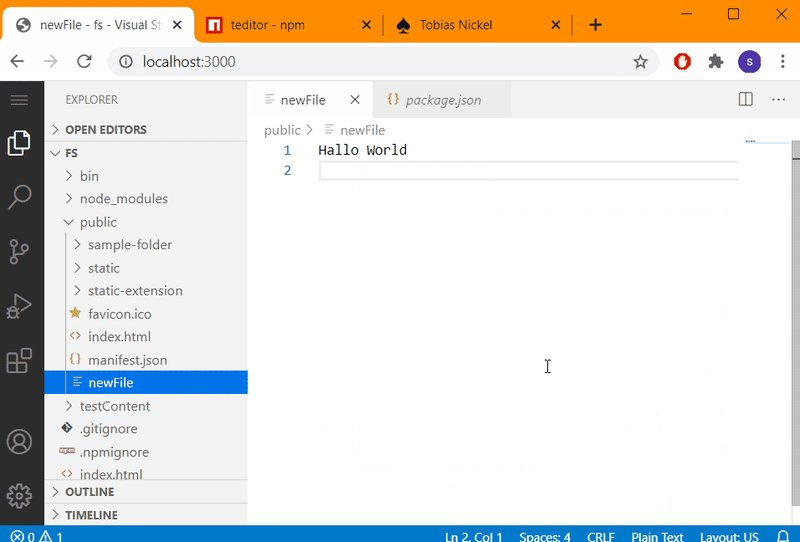
and open vscode in your browser. It might take a moment as it loads around 1400 files. but then you should see, that vscode has opened your current directory. This app currently does not support all the features of vscode, but editing files is already very convenient. when running in background some nodemon or webpack that is watching the files, developing can be a smooth experience.
However many features of vscode could still be supported:
- using the terminal, for that we could provide a web socket APi. using this, the user could use vscode as complete IDE.
- search in vscode. vscode has the nice UI for find and replace across files. (find and replace in a single file already works good)
- support for vscode tasks.json, that would allow the user to execute some commands on the server with a few clicks.
- support installing plugins, for snippets.
- add support for typescript
The editor could be improved overall.
- currently the public directory serves 1400 files to run vscode. these files can be merged.
- now a manual process to update vscode itself is a manual process, we can find a way to merge updates from vscode into this project, as vscode keeps improving.
How do you like this idea? is it worth extending this weekend project? just as a side project, I might not be able to do it on my own.
please leave a comment or open an issue on github








Top comments (30)
It is a nice project :), on a first view of the repo, I saw that the vscode public files are all pushed to the repo
would it be possible to build the public folder by using the vscode / vscodium repo/git instead?
that way it would be always up to date
but otherwise nice project and proof of concept that it's possible :)
yes, in vscodium they do just that. they have the script that is pulling the latest vscode.
However I have updated one file within this public directory. It could be possible to inject that via a script.
its kinda like coder i think
...but why
because, because,....
first time I wanted something like this, was when playing with the raspberry pi. for Arduino they have the Arduino Web IDE. but it is kind of limited and require some account on their cloud. this one can run everywhere where node.js run, such as also the 'onion omega', that you can get for about 10$.
On the other side, i think cloud IDE provider, such as cloud9 or Visual Studio Codespaces, also make a compelling point. setting up a cloud ide you can provide the equal development environment for your developer. not setting up the local machines anyhow and some engineer all of a sudden adds a new plugin to his editor that auto re format all the code and other problems that can be avoided.
the point for this module should be the 'one command setup'. for different use cases different distributions of the editor are thinkable.
As for now, this project is only a prove of concept, and also only a distribution of the fantastic vscode.
I would hope, there are more apps directly install able from npm. As I really like the json-server
Is that something for you? how does your workflow looks like?
Still, I don't see the use case...
Stuff like this doesn't happen anymore, most plugin writers out there understood that this is stupid for this exact reason. If anything you have to intentionally reformat files. But usually you decide on a way to format the code in your team, if you don't use a language with a defacto standard to begin with.
Not every developer will want to use the same editor. I have my Spacemacs config. Linking that from my syncthing folder and cloning the spacemacs distribution is a matter of half a minute and I am ready to go.
It worries me how everything is getting stuffed into the cloud "just because".
right, there is no one size fits all. This kind of module can help to move your code from a 'lock in' cloud into an environment where you have more control.
The browser can help you instantly to do collaboration in a more direct way then via git. (not replacing git)
thanks for this discussion, I am sure, this project will never completely be able to replace local dev environments.
Great concept but just had a little doubt that Why all the extensions and theme aren't loading here?
because the files are not in this projects public directory. this public directory only contains what the browser loaded, when starting vs code from its own repo. (the commands above in this article) opening in that process more themes and more extensions would add them to this projects public directory.
so, I think we can add more or even all extensions. That process can definitely get improved. It was not part of this initial proof of concept.
thanks for your question. 😁
I really wish that this project may explode in future with continuous progress matching it to native vscode...
I try to run
teditorin Android. Hehehehe...wow, I over the menu View->appearance -> hide side bar, the file browser can hide. maybe this should get a button on the left.
maybe mobilr is a unique direction this project can move to. Thanks for the inspiration!!!
vsCode for your phone would be incredible! Especially as a web-App you can host & serve locally, or over WAN!
I think you could even make it into a vsCode extension
It might simplify things. Code-server has been working great for me but wasn't as easy as this to set up
tell me about it, I tried a lot times to set up code-server on aws / azure and its keep failed accesing code-server.
Great, I will try to look into that the weekend.
I had the same idea, that it cannot be that complicated to get it running.
I would wish that the vscode base directly supports this in a simple way.
BTW, without looking into it, can't you e.g. use webpack to bundle all the 1400 files into one or a few?
be carefull, I did not update the repo almost since I wrote the article, It mostly proove it is possible to do.
It is a very good Idea to bundle all js files, maybe just concatinating can even be enough.
Excellent. Wondering if this could be deployed in my hosting/VPS debian dev server where I store all my demo code. That would be great.
the server side is a simple express.js app. It should run anywhere with node.js.
in the code I use async functions now, so a node version above 7.6 is needed.
When running it public, a middle-ware for authentication should be added should be added. The json-server has a cool approach for allowing some plugins via middleware, but I am not sure now how it would fit into this app.
Have a look at Eclipse Theia ;)
it definitely has the focus on cloud setups, that is what I meaned to have so many dependencies. to be best run in docker.
as a big fan of the Js ecosystem, I like here the installation via npm. currently I think, I can not make teditor rich in feature as Eclipse Theia.
Ice cold!
Some comments have been hidden by the post's author - find out more