https://youtu.be/kPXJ5ERg9Wo?t=1216
Ken Wheeler gave us a spin and fresh look into all new in React these days from React 16.6 to 16.7-alpha.
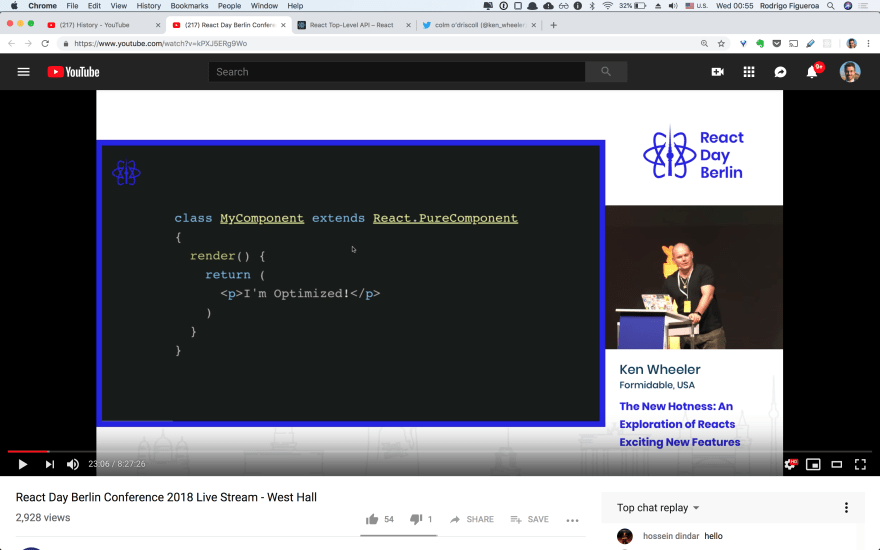
React 16.6
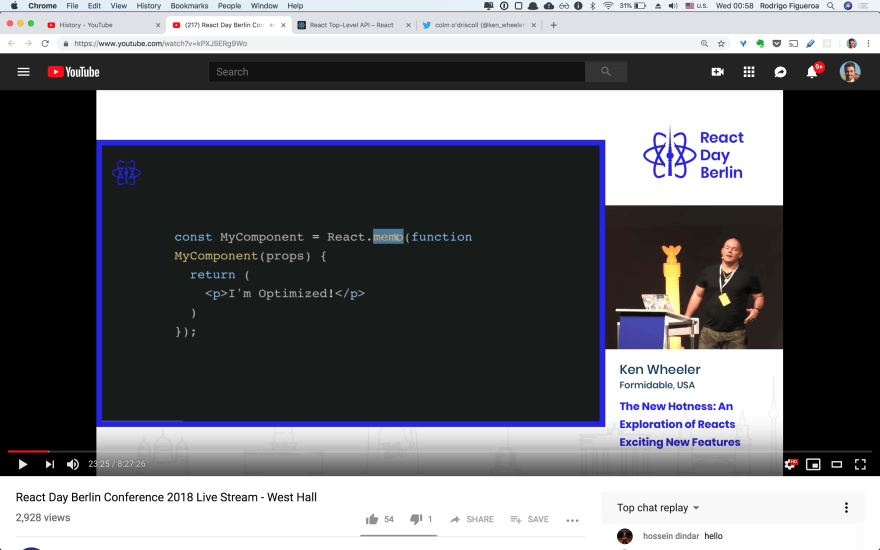
React.memo
If you wanted to optimize class components you used React.pureComponent

But for functional components you didn't have that optimization.
Now if you wrap your functional component in React.memo it becomes a pure component.

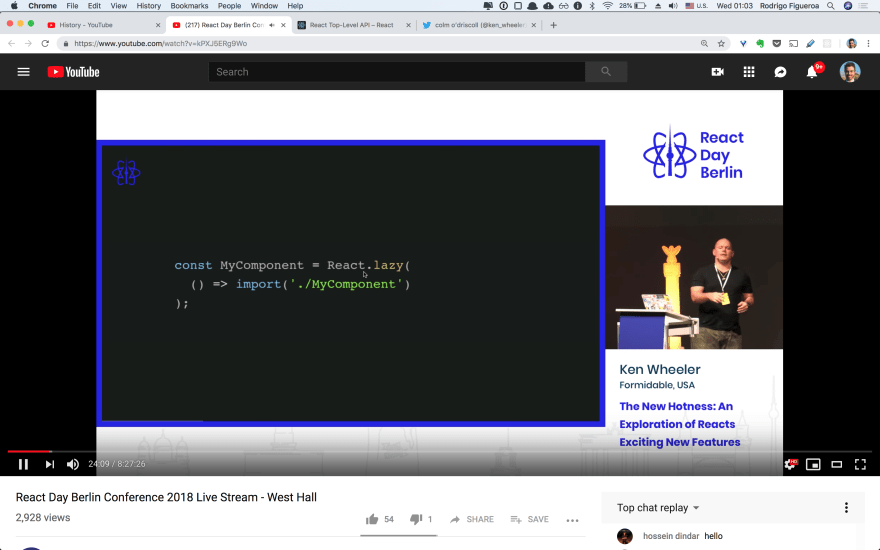
React.lazy
The argument of React.lazy is a function that returns a component with the import.
The import directive tells your bundler to code split.

React.lazy wraps this in a supensifier. Now your code split is supensified.
If you throw a component in this example is going to wait to load first.

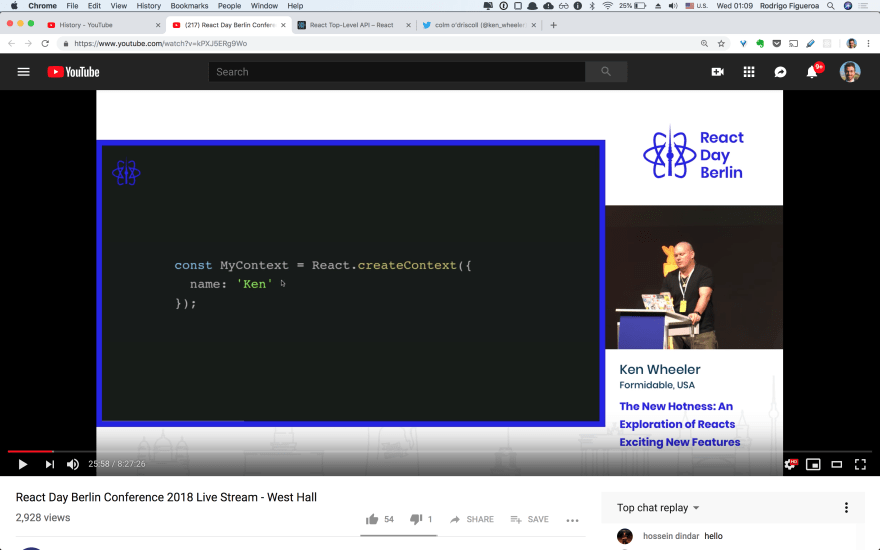
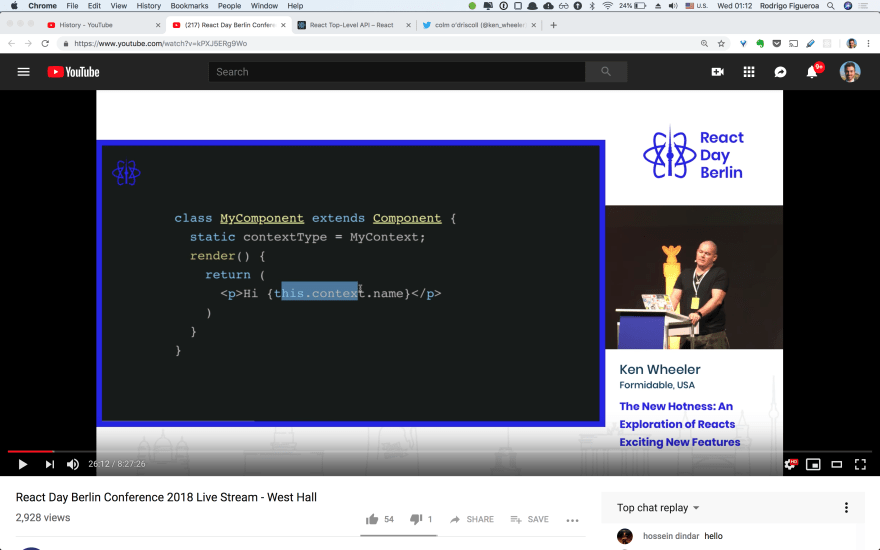
ContextType
To start get that context object at the top level

In a class component you can set the static contextType property and feed it that top level context object and now its available at this.context

React 16.7
Suspense
https://youtu.be/kPXJ5ERg9Wo?t=1663
A way to not show a spinner before certain amount of time (e.g 1 second) using maxDuration
Play with suspense with this lib by Jared Palmer.
http://github.com/palmerhq/the-platform
Hooks
A way to write function based components with class component capabilities.
New feature available in 16.7.0-alpha
Install with @next.
To play with it: Install create react app create-react-app appName & yarn add react@next react-dom@next, or open a code sandbox and update these packages to the latest ones.
There's different Hooks. We will look into these 4: useState, useEffect, useRef, useContext
useState
You are able to have state in your functions:
function MyComponent() {
let [count, setCount] = useState(0);
return [
<p>{count}</p>
<button onClick={() => {
setCount(count => count + 1)
}}>
increment
</button>
]
}
We have array destructuring let [count, setCount] = useState(0);
The useState(0) hook is returning an object with count as your value and setCount as the setter of the value. and the argument in useState(0) it's your initial state.
setCount works like setState
What's nice is that I can do it more than once.
function MyComponent() {
let [count, setCount] = useState(0);
let [enabled, setEnabled] = useState(false); // <-
return [
<p>{count}</p>
<button onClick={() => {
setCount(count => count + 1)
}}>
increment
</button>
]
}
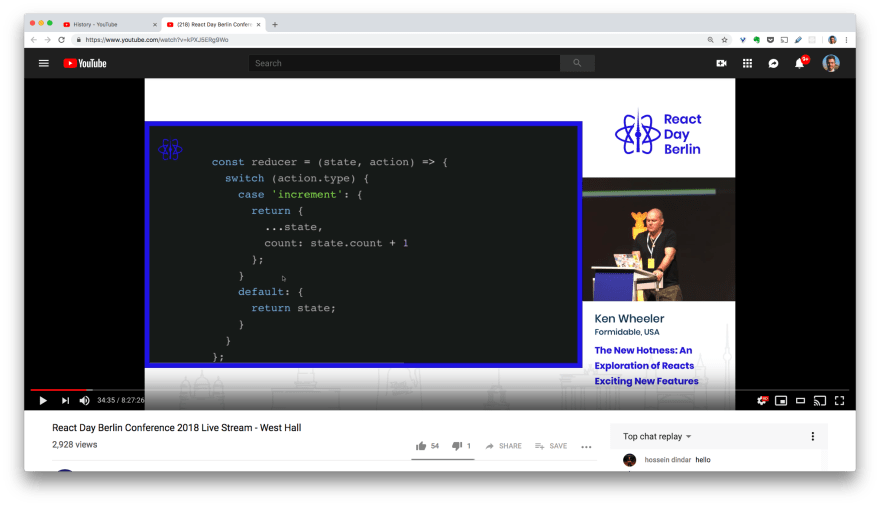
useReducer
https://youtu.be/kPXJ5ERg9Wo?t=2064
Also the state hook is convenient for another hook called useReducer which is a kind of build in Redux.
If you use Redux you are probably used to this style of reducer:

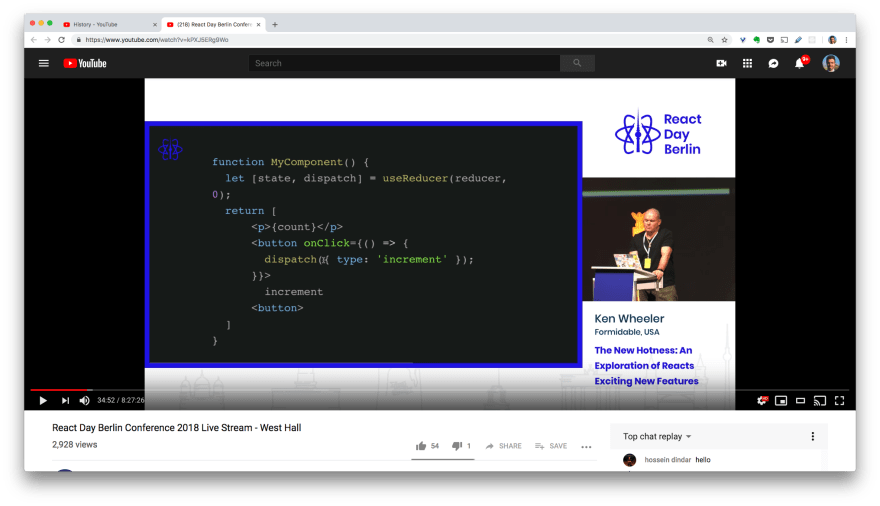
useReducer accepts your reducer as first argument, and initial state as second argument.
On destructuring dispatch is your setter.

There you have it. Build in Redux.
There are some gotchas on Hooks. When you call set with
useStatethat doesn't merge
https://youtu.be/kPXJ5ERg9Wo?t=2129
useEffect
It's a way to do side effects inside your functional components. It's tecnically a replacement for componentDidMount, componentDidUpdate and componentWillUnmount but it's more than that.
In the following code console.log it's going to get called when the component mounts or updates
function MyComponent() {
useEffect(() => {
console.log('mount/update')
});
return (
<p>Hey!</p>
)
}
Inside the function you are passing as argument to useEffect, if you return a function, that is your unmount.
So if you subscribe to a subscription this is where you unsubscribe.
function MyComponent() {
useEffect(() => {
console.log('mount/update');
return () => console.log('unmount')
});
return (
<p>Hey!</p>
)
}
The second argument you pass to useEffect it's called dependencies. If any of those dependencies change, the function (that is your first argument) will run. If it doesn't change, it won't run.
It will run at least one with or without this second argument but if you added it will act as a trigger to re run it.
useRef
Probably you are going to be using it a lot.
It's not just the ref on the component. You can use ref to get a reference to any value.
The tipical ref use case: define useRef and pass it as a ref to the input.
function MyComponent() {
const myRef = useRef(null)
return(
<input ref={myRef}>
)
}
Then you can do what you need, with it. e.g focus it.
useContext
You have a provider higher up in the tree, then you create a context. After that you can feed that same level context object and get the latest value out of it.
function MyComponent() {
const { name } = useContext(MyContext)
return (
<p>{name}</p>
)
}
Rules of hooks
Only call hooks at the top level. You don't want to wrap them in if's or any conditional logic. You call it at the top level of the function
Only call hooks from React functions (components or custom hooks)
Custom Hooks
Custom hooks are just functions with hooks in them.
Here you can use useEffect and useState in the same function.
function useMounted() {
let [mounted, setMount] = useState(false);
useEffect(() => {
setMount(true);
return () => {
setMount(false)
}
})
return mounted
}
You can return or not, do whatever you want.
To use it:
function App() {
let mounted = useMounted();
return mounted ? <p>suh dude</p> : null;
}
Why hooks are dope
Clases were tricky to optimize. This hook style opens the door for optimizations.
Less code on both write and compile sides.
More readable, better organization
The organization of your values and where they update it's better.
Demo time
https://youtu.be/kPXJ5ERg9Wo?t=2544
Really cool drum machine demo with a complete tour of the codebase. You will find out about the hook pattern to return components themselfs from hooks and more.
Resources
To see more examples of hooks checkout http://github.com/rehooks







Top comments (0)