Getting Started: Use Building Blocks to Compose Your Headless BigCommerce Storefront using Next.js, Contentstack & Netlify!
Last week the Jamstack Conference happened in San Francisco, and BigCommerce’s team was excited to attend and present one of our starter repos!
As a composable commerce engine, we facilitate developers leveraging modern technologies and approaches like Jamstack. Open SaaS gives merchants much more flexibility and freedom of choice while still maintaining the benefits of using a SaaS platform. It’s important to us that developers get to use the tools they want to use, which is why we enable them to build storefronts with whatever their preferred tech stack is.
BigCommerce’s flexibility allows merchants to use our APIs to integrate to their existing systems and easily install third-party applications without complicating the management and upkeep of their BigCommerce store. With our headless approach, you can build with your preferred meta framework and deploy your front end anywhere.
What does the starter include?
This proof of concept headless storefront starter repo allows you to fire up a storefront with the following composable tech stack:
- Next.js as our frontend framework
- Contentstack as our Content Management System
- BigCommerce as our Commerce Engine
- Netlify to deploy — we want to deploy on Netlify because they allow the level of stack flexibility that our users want to use!
Let’s check out the repo!
1.✅ You’re here! The first step is being in this repo and hitting the “Deploy to Netlify” button at the bottom of this ReadMe.
You need a BigCommerce store! Login or Sign Up to set up a new BigCommerce store to use! Once you’ve logged in or signed up, follow these instructions to obtain your BigCommerce API credentials.
Create an account or login to Contentstack.
Create a “Stack” by selecting “+ New Stack”, title it, add a description, and click “Create”.
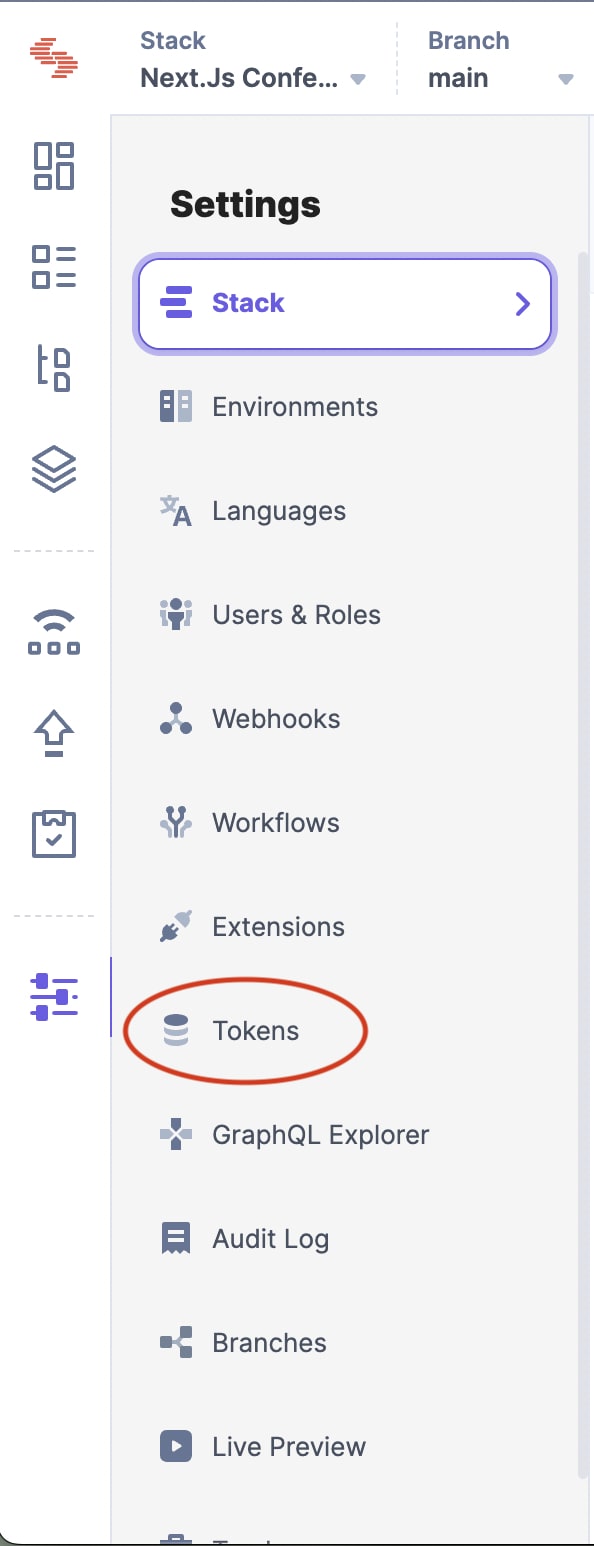
Now that your Stack has been created, let’s identify your API keys. Navigate to the “Settings” icon on your left hand panel.
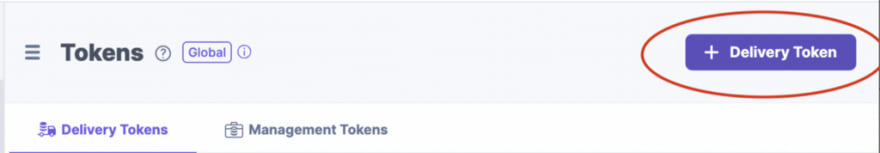
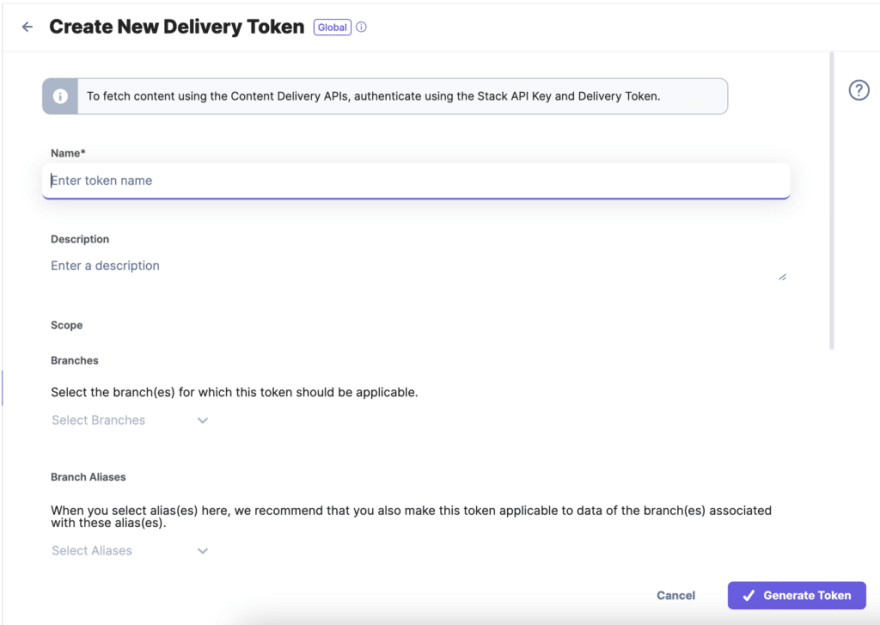
- Scroll down and select “Tokens”. This will take you to a page that has a “+ Delivery Tokens” button. Click that, and enter a name and description for your new API keys.
Select the proper branch you’re working from and your production environment (you may need to also create a production environment). Then click “Generate Token”.
If successful, you should see something like this:
Hang on to these variables, you’ll need them in an upcoming step.
Now, back to the ReadMe! Hit the “Deploy to Netlify” button found at the bottom of the page.
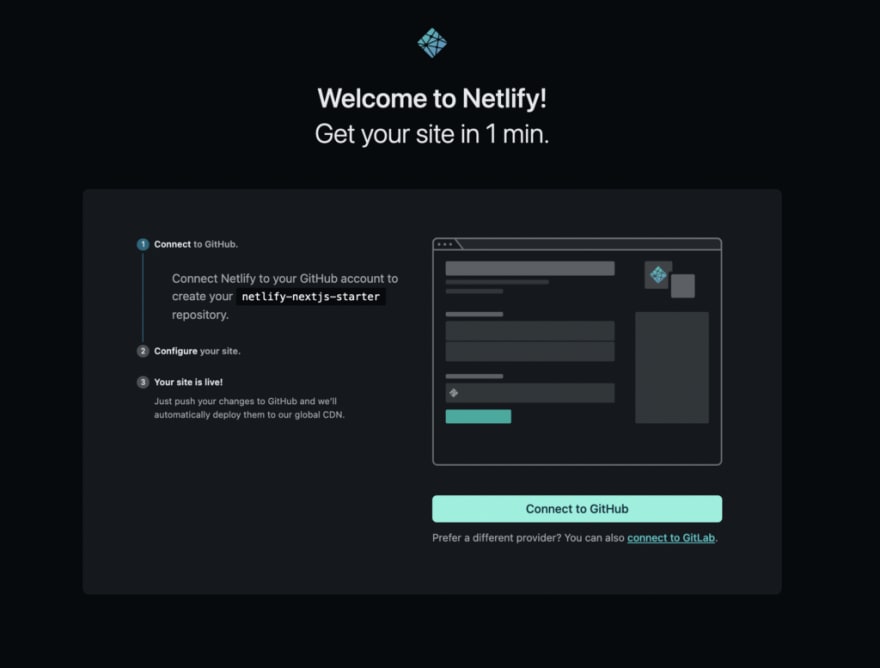
- Once you’re brought to the page pictured below, select “Connect to Github”
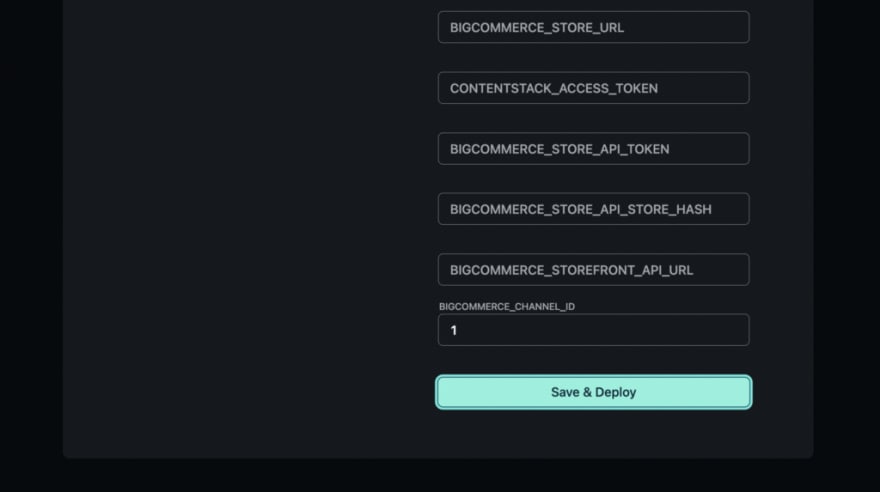
- Once you’re brought to this page (seen in screenshots below), give your repository a unique name and enter all of your BigCommerce and Contentstack API credentials.
- Save and Deploy!
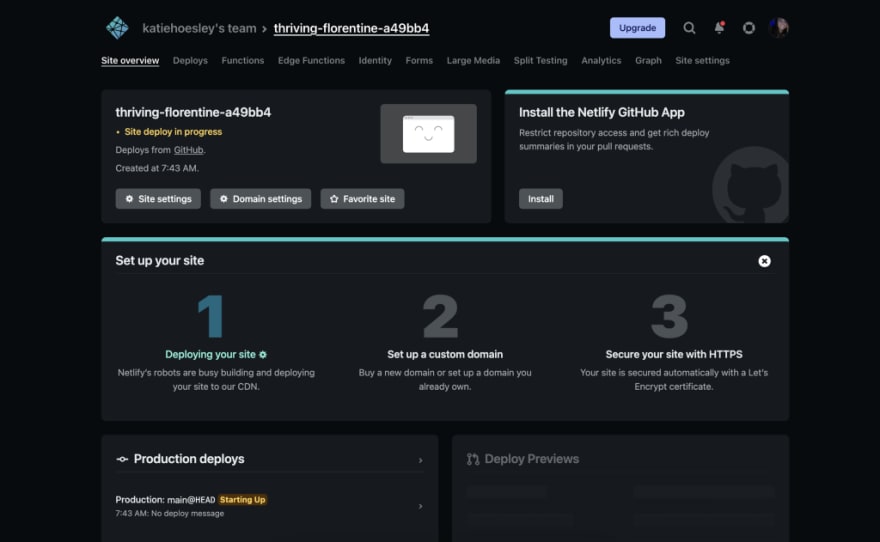
- The deploy process has begun! This may take up to 10 minutes, and will bring you to a page that looks like this:
- You can watch your project’s progress by clicking on the tab pictured below:
- If you click into that tab, once your build is successfully complete, you’ll see something like this:
- To view your site, click “Open Production Deploy” or “Permalink” — both will bring you to your deployed site!
You’re deployed! Great job! 👏
I want to use the starter! What’s next?
Fork and clone the repository here and give it a go, following the steps above (also available in the ReadMe file)! Before you get started, you will need a Contentstack account and a BigCommerce store so you’re able to obtain the necessary API keys.
If you’re building headless storefronts on the BigCommerce platform, be sure to join our Developer Slack space so you can access our #headless channel where you can pose questions and discuss with fellow developers doing similar things!
If this tech stack isn’t exactly what you’re looking for:
Still have comments? Questions? Leave a comment or tweet at us! @BigCommerceDevs or @KatieHoesley.


















Top comments (0)