I am using VS Angular Files extension for creating Module
Step 1: Right click into project folder where you want to create module then showing right panel and click on the Generate Module
Step 2: Showing a Input Box. Write here your module name.
Ex: in. Then create a four file like (ex: in.modules.ts, in.component.ts. in.component.html, in.component.css)
Step 3. Initially Register this module at first app.modules.ts file
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'in',
loadChildren: () => import('../app/features/in/in.module').then(m => m.InModule)
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Step 4: Create a Routing file like InRoutingModule
and import routing module file into this in.module.ts file.
import { InRoutingModule } from './in-routing.modules';
and import InRoutingModule
in.module.ts file:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { InComponent } from './in.component';
import { SupplierComponent } from './components/supplier/supplier.component';
import { InRoutingModule } from './in-routing.modules';
@NgModule({
declarations: [
SupplierComponent
],
imports: [
CommonModule,
InRoutingModule
]
})
export class InModule { }
in-routing.modules.ts file:
import { Routes, RouterModule } from "@angular/router";
import { NgModule } from '@angular/core';
import { SupplierComponent } from './components/supplier/supplier.component';
const routes: Routes = [
{
path: '', component: SupplierComponent,
children: [
{ path: '', redirectTo: 'supplier', pathMatch: 'full'},
{ path: 'supplier', component: SupplierComponent }
]
}
]
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class InRoutingModule { }
Step 5: Also create SupplierComponent component as per Angular Files extension instruction. Which already added into routing file into routes.
supplier.component.ts code :
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-supplier',
templateUrl: './supplier.component.html',
styleUrls: ['./supplier.component.scss']
})
export class SupplierComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Project Module Structure
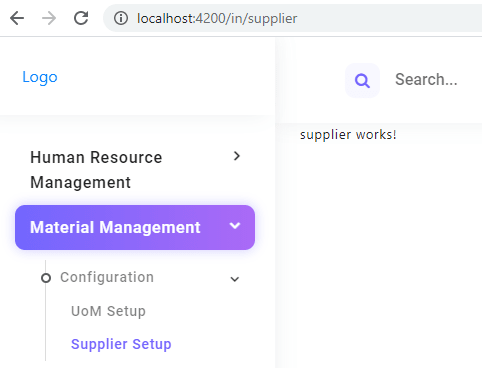
Output









Top comments (0)