ES6 পড়ুন (এটি ECMAScript 2015 নামেও পরিচিত) জাভাস্ক্রিপ্টের সিনট্যাক্সের চেয়ে বড় পরিবর্তন হয়েছে এবং জেএসে নতুন বৈশিষ্ট্য নিয়ে আসছে যা এর আগে ছিল না…
ES6 জানা গুরুত্বপূর্ণ কারণ এর একটি কারণ হ’ল এটি জাভাস্ক্রিপ্টকে আরও ভাল লেখা এবং সহজ করে তোলে এবং একই সাথে আজকের আধুনিক ওয়েব প্রযুক্তির সাথে রিঅ্যাক্ট(React), নোড.জেস(Node.js) এবং আরও অনেকগুলি ব্যবহার করা হচ্ছে ।
এই পোস্টে, আপনি নতুন কীওয়ার্ড শিখতে পারবেন যা ES6 ভ্যারিয়েবল ডিক্লারেশন্স জন্য নিয়ে আসছে: let এবং const । তবে প্রথমে, আসুন কী কী ভুল ছিল তা ব্যাখ্যা করি var ।
var সমস্যা কি ছিল?
var ভেরিয়েবল ঘোষণার জন্য আমাদের কাছে ইতিমধ্যে জেএসে কীওয়ার্ড ছিল । তাহলে কেন ES6 অতিরিক্ত কীওয়ার্ড চালু করেছে?
সমস্যাটি বোঝার জন্য var প্রথমে আপনাকে বুঝতে হবে যে Scope কী।
Scope determines the accessibility of variables, objects, and functions from different parts of the code. - w3schools
জাভাস্ক্রিপ্টে 3 ধরণের স্কোপ (Scope) রয়েছে:
- ফাংশন (লোকাল ) সুযোগ
- গ্লোবাল স্কোপ (Scope)
- ব্লক স্কোপ (Scope) (ইএস 6 সহ নতুন)
var supports function & global scope, but not block scope.
ফাংশন ( লোকাল ) স্কোপ
যখন কোনও ফাংশনের অভ্যন্তরে কোনও ভেরিয়েবল সংজ্ঞায়িত করা হয় , এটি কেবলমাত্র সেই ফাংশনের জন্য লোকাল হবে এবং বাইরে ব্যবহার করা যাবে না:
function local() {
var number = 1;
console.log(number); // 1 gets printed
}
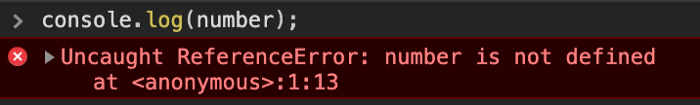
console.log(number); // undefined
গ্লোবাল স্কোপ
যখন কোনও ফাংশনের বাইরে কোনও ভেরিয়েবল ঘোষণা করা হয় বা var কীওয়ার্ড ছাড়াই তখন তা গ্লোবাল হয়ে যাবে এবং যে কোনও জায়গা থেকে অ্যাক্সেসযোগ্য হবে:
var number = 1;
function local() {
console.log(number); // 1 gets printed
}
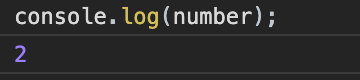
console.log(number); // 1 gets printed
ব্লক স্কোপ
curly braces { }, if-else cases এবং for loops হয় block-scoped
Example
if(true){
let letVariable = "This is let Variable";
}
console.log(letVariable)
Output
Uncaught ReferenceError: letVariable is not defined
Working Now
if(true){
let letVariable = "This is let Variable";
console.log(letVariable)
}
Output
This is let Variable
আসুন লুপের ভিতরে একটি ভেরিয়েবল (সহ var) সংজ্ঞায়িত করি এবং দেখুন কী প্রিন্ট হয়...
for(var i = 1; i < 10; i++) {
console.log(i);
}
console.log(i); // What do we expect here?
এখানে সবকিছু ঠিক আছে মনে হচ্ছে। তবে দ্বিতীয় কনসোল.লগের কী হবে?

দ্বিতীয় console.log বাইরে জন্য লুপ এবং লোকাল ভ্যারিয়েবল
“i” যেহেতু প্রিন্ট হওয়ার কথা ছিল undefined ।
তবে, যদি আমরা let or const, ব্যবহার করি, যেহেতু সেগুলি ব্লক-স্কোপড , এই সমস্যাটি সমাধান হবে।
রেডিক্লারেশন ইসু অফ(redeclaration issue of) var
এর সাথে আর একটি সমস্যা var হ'ল এটি একই পরিবর্তনশীলগুলিকে বারবার পুনরায় ডিক্লেয়ার করার অনুমতি দেয় :
var number = 1; // first declaration
var number = 2; // same variable redeclared with the same name console.log(number); // And we see no errors
এখন আসুন দেখুন ES6 কীভাবে তাদের সাথে ডিল করে …
var এর পরিবর্তে let
আমি উপরে উল্লিখিত সমস্যাগুলি প্রতিরোধ করতে আসুন এর সাথে আবার চেষ্টা করুন let:
for(let i = 0; i < 10; i++) { // same local variable with let console.log(i);
}
console.log(i); // This time what do we expect?
তাই let ব্লক-স্কোপ ও দ্বিতীয় console.log প্রিন্ট করছে undefined । পারফেক্ট!
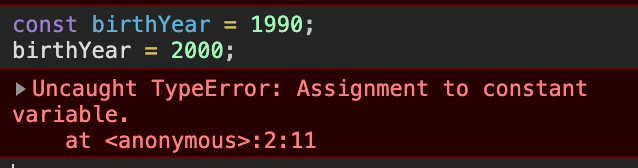
এছাড়াও, একটি ভেরিয়েবলের সাথে একটি ভেরিয়েবল পুনরায় ঘোষণার চেষ্টা করে let একটি ত্রুটি প্রদান করে:
সুতরাং let কীওয়ার্ড:
- let var এর পরিবর্তে ব্যবহার করা হয়(can be used instead of var)
- এটা block-scoped (is block-scoped)
- রেডিক্লারেশন অনুমতি দেই না( doesn’t allow redeclaration, but can be reassigned later) ।
const
অন্য নতুন কীওয়ার্ড যা ES6 এনেছে তা হ’ল const ।
let এবং এর মধ্যে পার্থক্য const হল একবার আমরা এর সাথে একটি ভেরিয়েবল ঘোষণা করি const, পরে এটি পরিবর্তন করা যায় না:

if(true){
const constVariable = "This is const";
constVariable = "This is const again";
console.log(constVariable );
}
Output
Uncaught TypeError: Assignment to constant variable
Another Example
if(true){
const constVariable = {
name: "Javasript",
age: "20 years"
};
constVariable.name = "JS";
console.log(constVariable );
}
Output
{name: "JS", age: "20 years"}











Top comments (0)