This is the eight blog post on the series of blog post I am posting about strapi,nextjs, and tailwind. We are recreating my portfolio/blogpost page that along the way we'll learn the fundamentals of strapi,nextjs, and tailwind. You can check it out at myportfolio If you know the basics of javascript and react then you should be good to follow this blog post and coming blog post on the series. I hope you'll get something out of this series.
In this blog post we're going to deploy our strapi project on heroku. So if you don't have heroku account then go ahead and create also don't forget to install the heroku cli.
heroku version
//output --> heroku/7.59.1 linux-x64 node-v12.21.0
Go ahead and login
heroku login
Now let's create a heroku app for that name of your app must be unique
heroku create nameofyourapp
Within your strapi project
heroku git:remote -a nameofyourapp
Let's setup postgres db
heroku addons:create heroku-postgresql:hobby-dev
Now we need to set database variable so that stapi can connect to our database for that
yarn add pg-connection-string
or
npm i pg-connection-string
We also need seprate database config for database so,
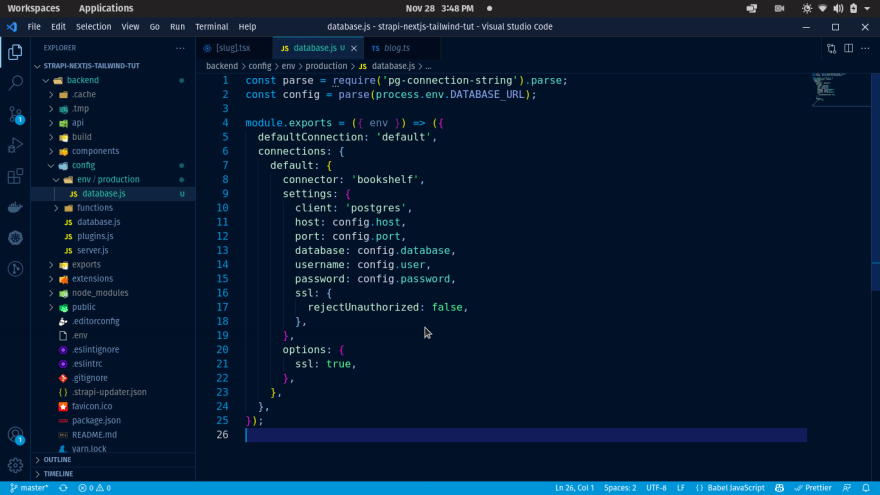
Inside Path: ./config/env/production/database.js add this

const parse = require('pg-connection-string').parse;
const config = parse(process.env.DATABASE_URL);
module.exports = ({ env }) => ({
defaultConnection: 'default',
connections: {
default: {
connector: 'bookshelf',
settings: {
client: 'postgres',
host: config.host,
port: config.port,
database: config.database,
username: config.user,
password: config.password,
ssl: {
rejectUnauthorized: false,
},
},
options: {
ssl: true,
},
},
},
});
This sets the node enviroment variable to production
heroku config:set NODE_ENV=production
Add ./config/env/production/server.js
module.exports = ({ env }) => ({
url: env('MY_HEROKU_URL'),
});
heroku config:set MY_HEROKU_URL=$(heroku info -s | grep web_url | cut -d= -f2)
yarn add pg
or
npm i pg
git add .
git commit -m "Update database config"
git push heroku master
And that is it about Deploying strapi project on heroku. In another blog post, we'll deploy nextjs to vercel. If you have any problem with this code and then let me know in the discussion.





Top comments (0)