Web accessibility really matters not only because you are going to drive more traffic to your web or for the moral dilemma but also because according to this recent research which has revealed that “two-thirds of the Internet transactions initiated by people with vision impairments end in abandonment because the websites they visit aren’t accessible enough.”
Having said that, I have to be honest: Over my seven years working in web development I did not care enough about web accessibility. I was coding without accessibility in mind until one day working on a project a Jira ticket knocked on my door.
That project was based on the Magento core but it also had huge custom features — modules, plugins, and a custom UI. Due to that, or because we were in a rush, we forgot to add basic web accessibility standards to the components we created. We left out the alternative text (ALT) property to the IMG tags, form labels, page title, aria-label, or other web accessibility standards.
To fix that, the requirement was to add ALT attributes to all IMG tags, aria-label, title, and role property among the all of the store's e-commerce platform elements that needed them. I knew a little about web accessibility standards so I started to fix that first.
Add Alternative Text (ALT) to all IMG tags.
Except where otherwise specified, the alt attribute must be specified and its value must not be empty.
This was pretty easy. I just needed to find all occurrences of the IMG tags and then set the alternative text given by the client accordingly. That’s it!
However, the client then asked “What about the icons? Should we set an ALT text for them too?” I have to confess I was hit by this particular scenario. The next question came into my head:
Should I Add ALT or Title Attributes to the Tag?
The snippet of code I was trying to modify didn't have any IMG tag anywhere, but a SPAN tag as a wrapper and inside of it a tag set as a font-awesome icon. As you might know, that’s the way to do it according to the official FontAwesome documentation — as known and used by millions of websites.
Code Before fixing
<span class="pro-install-box">
<div class="tooltip-container">
<div class="tooltip-container__text">Requires Professional Installation</div>
<div class="tooltip-container__arrow"></div>
</div>
<i class="fas fa-user"></i>
</span>
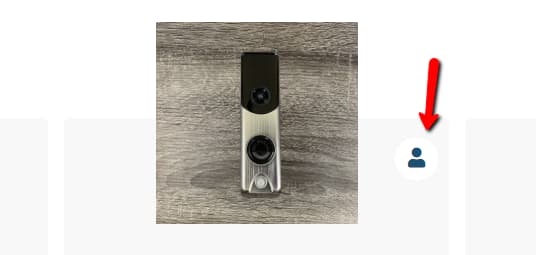
The red arrow is pointing to the icon that we need to describe:

At the time, I didn't know exactly if a <i> tag supported the ALT attribute or whether to set to it was a good practice. What if I knew is that a <i> tag is for making text up? Common sense told me it wasn't a good idea to set an ALT attribute to it.
Undoubtedly I needed to lean on my closest friend, Google. After spending a few time doing research, this is what I found out.
What Does the Web Accessibility Initiative Recommend about ALT?
Based on the Web Accessibility Initiative (WAI) we should add ALT text to non-content such as short equivalents for images, including icons, buttons, and graphics, descriptions of data represented on charts, diagrams, and illustrations.
The ALT attribute’s value should never contain text that could be considered the image’s caption, title, or legend. It’s supposed to contain replacement text that could be used by users instead of the image.
Appropriate ALT Attributes Based on the Purpose of the Images.
In order to complete our understanding of this, let's discuss how to provide appropriate ALT attributes based on the purpose of the images.
Informative images
Images that graphically represent concepts and information, typically pictures, photos, and illustrations. The text alternative should be at least a short description conveying the essential information presented by the image.
Decorative images
Provide a null text alternative (alt=” ”) when the only purpose of an image is to add visual decoration to the page, rather than convey information that’s important to understand the page.
Functional images
The text alternative of an image used as a link or as a button should describe the functionality of the link or button, rather than the visual image. For example, the close button which has a closed icon to represent the sign-out action.
Images of text
Readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative should contain the same words as the image.
Complex images
Such as graphs and diagrams. To convey data or detailed information, provide a full-text equivalent of the data or information provided in the image as the text alternative. Read more about this here.
If you’re interested to learn more about the ALT attribute and the situations you should use it in, this is an ALT decision tree tutorial is a good benchmark.
Now we know more about ALT and image concepts we are ready to implement our solution.
Accessible Rich Internet Applications (ARIA)
Approach 1
Let’s take advantage of the new WAI-ARIA specs, especially when we’re using Font Awesome icons. So let’s improve accessibility by leaning on the role, aria-label and aria-hidden attributes.
<span class="pro-install-box">
<div class="tooltip-container">
<div class="pro-tooltip-text">Requires Professional Installation</div>
<div class="product-tooltip-arrow"></div>
</div>
<i aria-label="Requires Professional Installation" role="presentation" class="fas fa-user"></i>
</span>
We use the role="presentation" to remove implicit native role semantics of the element. In this case, we’re removing the native semantic role to use icons while using the <i> element.
The aria-label provides a string value that labels the element. By doing this we provide the user of assistive technology, like a screenreader, with a recognizable name of the object they are mousing over.
In other words, the aria-label attribute defines an invisible label where a visible label cannot be used. Use it in cases where the text label is not visible on the screen.
Approach 2
Making our icons act as an image by using the role="img" is the second solution:
<span class="pro-install-box">
<div class="tooltip-container">
<div class="pro-tooltip-text">Requires Professional Installation</div>
<div class="product-tooltip-arrow"></div>
</div>
<i aria-label="Requires Professional Installation" role="img" class="fas fa-user"></i>
</span>
Closing Thoughts
Web accessibility matters. Our mission is to give every single user, regardless of circumstances, the same user experience.
Not providing text alternatives (ALT) based on the image purpose and for non-content is one of the most most common Web Accessibility mistakes. Therefore, we need to stick to the standards and make sure our web app is accessible enough.
Furthermore, using the aria- attribute we’re improving and describing our content much more effectively when the user is using assistive technology.
Thanks for reading!
If this post turned to be out helpful, share it with your friends.







Top comments (4)
The fact that the documentation recommends using
<span>as the outermost parent is another issue. It's not valid HTML to put block-level elements like<div>s inside a<span>. A span may only accept phrasing content as children.It's true!
<i>is dead too. And all those div? Gotta be something semantic to use...In paragraph 8, is that a typo?
Yes, fixed it. Thank you for letting me know."