Originally published on My Blog
React Native continues its growth and popularity in 2020. However, there is a common question I hear everywhere. When is a React Native App a better option against a native development?. I think the best answer could come from an analysis of a few scenarios and points to be taken into account.
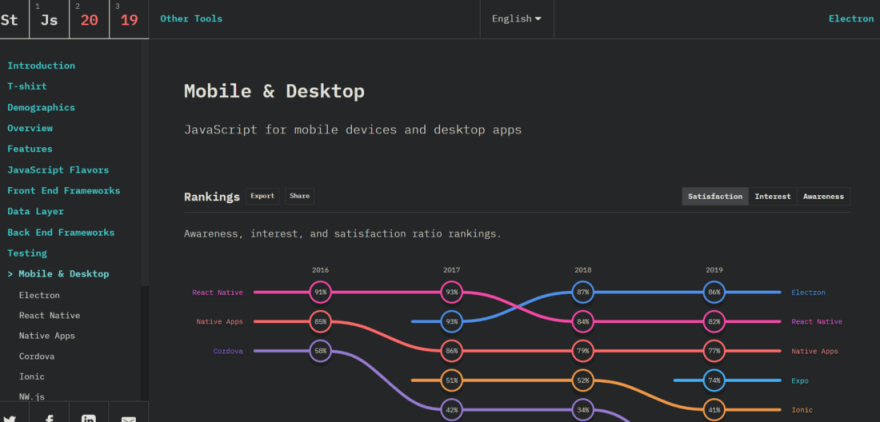
But first, I would like to walk you through on how all ecosystem of the React Native field is going in this year. The State of JavaScript survey in its 2019 version shows us how it is ranking the mobile and desktop apps with JavaScript. We see how React Native (RN) on the all-section is positioned in the first or second place. Furthermore, Stackoverflow in its survey shows that React Native is one of the most loved frameworks with 62.5%.
The image below is about the State of JavaScript Survey in its edition 2019.

Source
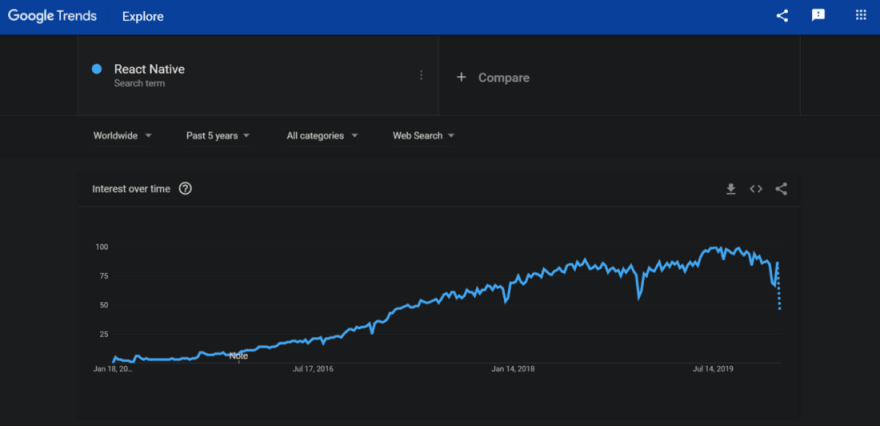
Now if we look at the Google trends we see the growth of interest of React Native stuff over the years. This should mean that every year more and more people are trying to get into React Native world in one way or another.

Source
After reviewing the previous numbers and stats of RN which is bottom-line to keep in mind, let’s move the factual discussion. A regular day at the office we started a thread about under which scenarios a React Native App was a better option as well as when was a native mobile development better and why.
The richness of that conversation was to hear all talented people who were involved in that thread. There were frontend, Android, IOS, and backend developers not forgetting the plus some solutions architects. So you might imagine how useful, rich, and objective that discussion was.
The intention of this post is to give you some lights under which scenarios a React Native development is better than a native one. All of that based on the discussion, apps I have developed with RN, and some reliable resources I have as well examined.
Despite React Native is being used in thousands of apps from small to elite companies such as Facebook, Pinterest, Discord, Tesla, Skype, and others. There are a few common scenarios, we would say, small and intermediate companies where RN is the winner option against a Native Development.
Minimum Viable Product (MVP) 🚀🚀🚀
Sometimes what the only thing the client needs is just a prototype a Minimum Viable Product, called MVP. Probably, in the beginning, he is just looking for a very basic version of the app to be released to the market and test it and see how it is accepted so he could validate a whole product idea.
In the previous scenario, a React Native development is the ideal since to build a complete app has high risks and it could mean a big investment in it.
Constant Updates 🔄🔄🔄
If your app is going to constantly be updated and you hate the review app process a React Native app is the best choice. Thanks to Expo you can do app’s updates faster so that your app doesn’t need to go through the app review process. “ Expo provides various settings to configure how your app receives over-the-air (OTA) JavaScript updates. OTA updates allow you to publish a new version of your app JavaScript and assets without building a new version of your standalone app and re-submitting to app stores” — Expo team.
Budget 💰💰💰
The budget is one of the biggest players in any development project. From Startup to small companies no one of them wants to spend their money developing an app that will be supported for 3 platforms: IOS, Android and Web and whose independent development for each platform represents an extremely costly not just in terms of budget but also in time management, quality, and testing.
In the previous case, some of you might think that their budget might be not too reduced. However, imagine a “normal” person, a friend or stranger who is asking you to develop his idea into an app. The budget, in this case, maybe probably low, right?. So, my answer to him should be, YEA! I will develop your idea and turn it into a “cool” mobile app using one of the most powerful tools called React Native.
Sometimes, what you probably want is to offer a new feature to your users as soon as possible and test it. Under this scenario developing over a React Native app fit pretty well.
Time & Cross-Platform ⏲️⏲️⏲️
This case is highly tied to the prior. It’s probable that the client’s need may include turning his idea into a cross-platform app and plus that it has to be built in the less time possible. He may be thinking that the app should be available for IOS, Android and web users.
If we make a stop and think about that requirement, we know very well what that means in terms of resources and time effort if we decide to develop it independently. If we want to combine those two factors (time&platform), an RN app is the winner against a native development.
Performance, Users & Complexity 📈📈📈
One of the biggest concerns of a React Native app is its performance. This is the most common critics among its community and especially from native mobile lovers. And of course, they are right and wrong.
App’s performance really matters. I couldn’t agree more with it. However, we need to evaluate some cases where performance isn’t affected either by the type of data treated in the app and also the estimated users are going to interact simultaneously. So, Imagine an app that is just going to show a collection of data, some basic operations, a list of articles and a few users using it simultaneously, so in this case, a React Native fits perfectly.
So, one thing I would highly recommend you is to ask, what sort of app is it? If it has a high level of complexity and likely to suffer performance issues. I would say an app like Snapchat, Airbnb, Facebook where they could have high complexity a React Native App might not be a good idea.
Final thoughts
Just keep in mind, I am not saying that we can’t develop a React Native app under other scenarios. However, these cases mentioned here fit perfectly to develop under the React Native ecosystem and also they are a starting point to take into account when we are facing the client’s needs and deciding under which mobile tech we should build the application.
Thanks for reading! If this story turned out to be interesting, I’d really appreciate it if you like and share it with your friends. I hope to add a little bit more knowledge to you.







Top comments (2)
React native, is just a common ground between web (as cross platform as UI can get) and native (as platform specific you can get).
And IMO as PWAs will get more and more feature, use cases of React Native will decline
Good one. However I don't think the number of users would impact the choice of using React Native or not. This is because the number of users and indeed scalability is a concern on the backend.