No desenvolvimento de aplicações utilizando o React, frequentemente encontramos situações em que precisamos reiniciar e/ou limpar os estados de alguns componentes.
Normalmente utiliza-se varias estratégias, tais como adicionar novos valores aos estados. Neste artigo veremos como utilizar a propriedade keypara fazer isto.
Uma pequena contextualização
A propriedade keyé utilizada pelo React para criar uma relação entre o nosso componente e o elemento na DOM. Ou seja, nada mais que um identificador que ajuda o React a fazer as atualizações corretas sendo um dos motivos de serem obrigatórios no uso de listas.
Problema
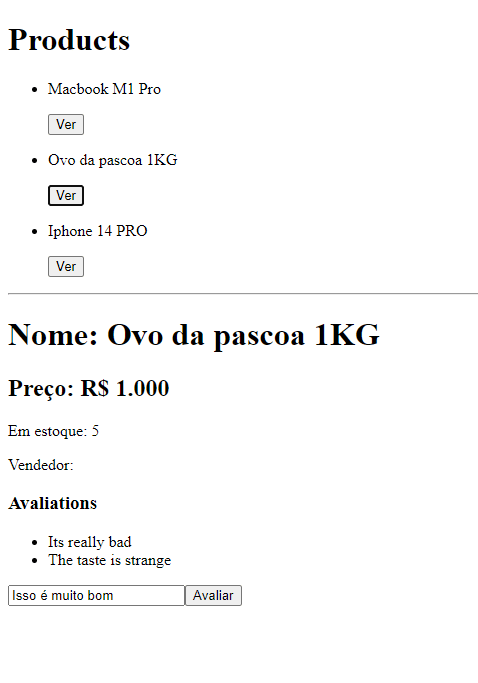
Para isso vamos utilizar como exemplo uma lista de produtos que quando clicar no botão ver , deve mostrar os dados detalhados do produto, incluindo suas avaliações.
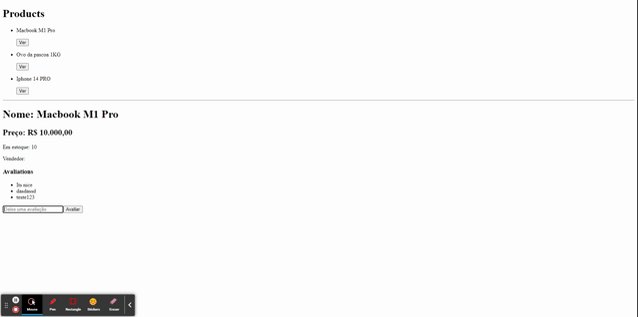
Vamos supor a seguinte situação, você decide deixar uma nova avaliação para o produto e começa a digitar.

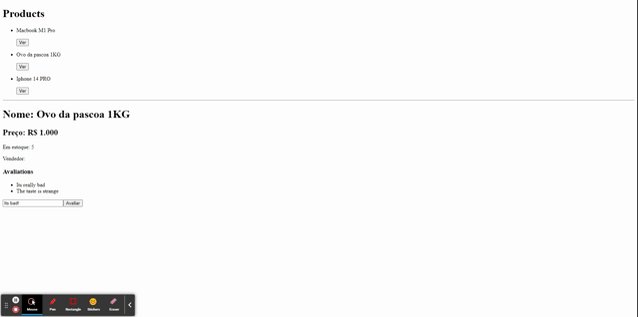
Porém, no meio do caminho tu decide ver as informações de outro produto.

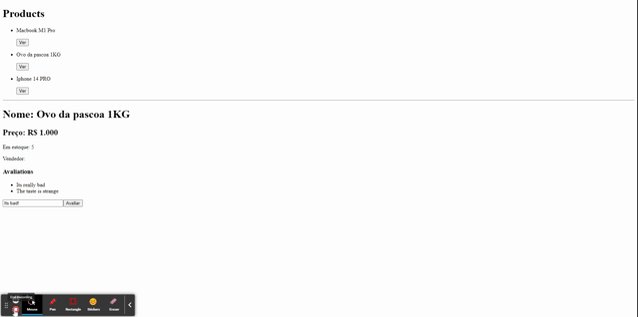
Então percebe que o comentário que tu estava escrevendo para o outro produto ainda está ali, quando não deveria.
Por que isso ocorre?
Certo, agora que você entendeu o problema, vamos ao codigo!

Código do componente
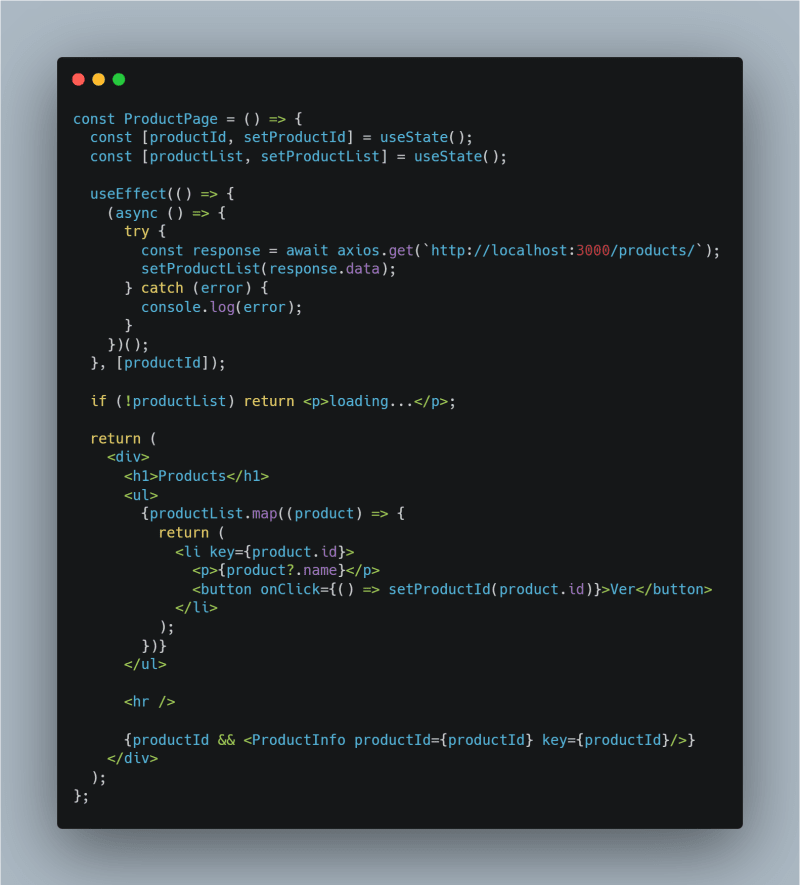
Este é o código da nossa página de produto, vamos entender o que está acontecendo:
- Temos dois estados
- O
productIDque será o valor responsável para pegarmos os dados detalhados de um produto. - E a
productListque será o valor responsável por guardar nossa lista de produtos que aparecerá em tela.
- O
- Ao renderizar em tela o componente, o
useEffectserá executado e faremos uma requisição para nosso servidor, então em caso de sucesso guardaremos as informações da lista de produtos no estadoproductList. - Enquanto não existir um valor na
productList, deverá aparecer em tela uma mensagem de “loading…” - Quando existir um valor na
productList, iremos mostrar em tela nossa listagem. - Quando clicarmos no botão ver de cada produto, adicionaremos seu respectivo ID no estado
productId - E quando um
productIdexistir/for selecionado, deveremos mostrar em tela o componenteProductInfoque é responsável por pegar os dados detalhados de um produto especifico.
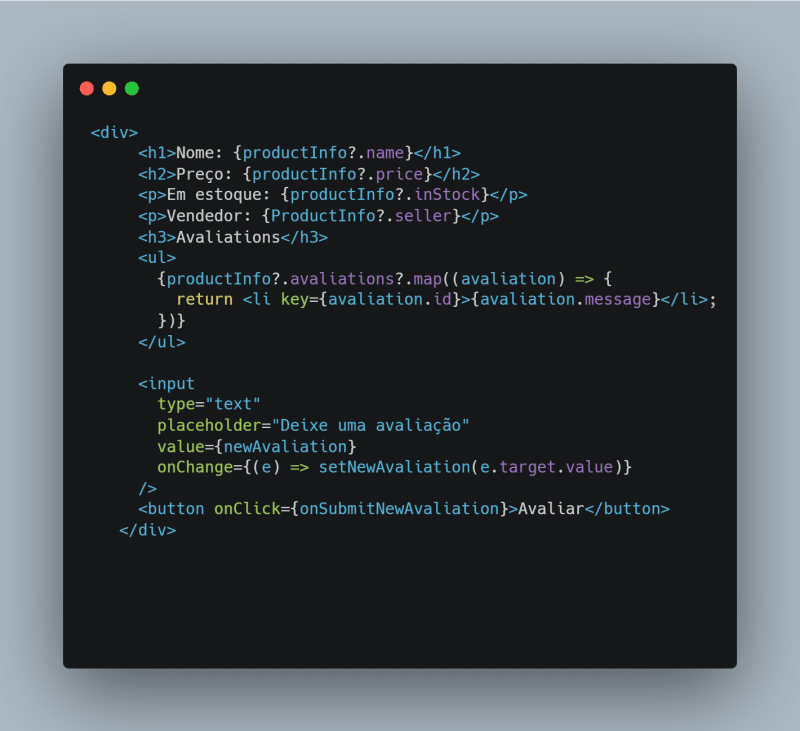
Pronto, agora vamos ao código do ProductInfo!
Código
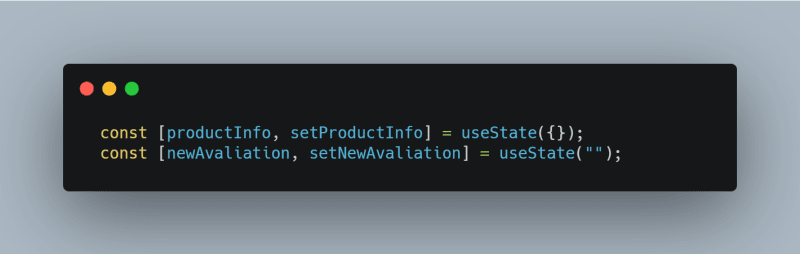
- Temos dois estados
-
productInfoque é responsável por guardar as informações de um produto para mostrarmos em tela. -
newAvaliationque é responsável por guardar o que nós digitamos na avaliação.
-
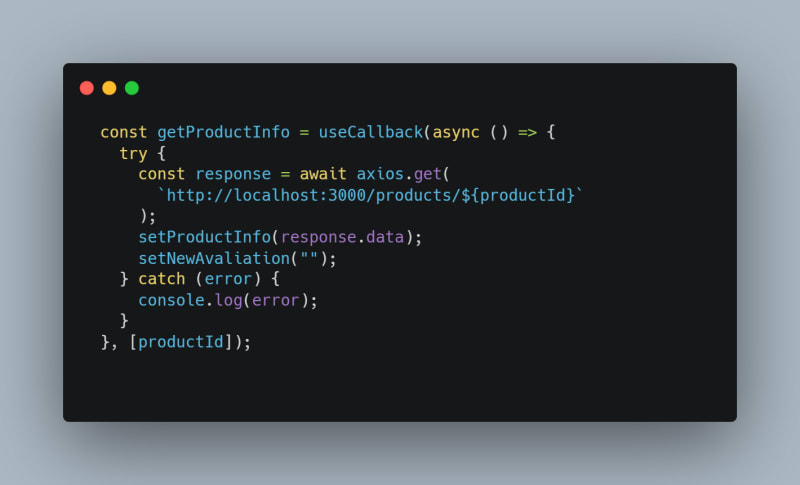
- Temos também duas funções com responsabilidades diferentes
-
getProductInfoé responsável por fazer uma requisição ao nosso servidor e em caso de sucesso adicionar as informações do produto ao nosso estadoproductInfo. -
onSubmitNewAvaliationé responsável por enviar nossa nova avaliação para nosso servidor e em caso de sucesso, atualizar os dados das informações do produto.
-
- A seguir o
useEffect, no momento em que o componente aparecer em tela ele irá chamar a funçãogetProductInfoque trará as informações do produto para nós.
- Então, renderizamos as informações do produto, incluindo as avaliações e adicionamos um input para que você possa adicionar novas avaliações ao produto.
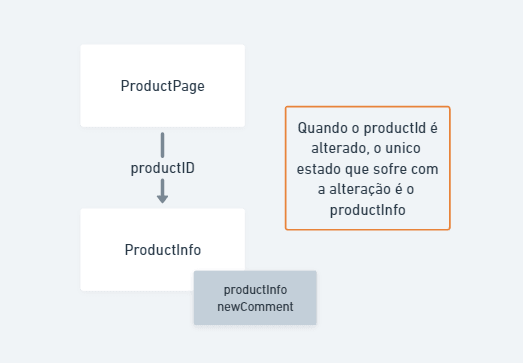
Mas Lucas, ainda não entendi. O que está causando este comportamento do texto da nova avaliação?
Então, basicamente quando alteramos a propriedade productId que o componente ProductInforecebe apenas os estados relacionados ao produto serão atualizados, pois o React entende que é o mesmo componente(presta bem atenção nesta frase) então atualiza apenas o necessário e os outros estados se mantem.

Ótimo, agora que sabemos o porque, vamos para o **como **resolver.
Como resolver?
Provavelmente uma das primeiras soluções que vem a mente é: “Vou apenas adicionar um setState quando chamar os dados do produto para poder reiniciar o estado de nova avaliação”, algo mais ou menos assim:

É uma forma mais “comum” de se usar e não estou dizendo que tem algum problema utilizar, mas pense no seguinte cenário:
”Tu tem pelo menos uns 5 a 6 estados que precisam ser reiniciados sempre que alguma propriedade mudar, então tu teria que adicionar um setState para cada um, limpando então os seus valores”.
Percebe que quanto maior nosso componente, mais inviável fica utilizar essa estratégia.
Então, onde que entra a propriedade keyque falamos lá no inicio?
Falamos que esta propriedade ajuda o React a fazer as atualizações corretas na nossa arvore(DOM), certo?
Bom, vamos ao código!

Vemos que a unica diferença no nosso codigo da ProductPage é a propriedade key no componente ProductInfo.
Vamos ver se realmente funciona?

Basicamente, a keynada mais é que o identificador do componente na DOM. Ou seja, quando alteramos a key, o React entende que ele é um novo componente. Portando ele inicia com seu estados iniciais.
Essa abordagem é diferente pois no primeiro exemplo ainda é o mesmo componente apenas atualizando os estados. No segundo, a cada mudança de produto, é um novo componente.
Bom, não existe certo ou errado mas sim diversas abordagens para lidar com um problema, cada uma se encaixa em determinado contexto.
Se tu chegou até esse ponto do artigo, deve ter entendido que em alguns cenários temos o recurso da propriedade keypara lidar com reset de estados. E de fato é algo bem simples de se fazer.
Se tu tiver qualquer duvida, sinta-se a vontade para perguntar😁.
Algumas referencias
Rendering Lists
You Might Not Need an Effect
Misc📜
Meu Github
Twitter
Repositório do código utilizado como exemplo









Top comments (0)