Our team actively supports open-source movement, but unfortunately, sometimes we don't have enough time for implementing new features in our OSS. So, initiatives like Hacktoberfest could be really helpful for us. In this article, I will show up the most notable issues.
React Figma
react-figma is our flagship open-source project, this is a React renderer into Figma. The project has already participated in Hacktoberfest last year and got new contributors. There is a contribution guide that could be helpful for newcomers.
Text, Colors etc. Styles supporting
Figma Styles feature is a really helpful. We actively use in our projects:
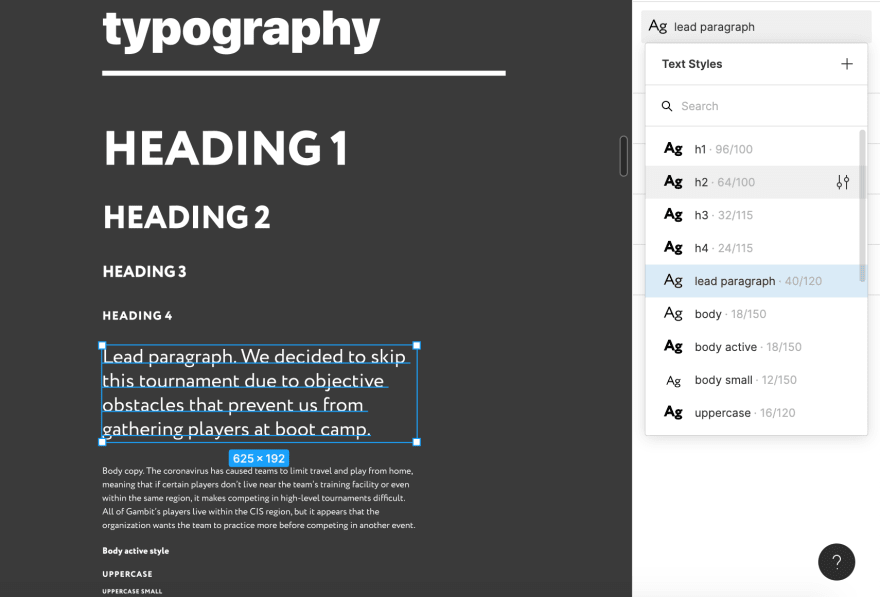
Test Styles select
Figma has API for creating styles, but React Figma hasn’t support it. Of course, it’s possible to write something like this:
const style = figma.createTextStyle();
style.fontName = "Roboto";
style.fontSize = 16;
...
<Text textStyleId={style.id} />
...
but this code is not compatible with react-native API and text styles will be re-created if the plugin relaunches.
 How to access figma.getLocaleXStyles()
#345
How to access figma.getLocaleXStyles()
#345
Hello,
Thanks for this library.
I'm currently investigating how to use and build Locale Styles

I manage to access the figma API from code.ts and create all my styles.
I am now hoping to reuse them from my component without success. Am I missing something in the docs ?
const Palettes: React.FC<PalettesProps> = ({ ...props }) => {
const theme = useTheme();
const styles = figma.getLocalPaintStyles(); // throw figma is not defined at runtime
return ...
}
If it's not available yet, happy to help through a PR with your guidance ;)
React Native APIs supporting
React Native compatibility is the one of the most useful features of react-figma. But we haven't implemented all RN APIs yet.
E.g
There are issues about it:
Implementing Error Boundaries or RedBox
React supporst Error Boundaries components to allow debugging purposes. But React Figma doesn't have this out-of-the-box support:
 Implementing Error Boundaries or RedBox.
#83
Implementing Error Boundaries or RedBox.
#83
Should introduce react Error Boundaries components to allow for debugging purposes.
Error Boundaries can have a back up render function that renders a Rectangle and Text component with the error and stack.
Reference: react-sketchapp RedBox component
react-fetch-hook
react-fetch-hook is a React hook to use Fetch AP convenientlyI. There are some unclosed issues:
 Abort fetch
#25
Abort fetch
#25
Hi thank you for this great react fetch hook, Is there a way to make the fetch abortable and abort it when component is unmount ?
Thank you
 isLoading = false with rapid requests
#24
isLoading = false with rapid requests
#24
If rapid requests are issued, like in an autocomplete scenario, isLoading will be false even when hanging requests are still open.
In other words:
- Setup a series of fetches quickly as the user is typing
- When a new fetch is issued, cancel the previous fetches
- isLoading will === false even though current fetch is still open
- results will still correctly return
 Rerender triggered three times when dependencies change
#29
Rerender triggered three times when dependencies change
#29
This may be related to #24. Whenever I change the dependencies, I get three rerenders where I only expect to see two.
Expected:
- Change dependencies.
- Render with
isLoading === true, data === null - Render with
isLoading === false, data === <new-result>
Actual:
- Change dependencies.
- Render with
isLoading === false, data === <previous-result> - Render with
isLoading === true, data === <previous-result> - Render with
isLoading === false, data === <new-result>
I don't care so much about data containing the previous result, and changing just that to null with no additional changes would be bad. But why am I getting that first rerender which is a copy of the previous call result? I would expect calling the hook with changed dependencies to immediately return with isLoading === true.
To be clear, everything works okay. The downside is the additional no-op render due to the first result being identical to the previous result. I assume the fetch call has been made by that point, and yet the hook tells me it's not loading. Is there any way to avoid that (step 2 above)?
react-media-hook
react-media-hook is a React Hook for Media Queries.
Helpers for creating queries
Helpers for creating queries could be a very useful feature. E.g. instead of
const isDark = useMediaPredicate("(prefers-color-scheme: dark)");
will be much better something like this:
const isDark = useDark();
 Helpers for creating queries
#13
Helpers for creating queries
#13
Example:
useMediaPredicate("(prefers-color-scheme: dark)"
Options:
- useDark
- useMediaPredicate({prefersColorScheme: "dark"})
Others
Many other repos are looking for your contributions:
 ilyalesik
/
touch-emoji
ilyalesik
/
touch-emoji
😀 Touch Emoji — emoji picker for MacBook Pro Touch Bar
Touch Emoji
Emoji picker for MacBook Pro Touch Bar.
Launching an application adds the ![]() icon to Control Strip:
icon to Control Strip:
![]()
Clicking on the ![]() icon opens a swipeable panel with emojis:
icon opens a swipeable panel with emojis:

Touching a particular emoji inserts it into the currently open window.
Installation
- Download latest release from GitHub
- Unpack archive
- Move
Touch Emojito Applications folder
Troubleshooting
Emoji touch doesn't work:
Re-tick or check a tick for access → System Preferences → Security and Privacy → tab Privacy → Accessibility → TouchEmoji
Author
Ilya Lesik (https://github.com/ilyalesik)
This app is based on touch-bar-emojis by Gabriel Lorin (https://github.com/gabriellorin).
Sponsored
 ilyalesik
/
gen-flow-files
ilyalesik
/
gen-flow-files
Script for transform javascript files to flowtype definition files
gen-flow-files
This is a script which finds .js files with @flow annotation, extract flow definitions and save to specific folder.
As example, <inputDir>/example.js
// @flow
extract function foo(arg1: number, arg2: string): string {
// some code here
}
will be transformed to <outputDir>/example.js.flow:
// @flow
declare extract function foo(arg1: number, arg2: string): string;
Installation
Install it with yarn:
yarn add gen-flow-files
Or with npm:
npm i gen-flow-files --save
Usage
As part of build process
scripts": {
...
"flow": "flow",
"build:flow": "gen-flow-files src --out-dir dist",
...
},
transfrom all .js files from src to .js.flow files and save them at dist.
As command
npx gen-flow-files <inputDir> --out-dir <outputDir>
transfrom all .js files from <inputDir> to .js.flow files and save them at <outputDir>.
Awesome Effector 
Effector is the reactive data flow management library.
A curated list of awesome effector videos, articles, packages. Russian articles, videos, and podcasts here.
Found something cool? Please, contribute!
Contents
Articles
- Effector — State Manager You Should Give a Try
- Effector: powerful and fast 5kb state manager
- Why I choose effector instead of Redux or MobX?
- Effector vs. Vuex. Which storage management is better for VueJS app?
- Using effector for api calls with svelte
- Effector beginner's guide RU
- Effector beginner's guide EN
- Effector: we need to go deeper
- Writing tiny effector from scratch
- Create Your effector-like State Manager
- The best part of Effector
- Usage with React and Typescript
- How
classListAPI works in forest - Using
gqtywith effector
Community
 react-figma
/
awesome-figma
react-figma
/
awesome-figma
💡 A curated list of delightful Figma resources
Awesome Figma 
Figma is the first interface design tool with real-time collaboration.
A curated list of awesome Figma stuff that focused on integration Figma and development, e.g. Figma Plugins, Figma Rest API.
Found something cool? Please, contribute!
Contents
- Videos
- Articles
- Community
- Open-Source Plugins
- Plugins development
- Templates & UI Kits
- Rest API integrations
- Clients
- Converters
Videos
- Figma Tips & Tricks - UI Designer's Superpower
- Figma Plugins Show & Tell
- Figma Plugins: My Top 5 Favourite Figma Plugins
- How I used Figma to design awesome Website UI
- Design A Website In Under 1 Hour With Figma
- Sketch vs Figma - Why I switched!
Articles
Conclusion
We think Hactoberfest is a great initiative, but it doesn't support spam PRs for t-short. Do you know awesome repositories that looking for contributors? Propose them in the comments! 🙌
Happy coding!
Thanks
- Anna Egorova - editing

















Top comments (0)