I have been procrastinating about building a personal portfolio website for a while now. After seeing numerous posts of people sharing their experiences about the Cloud Resume Challenge by Forrest Brazeal on Linkedin and other platforms, it dawned on me that it was time to stop procrastinating and start building. If you are like me and you have also been procrastinating about having a personal portfolio website up and running, this is your sign to stop procrastinating and get it over with. Going down the route of outlining the importance of having a portfolio website, especially for IT professionals will probably increase the length of this article by a thousand words or more because the benefits are so many. In this article, I will drill you through the process of building and deploying my portfolio. However, in the wake of being cautious so as not to make the article too long, I will not go into the nitty gritty details or give you a step-by-step outline of how it went down. What I am going to do is: tell you how the different components and services (pieces of the puzzle so to speak) came together to form a bigger, clearer and more meaningful picture. Before I forget, here is a link(www.brandondamue.com) to my portfolio if you wanna check it out before we start.
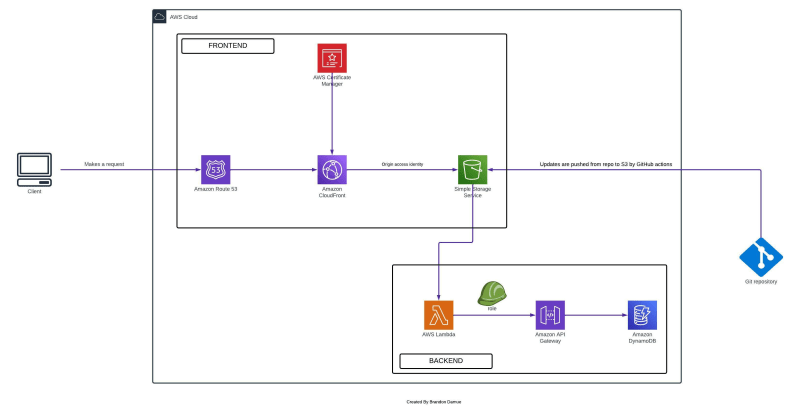
If you went to check out my portfolio, welcome back! and with all that out of the way let's get this portfolio-building party started. To provide you with a visual of how my portfolio website is deployed in the AWS cloud, here is the architecture diagram:
What did I use for this challenge?
- HTML, CSS & JavaScript
- Amazon Route 53
- Amazon CloudFront
- Amazon S3
- AWS Certificate Manager
- AWS Lambda
- Amazon API Gateway
- Amazon DynamoDB
- AWS Identity and Access Management
- GitHub Actions
How do these services work together?
Now that we have an outline of the different services and components I used for this portfolio project, let's go on to look at how they come together piece by piece starting with the HTML, CSS & JavaScript part of the website.
To build my website and make it visually appealing, I used HTML and CSS, then added JavaScript code for DOM manipulations to make the website interactive. When I sat down to do this challenge, I was divinely uninspired in coming up with a design for my website so I turned to Dribbble and Behance for inspiration. You should do that too if you find yourself in the land of no inspiration. With that out of the way, let's move on to the AWS scheme of things where will see the part each AWS service I use places.
Amazon S3: This is the storage service where all the files and assets for my portfolio website are kept. The HTML, CSS, JavaScript, images as well as other files used in the project are stored here. To learn more about what Amazon S3 is all about, check out this article.
Amazon CloudFront: CloudFront is the content delivery service that will work hand in glove with S3 to serve my website with low latency to the audience that will be accessing it. It does this by making use of AWS's global edge locations. If you are curious and will like to learn more about CloudFront, you should check out this article I wrote on it.
Amazon Route 53: For people to be able to visit my website, there has to be some domain name resolution. To put it in simpler terms, when a visitor requests to access the website, there has to be a mechanism to convert the domain name of the website to the IP address of the server that serves requests for the website. Route 53 is the service that will make this possible.
Amazon Certificate Manager: No one likes dealing with a website that is unsecured so having an SSL certificate for this website is of paramount importance. I'll use ACM to manage the SSL certificates for this website.
AWS Lambda: AWS Lambda is a serverless compute service that allows you to run code in the cloud without having to provision or manage servers. With AWS Lambda, I can create lambda functions acting as the backend service for my website. The lambda function will be triggered each time someone visits the website. The lambda function executes code that calculates the number of views my website has had and stores the results in a database.
Amazon DynamoDB: DynamoDB is a managed key-value NoSQL database service. This is where the Lambda function will store the number of views that the website gets.
Amazon API Gateway: API Gateway acts as a door for your application components to communicate with each other. API Gateway will be the intermediary service between the Lambda function and the DynamoDB table where the website views data is stored. I could connect the Lambda function directly to the database table but there are many benefits that incorporating API Gateway into the connection brings to the table. Check out this article on API Gateway to learn more.
AWS IAM: For the services used in this project to be able to access one another, we have to configure and manage the permissions the services will leverage. IAM is the service that comes to our rescue in this domain.
GitHub Actions: It wouldn't make sense if I have to manually upload code to my S3 bucket every time I update the website. For this reason, I used GitHub actions to make sure that every time an update is pushed to the repository containing the website code on my GitHub account, the update is reflected in my S3 bucket automatically. That right there is CI/CD
Final Thoughts
Participating in this challenge helped me in a lot of ways: I have my personal portfolio website up and running and my knowledge of AWS deepened due to the things I learned while doing the challenge. Working on this project came with a lot of unforeseen struggles as well as aha moments. There were some tasks I was expecting to take just a few minutes to complete but ended up taking a longer time because of an oversight, mistake or a knowledge gap in some small detail that would have helped me complete the task faster. If you plan on taking on this challenge, bear in mind that you will invariably have some struggles along the way. In my opinion, instead of trying to run away from the struggles that may arise, you should celebrate and take on them because it's going through the struggle that makes you a better cloud professional. The difficulties you face in this project will help you grow and in my opinion, that is the biggest gain from taking on the challenge. With this, I say "Good luck in all your endeavours".








Top comments (6)
This is great, I had a great time completing the Cloud Resume Challenge using Azure! Thank you for sharing your experience
You are most welcome Evan
This was a great post because I feel like I do find myself being stuck in that loop of procrastination too. I also wanted to start my journey on building my own portfolio too. Is there any resources or such that might be helpful before getting started ?
Thank you Nadimul. No matter how you about it, there are a lot of great resources available. If you are looking for sample designs you can find inspiration on platforms like Dribbble or Behance and if you are looking for a step by step tutorial or guide , there is an enormous amount of resources on Youtube.
Great post! I really enjoyed reading about your experience with the Cloud Resume Challenge. I'm also a big fan of Dribbble for inspiration. I think it's important to have a good design for your portfolio website.
Also, I'm glad you mentioned the importance for CI/CD.
Thanks for sharing!
Thank you too Matheus. Dribbble is really good. It's really a great muse to spark ones creativity.