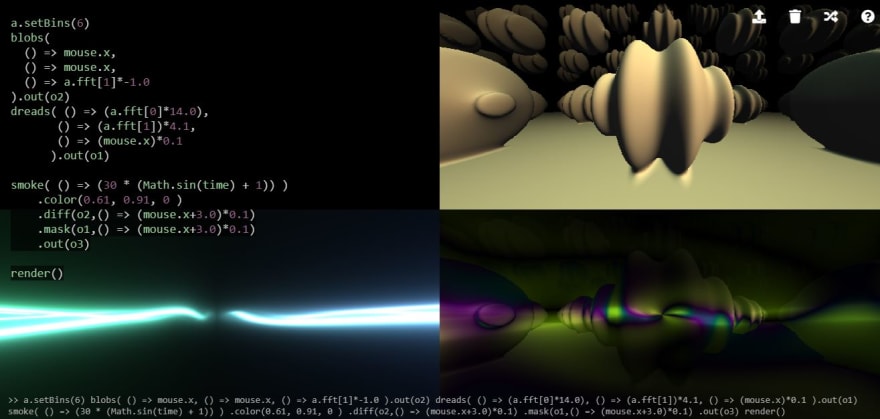
I enjoy live-coding visuals with Hydra from Olivia Jack at events.
You can try it online here : https://hydra-editor.glitch.me/
This open source software allows to reduce the code to type with built-in functions that translate to glsl, the shading language your gpu understands.
Audience could be bored while typing long lines of glsl, for example for a shape function:
vec2 st = _st * 2. - 1.;
float a = atan(st.x,st.y)+3.1416;
float r = (2.*3.1416)/sides;
float d = cos(floor(.5+a/r)*r-a)*length(st);
return vec4(vec3(1.0-smoothstep(radius,radius + smoothing,d)), 1.0);
Hydra allows to type only:
shape(3.0, 0.3, 0.01)
Hydra comes with a lot of functions already, which are chainable, like
osc(322).color(0.5,0,0).add(shape(2).color(2,2,2).scale(0.006).rotate(0.000001)).
modulate(noise(()=> a.fft[1]*10 +0.01).scale(5,0.1)).scale(1.2,1,3).out()
But what if you want to add your custom shaders or use some from shadertoy.com ?
To modify the source code, you have to clone it from https://github.com/ojack/hydra and run it locally:
- setup nodejs
- in the cloned folder, run npm i
- then run npm start
- open https://localhost:8000 in your browser One of the modules in the outrageously large node_modules folder is hydra-synth, which contains the files you need to modify.
Tip: if you want to keep your modifications of the code, I suggest you:
- delete the hydra-synth folder
- make a fork of the https://github.com/ojack/hydra-synth repo
- git clone your fork in the node_modules You can now add your glsl functions to src/composable-glsl-functions.js inside blocks {}, separated with a comma.
I use two types of blocks:
- type: ‘src’ for functions which can be used in the hydra editor
- type:’util’ for functions which are utility functions for your ‘src’ function
Example: adding a plasma function:
plas: {
type: 'util',
glsl: `vec4 plas( in vec2 v, float fft ) {
float c = sin( v.x * 1000.0 * fft) + cos(sin(time+v.y)*20.);
return vec4(sin(c*0.2+cos(time)),c*0.15,cos(c*0.1+time/.4),1.0);
}
`
},
plasma: {
type: 'src',
inputs: [
{
name: 'fft',
type: 'float',
default: 0.0
}
],
glsl: `vec4 plasma(vec2 _st, float fft) {
vec2 uv = -1.0 + 2.0 *_st;
uv.x *= resolution.x/resolution.y;
vec2 m;
m.x = atan(uv.x/uv.y)/3.14;
m.y = 1./length(uv)*.2;
float d = m.y;
float f = fft;
m.x += sin(time)*0.1;
m.y += time*0.25;
vec4 t = plas(m*3.14, fft)/d;
return vec4(f+t);
}
`
},
Save your file, refresh the browser page then type
plasma(0.002).out()








Top comments (0)