To deploy to Heroku, you have create an account at Heroku.
Heroku is a cloud platform that lets companies build, deliver, monitor and scale apps — we're the fastest way to go from idea to URL, bypassing all those infrastructure headaches.
After creating and logging in into your account, download and install the Heroku cli. Then, open your terminal and type the following command to login Heroku services:
heroku login
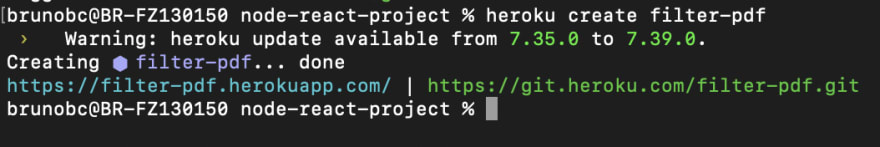
Next, create your app, typing:
heroku create filter-pdf
Then, in package.json in the root project, add the script:
"heroku-postbuild": "NPM_CONFIG_PRODUCTION=false npm install --prefix front && npm run build --prefix front"
Now, commit that change and push it to Heroku:
git push heroku master
If you want deploy other branch, so:
git push heroku otherBranch:master
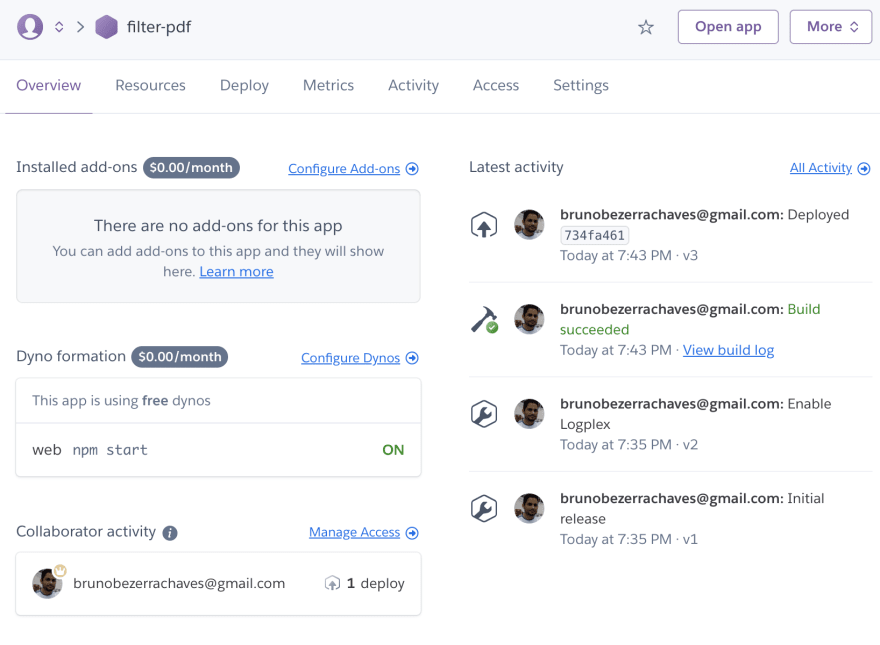
Then, go to the heroku dashboard page, access your app and check the app's overview section. That is where Heroku will display some building logs.
Once you get a "Deployed" message, you can click on the "Open app" button and see the application running.
I hope this tutorial helps. Thanks.









Top comments (1)
Heroku is ephemeral though. The DB is wiped the second the dyno powers down.