Looking for a Gantt chart library to use in your project management app?
You'll want to consider how easy a library is to get started with, what features it offers, and what it costs.
We compare five common libraries for creating Gantt charts and give you a list of pros and cons for each. Here are the libraries we'll look at:
- Bryntum Gantt
- DHTMLX Gantt
- SyncFusion Gantt
- JSCharting Gantt
- Frappe Gantt
Bryntum Gantt
The Bryntum suite of commercial JavaScript web components for project management and resource scheduling includes Bryntum Gantt, which is easy to use with popular frontend frameworks like React, Vue, and Angular. Bryntum has a good selection of demos that show you how to use their products as web components and help you integrate Bryntum components with PHP or ASP.NET backends, Ionic for mobile app development, and Salesforce.
Getting started
You have two options to install the Bryntum Gantt library:
- Download the package and use the source files.
- Use npm.
To install the Bryntum Gantt component using npm, you need to get access to the private Bryntum npm registry. Follow the Access to npm registry guide in the Bryntum docs to do so. Once you've logged in to the registry, install the Gantt component by following the guide here.
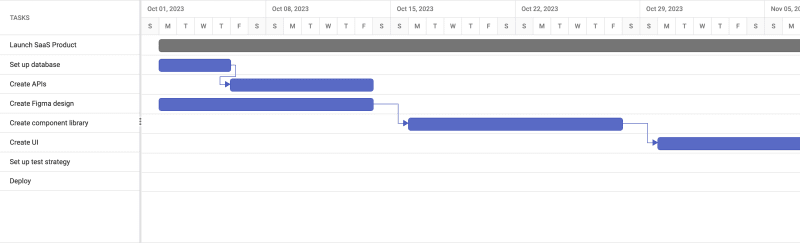
To make a Bryntum Gantt chart, you create an instance of the Gantt chart object and pass in a configuration object to the constructor function. The configuration determines what the Gantt chart looks like and where it gets data from:
import { Gantt } from "@bryntum/gantt";
const gantt = new Gantt({
appendTo: document.body,
viewPreset: "weekAndDayLetter",
timeAxis: {
weekStartDay: 1,
},
columns: [{ type: "name", width: 250, text: "Tasks" }],
});
The appendTo property is the DOM element that the Gantt chart will be added to as a child. The viewPreset determines the layout of the timeline view and headers. The timeAxis property allows you to modify the timeline headers. The columns property is used to define the data column on the left side of the Gantt.
To style the Gantt, you can use one of five themes. For example, you can import the Stockholm theme in your CSS file:
@import "@bryntum/gantt/gantt.stockholm.css";
You can modify the themes or create your own custom theme.
Basic Bryntum Gantt data consists of tasks and dependencies. You use the Bryntum Crud Manager to get and sync data changes with a backend. The Crud Manager uses AJAX for fetching and posting data and JSON for encoding data. You can configure the Crud Manager in the project property of the Gantt configuration object. For example, in the code below, the transport property is used to populate the Gantt chart data stores:
project: {
transport: {
load: {
url: "data/data.json",
},
},
autoLoad: true,
},
You can configure transport to sync data changes to a specific URL. For more information, read the project data guide in the Bryntum docs.
You don't have to use the Bryntum Crud Manager for data fetching in your Bryntum Gantt. Other methods are available, such as binding existing data to a component.
Features
Bryntum Gantt has a lot of functionality out of the box, such as adding, editing, and deleting tasks and dependencies. The component is highly customizable and has extensive documentation that includes live code demos. Advanced features of Bryntum Gantt include:
- Critical path calculation.
- Undo and redo functionality.
- Export and import from Microsoft Project and Primavera P6
- Easy integration with other Bryntum project management tools, like Bryntum Task Board.
- Large dataset handling and performance tuning.
Take a look at a summary of the Bryntum Gantt features here and view demos of the features here.
Bryntum has an active blog where you can read tutorials like How to visualize your Google Sheets data with Bryntum Gantt and customer experiences of using Bryntum components.
The Bryntum Gantt chart is built with JavaScript ES6+, has no external dependencies, and uses a super-fast rendering engine, making it a performant option for your Gantt chart, even when working with large datasets.
Pricing
You can purchase Bryntum components individually or as a discounted bundle. The Bryntum Gantt license starts at $900 per developer, and there are different licenses for small teams, large teams, non-commercial use, and commercial use. The internal, non-commercial EUL license is perpetual and includes free upgrades for one year and forum support. Discounts are offered for charity, environmental, and educational work, as well as for start-ups. Sign up for a free 45-day Bryntum trial here.
Pros
- The Bryntum suite of components have detailed documentation with live code examples and blog post tutorials.
- A range of demos for Bryntum Gantt and other Bryntum components include source code and tips for integrating with various frameworks. You can search the Bryntum demos page by frontend framework or features, or using a text search.
- Bryntum Gantt is highly customizable with a wide range of advanced features.
- Bryntum Gantt is a high-performance library well suited to large datasets.
- Bryntum has a support forum and offers additional professional services.
- The luxurious Bryntum Gantt UX is a step above its competitors': The Bryntum UI is clean and focused on critical project information so that you don't lose essential tasks in customization options or large datasets.
Bryntum Grantt is built with both the developer and end user in mind, with a sleek, modern design that makes it a breeze to visually assign tasks and navigate intricate projects. Features like drag-and-drop resource allocation and instantaneous project management recalculations add value to the component that's hard to beat.
Drag-and-drop resource allocation video
Cons
- Bryntum Gantt may be an expensive option if you only need a simple Gantt chart.
DHTMLX Gantt
DHTMLX has a number of commercial web components for project management, data analysis, and content management. You can use the DHTMLX Gantt library with popular frontend frameworks React, Vue, and Angular, and the DHTMLX website hosts demos, documentation, and tutorials for various server-side integrations such as with Salesforce, PHP, Node, ASP.NET, and Ruby on Rails.
Getting started
You have two options to install the DHTMLX Gantt library:
- Download the package and use the source files.
- Use npm.
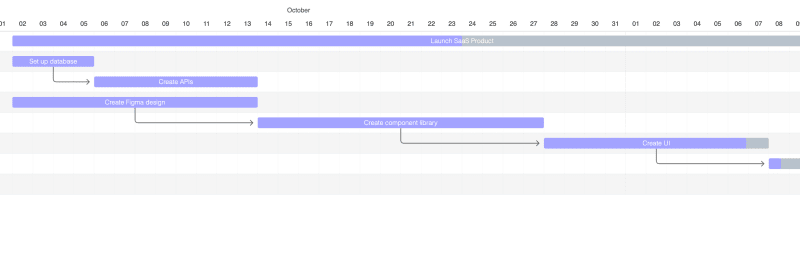
To create a basic Gantt chart with DHTMLX Gantt, initialize the Gantt in an HTML container using the init() method. You can configure the look of the Gantt chart using the gantt.config and gantt.templates properties. In the code example below, we define two columns for a Gantt chart:
import { gantt } from "dhtmlx-gantt";
const body = document.querySelector("body");
gantt.config.columns = [
{ name: "text", label: "TASKS", width: 250, tree: true },
{ name: "add", label: "", width: 44 },
];
gantt.init(body);
The "add" column adds a column with a "+" sign, which you use to create a new task. The gantt.config and gantt.templates definition code should be above the Gantt initialization.
Style the Gantt using one of the seven DHTMLX Gantt skins. For example, you can import the default "Terrace" skin in your CSS file:
@import url("node_modules/dhtmlx-gantt/codebase/dhtmlxgantt.css");
You can modify the skins or create your own custom skin by adjusting the CSS styling.
To load data into your DHTMLX Gantt chart, use the gantt.parse() or gantt.load() methods:
gantt.load("/data/data.json");
Sync data changes to a backend using the DataProcessor API or the Gantt AJAX module.
Features
DHTMLX Gantt offers a lot of basic functionality out of the box such as adding, editing, and deleting tasks and dependencies (or "links", as dependencies are referred to in DHTMLX Gantt).
DHTMLX Gantt is fully customizable and has substantial documentation. You can see the available features here and view demos of the features here. Advanced features include:
- Critical path calculation.
- Export to PDF, PNG, Excel, iCal, MS Project, or Primavera P6.
- Task autoscheduling using dependencies (links) and constraints.
- Integration with other DHTMLX project management tools, such as the DHTMLX To Do List.
- Large dataset handling and performance optimization.
DHTMLX has an active blog where you'll find tutorials like How to Create a JavaScript Gantt Chart with DHTMLX and customer spotlights detailing their experience with using DHTMLX components.
The DHTMLX Gantt chart is built with JavaScript and has no external dependencies.
Pricing
Licenses for DHTMLX components come with a year of support. Choose your license from the range of DHTMLX license options based on the size of your team and whether you'll use the components in a SaaS product. A license for DHTMLX Gantt starts at $699, and you can take advantage of DHTMLX bundle offers if you'd like to use several DHTMLX components. The licensed libraries are the PRO versions. DHTMLX also has open-source standard library versions of their components that are free to use but have fewer features. You can see the differences between the standard and the PRO library features for DHTMLX Gantt here.
Pros
- DHTMLX Gantt has comprehensive documentation with good search filters and blog post tutorials.
- DHTMLX provides a selection of Gantt demos with source code, including integration with various frameworks. The demos page includes a text search filter.
- DHTMLX Gantt is highly customizable with many advanced features.
- DHTMLX Gantt integrates with many server-side platforms.
- DHTMLX Gantt shows high performance with large datasets.
Cons
- The predefined skins for styling DHTMLX Gantt charts are not as attractive as the themes for the Syncfusion and Bryntum Gantt chart libraries.
Syncfusion
SyncFusion is a commercial UI component library for web, desktop, and mobile apps. It has UI components, including a Gantt chart, for the popular JavaScript frameworks React, Angular, and Vue. Syncfusion also supports the non-JavaScript frameworks Blazor and Flutter, which are used for frontend web development.
Getting started
You have three options to install the SyncFusion Gantt:
- Download the Essential Studio JavaScript (Essential JS 2) build.
- Use a CDN.
- Use npm.
To create a Gantt chart, you create an instance of the SyncFusion Gantt and pass in the configuration object, which determines how the Gantt will look and where it will get data from.
import { Gantt } from "@syncfusion/ej2-gantt";
const ganttChart = new Gantt({
columns: [{ field: "TaskName", headerText: "TASKS", width: "250" }],
});
ganttChart.appendTo("body");
The columns property is used to define the data column on the left side of the Gantt. The appendTo method takes in the DOM element that the Gantt chart will be added to as a child.
For basic data fetching, you can use the browser fetch API and pass the data to the dataSource property:
async function fetchGanttData() {
try {
const response = await fetch("/data/data.json");
if (!response.ok) {
throw new Error(`Error! Status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch Gantt data:", error);
return [];
}
}
const dataSource = await fetchGanttData();
const ganttChart = new Gantt({
dataSource: dataSource,
...
You can use DataManager to simplify getting and syncing data from a backend:
const dataSource = new DataManager({
url: 'http://localhost:3001/api/ganttData',
adaptor: new UrlAdaptor(),
batchUrl: 'http://localhost:3001/api/batchData',
});
The taskFields property is required to get task details from a data source. It maps task property names to the task property names of the data source. This allows for some variability in the structure of the data source.
taskFields: {
id: "Id",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "PercentDone",
dependency: "Dependency",
child: "Subtasks",
},
To style the Gantt, import one of the theme CSS stylesheets:
@import "@syncfusion/ej2/material.css";
There are nine themes to choose from, and you can also customize themes using the Theme Studio for Essential JS 2 GUI.
Features
The Syncfusion Gantt chart is mobile touch-friendly, responsive, and built with accessibility in mind. It's keyboard navigable and has WAI-ARIA accessibility support. The theme editor GUI makes for easy customization of the Gantt styling.
Syncfusion has an active blog, and Syncfusion Gantt has comprehensive documentation and a demos page that shows the features of the Gantt.
Syncfusion Gantt has many features that make it suitable for creating complex Gantt charts, including:
- Critical path calculation.
- Exporting data to Excel, PDF, and CSV formats.
- Virtual scrolling for improved performance with large datasets.
Pricing
Syncfusion UI components are sold as bundles. Team licenses start at $395 per month, or you can choose an annual license for a project, company, or company division. Paid-for licenses include 24-hour support, unlimited bug and feature requests, and access to remote support. There is a free community license for companies with less than $1 million in annual gross revenue, less than six developers, and that have not received more than $3 million in capital from an outside source. You can sign up for a 30-day free trial of Syncfusion, which includes the same support services as licensed customers.
Pros
- The Syncfusion Gantt demos page includes source code and links to API documentation, and you can edit the demos on StackBlitz.
- Syncfusion has comprehensive documentation for the Gantt component.
- Syncfusion supports multiple web frameworks, including non-JavaScript frameworks.
- The Syncfusion Gantt is highly customizable with many advanced features.
- The Syncfusion theme editor GUI makes for easy theme customization.
- Syncfusion has good support services.
Cons
- Syncfusion Gantt is an expensive choice if you don't qualify for the community license or only want to use the Gantt chart or a few of the Syncfusion components.
JSCharting
JSCharting is a commercial JavaScript chart library with over 150 types of charts, including Gantt. Like Frappe Gantt, JSCharting renders charts with SVG and HTML5. You can use JSCharting with the popular JavaScript frameworks React, Angular, and Vue, and it has a JSCharting PHP bundle to simplify connecting a JSCharting Gantt to a PHP backend that uses a MySQL database.
Getting started
You have three options to install JSCharting:
- Download the package.
- Use a CDN.
- Use npm.
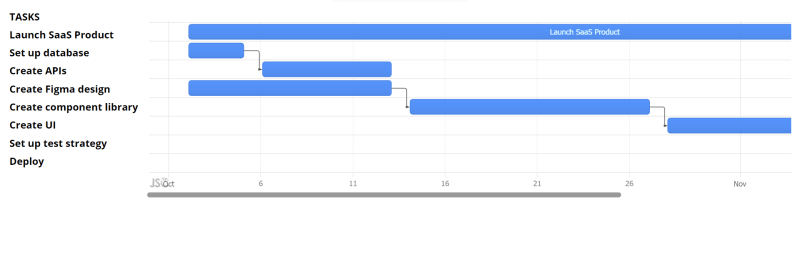
Once you have installed JSCharting, you create a Gantt chart by creating an instance of the JS chart object using the chart() function. The first argument of this function is the id of the HTML element or the element object that this chart will be added to as a child. The second argument is the Gantt configuration object:
import * as JSC from "jscharting";
JSC.chart("app", {
type: "horizontal column",
zAxis_scale_type: "stacked",
xAxis_scale_type: "time",
});
The property type is set to "horizontal column" for a Gantt chart. The stacked z-axis scale type makes series data points with the same x values take up the same space on the x-axis. JSCharting uses series data to represent tasks or events. Each item in the series data is a task or event with a specific start and end date.
The underscore syntax is a feature of JSCharting called code expansion that allows you to combine nested property paths into a single property name:
zAxis_scale_type: "stacked",
// is equivalent to:
zAxis: { scale: { type: "stacked" } },
There are many other configuration properties, for example, to customize the legend, axes, and colors.
To fetch data, you can use the browser fetch API and pass the data to the series property:
fetch("./data/data.json")
.then(function (response) {
return response.json();
})
.then(function (json) {
chart = renderChart(json);
});
function renderChart(data) {
return JSC.chart("app", {
...
series: data,
});
}
JSCharting has utility functions for converting between JSON and delimiter-separated values such as CSV. You can convert data to chartable series and points with the nest object.
Features
JSCharting charts are optimized for touch screen and mobile devices, with responsive styling and good accessibility compliance.
The JSCharting Gantt chart demos page includes many examples you use as a starting point. Each demo has vanilla JavaScript source code, and you can use the JSCharting editing UI to change the demo code, as you can see in this complex Gantt chart demo. Some demos show advanced features like critical dependency paths and progress line overlays.
Pricing
The JSCharting bundle license includes all 150+ chart types. You can't buy the Gantt chart separately. The bundle costs $995 per developer, and includes priority support, upgrades, and new releases for one year. You can register on the JSCharting website to qualify for a free license for non-commercial use with no time restrictions. A Gantt chart created using the free JSCharting license features a small watermark icon that links to the JSCharting website.
Pros
- The JSCharting touch screen and mobile device optimization is a plus.
- JSCharting has good accessibility compliance.
- The JSCharting bundle includes many other charts that you may want to use.
- You'll find many example Gantt charts on the JSCharting demos page.
Cons
- Because a JSCharting chart is an SVG, it's not easy to customize, for example, changing the date rows of a chart.
- The out-of-the-box JSCharting UI design looks outdated.
- The JSCharting Gantt is relatively simple and unsuitable for more complex Gantt charts.
- The documentation for the JSCharting Gantt is not very detailed.
Frappe
Frappe Gantt is a simple, open-source Gantt chart library. Like JSCharting, Frappe Gantt renders charts with SVG and HTML5.
Getting started
You can install the Frappe Gantt library using npm or Yarn. You also need to install SASS as a dependency.
To get started, create an <svg> element and give it an id, then initialize a new Gantt object:
let gantt = new Gantt("#gantt", tasks, {
view_mode: "Day",
});
The first argument of the Gantt constructor function is the id of the <svg> element that will be your Gantt chart. The second argument is the tasks data. The third argument is a configuration object that determines how the Gantt chart looks and functions.
The view_mode determines the view of the Gantt chart. The possible values are: "Quarter Day", "Half Day", "Day", "Week", and "Month".
You can change view_mode using the change_view_mode method. You can also add event listeners or customize the HTML popup that displays when you click on a taskbar. If you want any other functionality, you'll need to code it yourself.
Features
A Frappe Gantt chart is a simple chart with basic features:
- Basic visual configuration options such as "bar_height", "arrow_curve", and "language".
- Change view mode.
- Event listeners.
- Custom HTML in the task bar popup.
Pricing
Frappe Gantt is a free, open-source library.
Pros
- Frappe Gantt is open source and free to use.
- Frappe Gantt is a good option if you need a very basic Gantt chart.
Cons
- The Frappe Gantt documentation is one short demo page and the GitHub repo readme.
- Like the JSCharting Gantt chart, the Frappe Gantt chart is not easy to customize (for example, changing the date rows) because it is an SVG.
- Frappe Gantt has a very simple API that lacks a lot of basic functionality that's commonly used in Gantt charts, such as adding, editing, or deleting tasks. If you want extra functionality, you'll have to build it yourself.
- You can only use vanilla JavaScript with Frappe Gantt.
Conclusion
Below is a table comparing some of the features of the five Gantt chart libraries:
| Bryntum | DHTMLX | Syncfusion | JSCharting | Frappe | |
|---|---|---|---|---|---|
| Easy to customize | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
| Advanced features | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Data fetching helpers | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Handle large large data sets | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
| Styling themes | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
| Theme builder GUI | ❌ | ❌ | ✔️ | ❌ | ❌ |
| Open source | ❌ | ✔️* | ❌ | ❌ | ✔️ |
| Accessibility | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| React, Angular, and Vue support | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| TypeScript support | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
| Split tasks | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
| Undo / redo functionality | ✔️ | ✔️ | ❌ | ❌ | ❌ |
| Handle dependency conflicts | ✔️ | ❌ | ❌ | ❌ | ❌ |
| Summary bar | ✔️ | ❌ | ❌ | ❌ | ❌ |
| Import Excel | ❌ | ✔️ | ❌ | ❌ | ❌ |
| Export Excel | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
* Only for the standard library, not the PRO library.
Of the libraries we test drove, Bryntum Gantt has the most features out of the box with considered touches like summary rows and task-dependency management. Bryntum Gantt also has the most appealing visual appearance, with Syncfusion coming in a close second.
Bryntum Gantt and Syncfusion Gantt both have built-in UIs to edit dependencies, but DHTMLX Gantt doesn't.
If your budget is limited, the best free, open-source Gantt chart is the standard library version of the DHTMLX Gantt chart. Small start-ups that qualify for the free community license might prefer Syncfusion Gantt, but Syncfusion Gantt is an expensive option if you only need their Gantt chart component. Frappe Gantt is good if you want a simple Gantt chart and aren't concerned about the UI appearance.
DHTMLX Gantt was the easiest to link up with a backend, as its dataProcessor simplifies CRUD API endpoints, and there's a single CRUD operation per API request. Bryntum Gantt and Syncfusion Gantt backend integrations use multiple CRUD operations per request, which can improve performance, but it makes handling requests more complex.
However, if you need to build complex Gantt charts or work with large datasets, Bryntum Gantt, DHTMLX Gantt, and Syncfusion Gantt are the most suitable options. Each library offers different features, so you'll need to consider your requirements and check the features and demo pages of the various Gantt chart libraries to see which is most suitable.











Top comments (0)