It’s no exaggeration to say that today’s internet is built on JavaScript. Around 95% of all websites have been built using the language, according to the latest figures. JavaScript has evolved beyond the client side and is now used to construct entire technology stacks, not to mention support databases like pouchdb and RethinkDB.
In parallel with the relentless rise of JavaScript, we are stepping into an age of automated testing, which offers the priceless benefit of streamlining our repetitive but necessary tasks and enables us to perform additional testing that would be difficult to carry out manually. To realize the full potential of JavaScript, it is crucial that we embrace automated testing.
Fortunately, there is a strong ecosystem in place to support writing and running automation tests on JavaScript-based applications. In this article, we will explore 10 of the key tests and frameworks for JavaScript apps. Hope you find it useful!
Types of JavaScript App Testing
In general, there are three main types of tests that can be performed for your JavaScript application.
- Unit Tests : By testing a unit such as a function, we supply inputs and expect an output.
expect(sqare(4)).to.be(8));
- Integration Tests : You may want to perform testing across specific units of the application to see if it meets the desired expectations.
const loginBtn= document.getElementById('login-button');
loginBtn.click();
assert(isUserLoggedIn());
- End-to-End Tests : This is about testing multiple scenarios. In many cases, an end-to-end (aka e-2-e) test runs on the production itself, using browsers. This is a kind of ‘black box’ test, performed as if an end-user is using the application.
Go to page "<https://localhost:8888>"
Click on "#login-user-by-cred"
Type "guest-user" in the field "#uname"
Type "guest-pass" in the field "#pwd"
Click on "#login-user-by-cred"
Expect Page Url to be "<https://localhost:8888/home>"
Test Environments
A test can run in multiple environments, such as:
- Isolated Command-Line : You can run the tests in isolation using command-line interfaces. This environment is more apt for unit testing.
- Browser : Test can run in the browser by creating an HTML file. In this case, the browser is used for rendering test execution progress and results.
- Headless Browser : Test can run on a headless browser. This way a browser launches without rendering anything. It is more like a command-line environment.
- Node.js-like environment : A browser, like an environment, can be simulated to execute tests in the Node.js like environment. A library like jsdom comes in handy in this case.
Tools/Frameworks/Libraries
Given we have a background in JavaScript app testing, methodologies, and the environment, let’s find out about the tools and frameworks to see where they fit well.
1. Jest
Jest is one of the leading test frameworks for unit and integration testing. It is developed and maintained by Facebook, with strong community support behind it. Jest is a free tool which includes these special features:
-
Zero Configuration : The biggest advantage of using
Jestis zero or minimal configurations required to get started. It works mostly with out-of-the-box configurations for most of the JavaScript apps. This takes away lots of the complexities we usually see with many other test frameworks and tools. - Speed : Jest tests are parallelized by running them in their own processes. This approach maximizes performance and speed.
- Snapshot Testing : Jest is capable of supporting visual regression tests by comparing snapshots. This is very handy for applications developed using a React library. Snapshots are created to keep track of the large objects and compare them across the changes.
- Easy Mocking : Mocking is an important requirement when it comes to integration testing. Jest makes it simple to mock any object outside of your test’s scope using rich mock functions.
- Well documented : Jest is very well documented, well maintained, and all batteries included.
Important links,
- Getting started with Jest
- Explore Jest on GitHub
- Jest and delightful JavaScript testing
- Setup JavaScript Testing with Jest, be a Super Hero
2. Cypress
Cypress.io (aka Cypress) makes end-to-end testing really easy to set up, execute, and analyze. Indeed, it has gained huge popularity among developers recently for its ease of use.
- Different : Cypress is an all-in-one testing framework and assertion library, with mocking and stubbing. Point to note here: Cypress doesn’t use Selenium, which is popular for end-to-end testing.
- Time Travel : Cypress gathers the snapshots as the test runs. We can see exactly what happened in each step and compare them.
- Realtime Reloads : Whenever you make a change to your tests, Cypress reloads and runs from the latest code changes. This is very convenient and productive.
- Rich Reports : Cypress organizes the reports and commands logs in the most user-friendly way for you to secure value.
- Debuggability : Cypress embraces the standard developer tools as well as providing readable errors and stack traces.
Cypress is a developer-centric test automation framework and helps to achieve true Test-Driven Development(TDD). You can get started with Cypress for free but priced plans are also available for additional support.
Important Links:
3. Puppeteer
Puppeteer is a bit different from other test frameworks. It is more of a utility library.
Puppeteer is a Node library that provides a high-level API to control Chrome or Chromium over the DevTools Protocol. Puppeteer runs headless by default but can be configured to run full (non-headless) Chrome or Chromium.
Using Puppeteer, you can:
- Generate screenshots and PDFs of pages.
- Crawl a single-page application and generate pre-rendered content for server-side rendering.
- Automate form submission, UI testing, keyboard input, etc.
- Create an up-to-date, automated testing environment.
- Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features.
- Capture a timeline trace of your site to help diagnose performance issues.
- Test Chrome Extensions.
Important Links:
- Getting started with Puppeteer
- https://developers.google.com/web/tools/puppeteer/examples (Examples page)
- Explore Puppeteer on GitHub
4. Mocha
Mocha is an established, open-source JavaScript automation testing framework. It is a bit complicated to set up in the beginning, but there is strong community support and many articles to help you get started.
- Extendible : Mocha is highly extendible, allowing you to run plugins, extensions and libraries.
- Community Support : Mocha is old. Hence the community is very mature, with lots of blogs and tutorials available.
- Flexible : There is plenty of flexibility on how to map exceptions with test cases, generate reporting etc.
Important Links:
5. Enzyme
Enzyme is a JavaScript testing utility for React that makes it easier to test your React Components’ output. Enzyme can play a supporting role behind several other testing frameworks and tools including Jest, Mocha and Karma.
Some of the key features we get from enzyme APIs are:
- Shallow Rendering : Test a component as a unit and ensure that your tests aren’t indirectly asserting the behavior of child components.
- Full Rendering : Use full DOM rendering when you have components that may interact with DOM APIs.
- Static Rendering : The enzyme’s render function is used to generate HTML from your React tree, and analyze the resulting HTML structure.
Important Links:
6. Jasmine
Jasmine is another old testing framework mostly used for asynchronous testing. It comes with everything you need to run the test for your JavaScript app. With Jasmine, you can run browser tests and Node.js tests with the same framework.
Jasmine is surely worth a mention here because:
- Fast : Jasmine code doesn’t have any dependencies. It is quick and lightweight.
- Huge Community : Being an old framework it is stable and embraced by many. There is a huge community to develop, maintain, and support it, and this also means there are plenty of articles and tutorials available.
- Batteries Included : It has everything that you need to test your JavaScript app code, out of the box.
- Compatibility : Jasmine is most compatible with every other framework or library.
Important Links:
7. AVA
AVA is a test runner for Node.js. It is lightweight and allows you to develop with confidence as it offers the support of concise APIs, detailed error output, and adoption of the latest language constructs.
Ava is best known for:
- Simplicity : It is minimal and its test syntaxes are very easy to run.
- Speed : It allows us to run tests concurrently.
- Magic Assert : AVA adds code excerpts and clean diffs for actual and expected values. Removing the noise and focusing by highlighting the diff syntaxes makes things magically straightforward.
- Promise and Async function support : Tests may return a promise. AVA will wait for the promise to resolve before ending the test. If the promise rejects, the test will fail. It supports async functions as well.
Important Links:
8. Storybook
Storybook is an open source tool for developing UI components in isolation for React, Vue, Angular, and more. It helps you to build components and record their states as stories. So why is it getting a mention in a post about test tools and frameworks?
Well a complete Storybook testing strategy combines the following techniques:
- Unit Tests : Verify that the output of a component remains the same given a fixed input.
- Visual regression Tests : Capture screenshots of every story and compare them against known baselines.
- Interaction Tests : Render a story and then interact with it in the browser, asserting details about the way it renders and changes.
- Snapshot Tests : Compare the rendered markup of every story against known baselines.
Important Links,
9. Nightwatch
Nightwatch is an end-to-end test framework based on the W3C Web Driver API. It has gained attention over recent years for its easy integration with websites and web applications based on Node.js.
Here are some key characteristics:
- Quick Setup : Nightwatch usually takes less than a minute to get up and running.
- Community : The community has grown larger, and there’s good support available.
- Simple and Easy to Extend : The syntax for writing the tests is powerful but simple. The commands and assertions are easy to extend to implement your application custom commands and assertions.
- Cloud Testing Support : Nightwatch comes with its own cloud testing platform using nightcloud.io.
Important Links:
10. CodeceptJS
CodeceptJS is a comparatively new tool for end-to-end testing, with a depth of plugin support that belies its age. Some of the key features of CodeceptJS are:
- Speed : Tests are split into chunks and executed in multiple processes. This contributes to better performance and speed.
- Scenario Driven Testing : You can write acceptance tests from the user’s perspective.
- Interactive Debugging : You can control tests as they run, pause tests at any point and execute commands to try out locators.
- Rich Reporting : Codecept allows us to create beautiful test reports.
Important Links:
Bugfender
Ok, we decided to add this final one because, well… it’s our list, right? We can do what we want!
Before you go, we wanted to mention our key product, Bugfender, which combines exception reporting and automated cloud logging. It’s a great tool to complement your automated test setup because you will be able to see what’s going on when a test fails. Usually finding what broke a test can be a very time-consuming task, so having all the logs of the tests will help you to easily find the problem and fix it.
Start Fixing Bugs Faster Now for Free
Bugfender is the best remote logger for mobile apps.
In Summary
To summarize, here are some key points to take away:
- Testing your JavaScript application is as important as developing it.
- Knowing the right framework/tool/library and its purpose helps makes the testing more productive.
- You should try to understand your testing need and environment before concluding any framework/tool/library.
- Available tools range from the famous (like Jest), established (Mocha and Jasmine), special (Storybook) and new (CodeceptJS).
- The list given in this article is not exhaustive. There are plenty of others out there worth a mention too, like Selenium, WebDriverIO, DalekJS, Testin, CasperJS, Buster.JS, Protractor, Karma, etc. Take a look yourself.
- Install a tool like Bugfender to get better insights when a test fails.
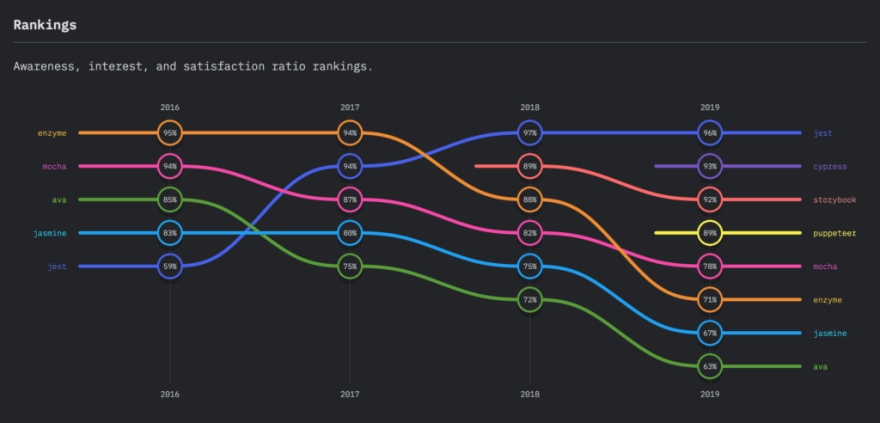
Here is the latest report report from stateofjs, showing the ranking of test tools based on the satisfaction that they provide:

Here is another overview of opinions on the tools surveyed:

Before we go
Thank you for reading this far! Hope you found it useful. It would be great to connect. You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow. I write about my learnings and side projects, mostly on JavaScript, Web Development, and JAMstack. Feel free to check out my other posts.















Top comments (0)