Last updated: September 14, 2023
Written by Vishwas Gopinath
Content Management Systems (CMS) have been the foundation of digital content strategy, evolving continuously to meet the demands of an increasingly complex online world. As we navigate through this complex landscape, we come across three main types of CMS platforms: traditional CMS like WordPress, headless CMS, and the increasingly influential visual headless CMS.
This article dives into the details of visual headless CMS, exploring its unique features and capabilities, and why it's poised to redefine the way we think about content management.
The CMS landscape: A real-world analogy
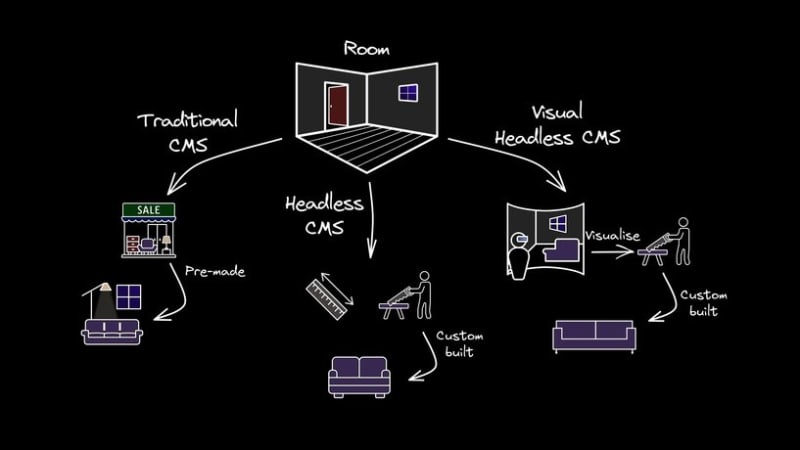
To make sense of how CMS has changed over time, from traditional to visual headless, let's consider an analogy about rooms and furniture:
Traditional CMS
A traditional CMS is like buying pre-made furniture sets to fill the interiors of your rooms. It's convenient and often looks good, but it might not fit perfectly in every space, and customization options are limited. This is similar to traditional CMS platforms that offer a WYSIWYG (What You See Is What You Get) editor, making it easy to create content but often limiting in terms of design flexibility.
Headless CMS
A Headless CMS is like bringing in custom materials to craft your furniture for the house. You measure every room and, with those materials, craft furniture that complements each space. It requires more effort, but the end result is tailored to your needs. Similarly, a headless CMS allows developers to fetch content and display it however they want, offering more flexibility in design and structure.
Visual CMS
A Visual CMS is like having a custom furniture workshop with a 3D visualization tool. Not only can you design your furniture, but you can also drag and drop to see how it looks and fits in each room in real-time.
The collaboration between you, the designers, and the craftsmen becomes seamless. You can experiment with different designs, materials, and placements without waiting for the entire piece to be crafted. This mirrors the capabilities of a visual CMS, where designers, developers, and content creators can design, edit, and preview content in real-time, ensuring the best fit for the user experience.
In web development, as in home design, the right tools make all the difference. Craft your content as you would your home.
What is a visual headless CMS?
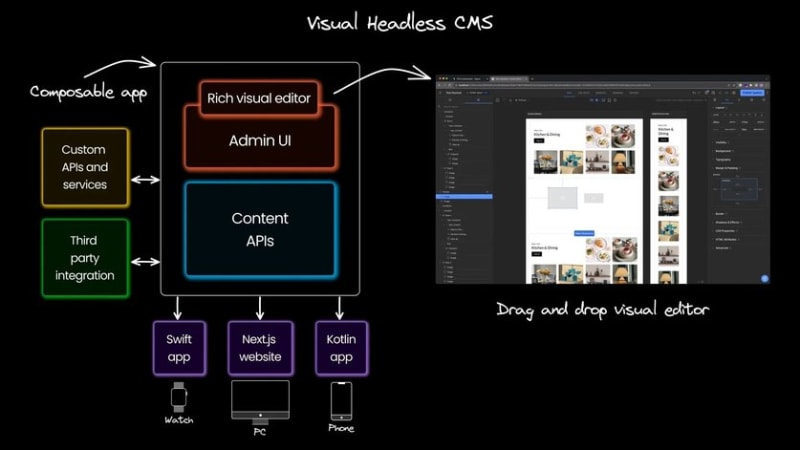
A visual headless CMS is an advanced form of a headless CMS that incorporates a user-friendly, visual interface for content creation and management. It retains the API-driven architecture of a headless CMS, allowing for multi-platform content delivery, while adding a layer of real-time, visual editing capabilities. This bridges the gap between those who create the content and those who code it, making the process more collaborative and efficient.
A 10-second clip of a visual editor
Talking about a visual editor is one thing, seeing it in action is another. Here's a quick 10-second clip to show you what it's like to drag and drop and work with a visual editor.
Why choose a visual headless CMS?
A visual headless CMS elevates the digital experience by providing seamless multi-platform content delivery along with real-time visual editing. Let's take a look at the practical benefits that make a visual headless CMS not just a technological advancement, but a paradigm shift for all stakeholders.
For content creators: no code, no problem
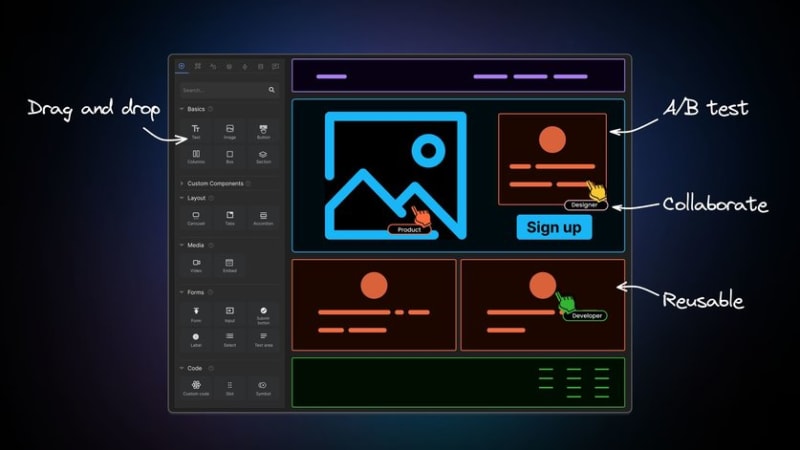
- Drag-and-drop interface: Visual headless CMS platforms redefine the authoring and content editing experience. With no-code functionalities and a dynamic visual editor, content creators can enjoy a superior visual editing experience with a simplified workflow.
- Real-time preview: The CMS offers a real-time preview feature, so content creators can see exactly how the content will appear on various platforms, streamlining the review and editing process. In ecommerce, real-time previews streamline customer engagement.
- Content versioning: Mistakes happen, and that's where versioning comes in handy. Content creators can easily revert to previous versions of the content.
For marketing teams: data-driven decisions
- Quick experimentation: Features like A/B testing and personalization can be easily managed without developer intervention. Localization becomes a breeze, allowing marketing teams to reach a global audience. Core functionality can be extended through plugins, some of which are open-source, giving marketing professionals their desired tools.
- SEO and analytics: Built-in SEO tools and analytics dashboards help marketing teams track performance and make data-driven decisions.
- Multi-platform support: Content can be seamlessly pushed to various platforms, be they websites, mobile apps, or IoT devices, ensuring a consistent brand message.
For organizations: scalability and governance
- Role-based access control: The CMS allows for granular permissions, ensuring that team members have the appropriate level of access based on their roles.
- Scalability: The API-driven architecture makes it easy to integrate with a CDN, ensuring fast content delivery even during traffic spikes.
- Future-proof: The architecture is designed to easily adapt to emerging technologies, making it a long-term solution.
For developers: a playground for creativity
- API-first approach: Visual headless CMS offers an API-first architecture (REST APIs and GraphQL APIs) for programmatic content retrieval, enabling the use of modern front-end frameworks. They're highly composable, meaning the tech stack you choose can be as complex or as minimal as you need it to be.
- SDKs and libraries: Most Visual Headless CMS platforms offer comprehensive docs and SDKs complete with JavaScript libraries and frameworks like React, Vue, Next.js, and more that integrate seamlessly, making the development process more efficient.
- Custom components: Developers have the capability to integrate custom components from their design system. These components can not only be reused across various projects but can also be shared with the content team for drag-and-drop functionality within the editor. For instance, pre-existing React components from a project can be seamlessly dragged and dropped into the content editing interface.
- Reusability: Devs can also use templates, simplifying the process of creating consistent and reusable layouts across different projects.
How does a visual headless CMS work?
A visual headless CMS operates through a straightforward yet powerful process:
- Content creation and management: Stakeholders use a drag-and-drop interface to create and organize content, which includes text, images, videos, and custom components. Content models can also be created for more structure.
- API-based architecture: Like a headless CMS, the content is stored in a backend database and exposed through APIs. This allows developers to fetch structured content programmatically.
- Front-end development and consumption: Developers build front-end applications that interact with the CMS APIs, ensuring that the front-end can retrieve and display content based on design and user experience requirements.
- Collaboration: Real-time editing and comments facilitate effective collaboration among developers, marketing teams, and designers.
- One-click experimentation: The CMS streamlines the publishing process, enabling quick delivery of new pages, A/B tests, and personalization features.
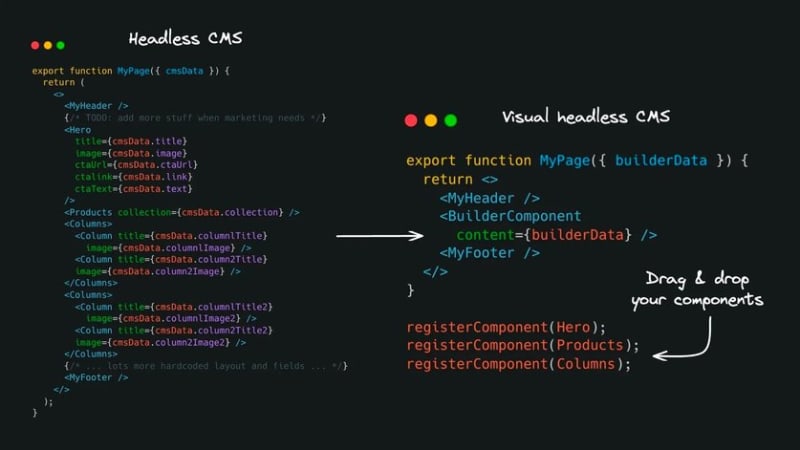
Visual headless CMS impact on code
With a visual headless CMS, the overall structure is the same as any other headless CMS — content is fetched as JSON and rendered within your stack.
The key difference with a visual headless CMS, is you get first-class integrations for your choice of framework that let you reduce code clutter and embrace a more component-driven flow as below:
Ultimately, this helps developers avoid hard-coding layouts and component compositions — the CMS handles that while developers focus on components.
Frequently Asked Questions
Drag and drop capabilities
- Is drag-and-drop functionality available in Next.js?
- How can I set up a drag-and-drop blog using a CMS?
- Is it possible to drag and drop custom React components within a CMS?
Visual building with Next.js
Visual editing with CMS
- What methods are available for visual editing in a headless CMS?
- Does a Visual CMS affect performance?
Builder.io Visual Headless CMS
At Builder.io, we offer a powerful combination of user-friendly visual tools, collaboration-friendly features, and efficient publishing capabilities. We have a Google Chrome extension to easily help you with content editing within the web browser, along with a Figma plugin to make a smoother transition from design to web page. You can incrementally adopt our Visual Headless CMS or rebuild your frontend from scratch.











Top comments (0)