Imagine generating captivating storybooks from simple one-line prompts! 🤯 With our full-stack, low-code, Story Books template, effortlessly create storybooks featuring auto-generated titles, subtitles, multiple pages, and vibrant illustrations.
And that's not all!
We enhance the experience by generating an audio file for each story page, enabling users to listen to the stories instead of reading them.
Let’s dive deeper and explore a powerful combination of tools that can bring your bedtime storybook app to life! 💪
The Story Books Application 📖
The Story Books application is designed to create engaging bedtime stories for children. It harnesses the power of the GPT-4 API to convert simple one-line prompts into entire storybooks filled with captivating tales. The app takes it a step further by leveraging the Stability AI API to generate beautiful illustrations for every page of the story.
We wanted to make the reading experience even more immersive and interactive, so we incorporated the PlayHT API. This means you can listen to the stories instead of reading them! It's a fantastic way to make the app more accessible and engaging for all users.
To get started, you can create your own Story Books app using our cloneable AI templates that combines Rowy as the spreadsheet UI backend and CMS, and Bravo Studio as the front-end no-code app builder. Thus you can easily manage the content of your stories using low-code app development.
What is Bravo Studio?
Bravo Studio is a code-free app builder that transforms your Figma or AdobeXD prototypes into native iOS and Android apps instantly. It also let’s you connect to external APIs and use the Data Library to give you the ability to connect your data with real data from an external source.
Bravo Studio utilizes Bravo Tags, which are merely native mobile components to make your apps Android and iOS compatible. These Bravo Tags enable Bravo to identify the native behavior in your apps such as slide menu, splash screens, and even Lottie Animations, to make real components and converting them to an original app in Bravo Studios.
With Bravo Studio, you can effortlessly turn your storybook content into a visually stunning and interactive mobile app, all without the need to write a single line of code.
Setting up the Story Books Application ✨
Let us give you a quick walk-through on how you can set up your Story Books application with Rowy and Bravo Studio!
1. Cloning the template on Rowy 🤩
The first step is to visit www.rowy.io and click on the "Sign In" button. Once you have created your Workspace and set up your Project, you need to select the Story Books template from the "Create a Table" section located at the top of the page.
You'll be guided by the template setup wizard to easily configure your table, include your confidential keys, and deploy your cloud functions, all in a single seamless process!
2. Setting up your Secrets 🤫
To begin the template setup, you will be asked to provide three secret keys: your OpenAI API Key, PlayHT Secret Key, and Stability AI API Key.
Here are the steps to obtain these secret keys for your project:
2.1 Retrieving the OpenAI API Key ✅
- Go to the OpenAI Account Dashboard and create an account if you haven’t already.
- Click on Create a new secret key.

- Add a name for your secret key. Let's use "Story Book" as an example. Finally, click "Create" to save your new secret key.
- Great! You've generated your OpenAI API Key. 🎉 Make sure to copy and store it in a safe and accessible location, since you'll be needing it later.
In the Template Setup Wizard, when prompted to add your OpenAI API Key, click on the "Add a key in Secret Manager" button. This will redirect you to the GCP Secret Manager. Add your OpenAI API Key as shown below and click "Create a Secret".
Now, you can go back to the setup process. Simply click on the Secret dropdown and select your newly generated API Key. If you can't see it, try clicking the “Refresh” button.
2.2 Retrieving the PlayHT Secret Key ✅
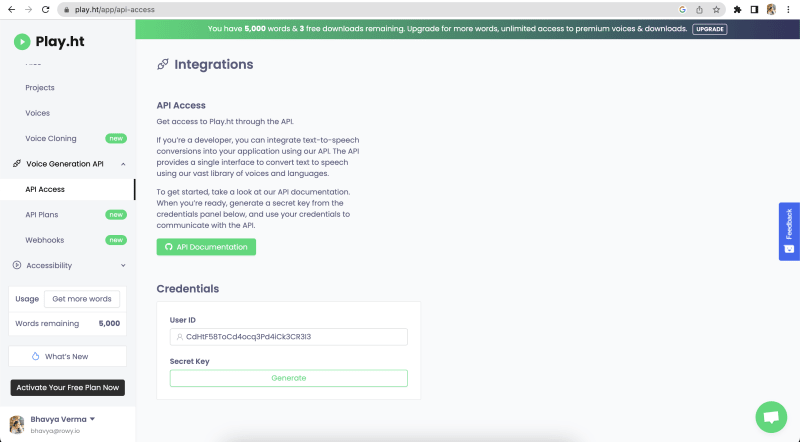
- Navigate to the PlayHT Developer Dashboard. Create an account, if you haven’t already and copy the User ID and Secret Key.

That’s it! Now, you’ve generated your User ID and Secret Key! 🎉 In the Template Setup Wizard, when prompted to add your PlayHT Secret Key, click on the "Add a key in Secret Manager" button. This will redirect you to the GCP Secret Manager. Add your PlayHT Key as shown below and click Create a Secret.
{
"userId": "PASTE YOUR USER ID HERE",
"secretKey": "PASTE YOUR SECRET KEY HERE"
}
After generating the PlayHT Secret Key, you can return to the setup process and select your newly generated API key from the Secret dropdown.
2.3 Retrieving the Stability AI API Key ✅
- Go to the DreamStudio Dashboard by Stability AI, and create an account via a simple step-by-step guided process.
- Click on “Get API Key” button to generate your API Key.

Your Stability AI API Key is now generated! 🎉
In the Template Setup Wizard, when prompted to add your Stability AI Secret Key, click on the Add a key in Secret Manager button. This will redirect you to the GCP Secret Manager. Add your Stability AI Key as shown below and click Create a Secret.
"PASTE YOUR API KEY HERE"
After generating the Stability AI Secret Key, you can go back to the setup process, click Refresh and select the generated API key from the Secret dropdown.
Understanding and Customising Logic and Functionality of Story Books 💭
When you click on the "Add Row" button to create a new entry, you have the option to select the Writing Style from a dropdown menu. The available styles are inspired by renowned authors and illustrators in the field of children's literature. If you prefer, you can customize the list by adding or removing the names of authors of your choice through the "Column Config" settings.
The story is generated based on the content in the "Prompt" field. You can input any idea that comes to mind and the system will generate a story around it. For instance, you could enter A curious squirrel's exciting forest treasure hunt teaches the value of friendship.
The "Response" column is a Derivative Field that utilizes the power of OpenAI's GPT-4 API to generate story content in the form of a JSON object.
To access and modify the underlying logic responsible for generating the stories, simply go to the "Column Config" menu for the "Response" field.
Story Books Response - Inside the Script 📜
The systemPrompt variable is responsible for conveying the story prompt to the AI. We have set the response column to return the generated story book data in the form of a Structured JSON response, which would help us to parse through the data easily.
{
"cover":{
"title":string,
"subtitle":string,
"illustration":string
},
"pages":[
{
index:number,
"illustration":string,
"text":string
}
]
}
Via this derivative field’s JSON contents, we’ll be extracting the various components of our Story Books Application, such as the Story Title, Subtitle, the illustration prompt for generating the cover image, and the story pages with respective illustrations.
We can also add additional instructions and rules for the storybook content, such as they must be meaningful, have a good moral, be safe for children to hear, and must not contain explicit content.
In the API call to OpenAI, we specify the model, which is gpt-4, and the temperature. The Temperature always lies in the range of 0 to 1. The Temperature is particularly useful when we want the API to complete something, where there is only one answer and vice versa. If you want to generate ideas or complete a story, higher temperature will bring us more variety.
const response = await openai.createChatCompletion({
model: "gpt-4",
temperature: 0.7,
messages: [
{ role: "system", content: systemPrompt },
//...chatHistory,
{
role: "user",
content: row.prompt,
}
]
})
When the temperature is set to 0, the responses become quite straightforward and lack creativity, almost being deterministic. On the other hand, when the temperature is set to 1, the responses exhibit a wide range of creativity and can vary significantly.
Generating Cover Images 🖼️
The prompt for generating the cover image of the story is stored in the "Cover Illustration" field, which is obtained from OpenAI's response. To generate the cover image, you can choose from a variety of style presets available in the "Style Preset" dropdown menu.
The "Style Preset" field can be customized through the Column Config menu. You have the option to add or remove style presets or change the default preset.
Both the "Cover Illustration" and "Style Presets" fields serve as listeners for image generation. Any modifications made to these fields will trigger the regeneration of the cover image.
If you are not satisfied with the appearance of your cover image, you have the flexibility to directly modify the prompt in the table or select a different style preset of your preference.
Selecting Voice for the Generated Story 🎧
The “Voice” column is a Connector field type which calls an external API, in our case it calls the PlayHT getVoices end-point. This allows us to fetch the list of voices we can generate our audio story in.
This ensures our app stays up-to-date as it would get all the updated voice options without having to manually add them in the dropdown menu.
Extracting Pages to a Sub-table 📑
Once we get our generated response via OpenAI, we can see that our response consists of two parts:
-
coverwhich contains the illustration, subtitle, and title for our story. -
pageswhich contains illustration, index, and the story text for every page.
Now, to be able to convert this response into separate pages, we have a Sync Pages extension deployed which automates creating a document in a sub-collection for each page in the story. The extension is triggered by the responsePages , stylePreset , and voiceId fields, which means any changes in these columns will trigger a re-evaluation of the Sync Pages extension.
The Sync Pages extension body automates going through all the pages in the response and adds a document for each page of the story in the sub-table.
await Promise.all(row.response.pages.map(async(page,i)=>{
console.log(`p-${i}`)
await ref.collection('pages').doc(`p-${i}`).set({...page,stylePreset,voiceId},{merge:true})
}))
Bravo Integration 🚀
We will be utilizing Rowy Webhooks to set up the connection and access data in our Rowy table via the Bravo Studio frontend.
“Create a Story” Webhook 🕸️
We have the option to enable verification via a Firebase Authorization token, which needs to be passed as a Header as Authorization: Bear ACCESS_TOKEN. This allows you to assert a restriction to who can access which stories. This verification is entirely optional.
The Parser function takes the request inside the body, and creates a new document for the incoming prompt to generate a new story. We can also add the Writing Style, Preset Style, and the Voice.
// send a post requst with body containing 'prompt' key with prompt of the story
const { body } = req;
return { ...body}
“Get Stories” Webhook 🕸️
This is the Webhook responsible for getting the stories. The parser queries the collection to get the stories table. The parser maps through the query documents to create the stories objects and sends it back to the client.
Rowy X Bravo Studio: A Powerful Combination for Your Bedtime Storybook App 💪✨
The Rowy X Bravo Studio combination offers a highly reusable and extensible app-building solution that opens up a world of possibilities for no-code and low-code users. With the Story Books template, you can effortlessly create captivating storybooks by simply providing one-line prompts, making it ideal for users to reuse the template logic and enhance it to their liking.
With its user-friendly interface and the ability to manage and organize content using Rowy as the backend CMS, the possibilities for creating interactive mobile apps extend beyond storybooks. From educational apps and interactive catalogs, to guided tours and immersive experiences, the Rowy X Bravo Studio duo empowers users to transform their creative visions into reality, all without the need for coding expertise.
Experience the boundless potential of Rowy X Bravo Studioand unlock your imagination to craft captivating, interactive applications that leave a lasting impression on your audience.
If you enjoyed our content, please give us a follow on Twitter or join our Discord in case of any questions. We look forward to hearing from you! 💜















Top comments (0)