So, I tried both .no-markers ::marker and .no-markers > ::marker and did:
<ul class="no-markers">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
And they both removed the markers from the list.
So, my first question is "Do any nested elements, so long as somewhere down the line they are in a .selector mean that that element gets that style?".
And, I thought s1 > s2 styled elements directly under s1, so, logically, my second question is "What's the difference between s1 s2 and s1 > s2?".






Top comments (9)
s1 s2 {…} will select any child of s1, where as s1 > s2 {…} will select only direct children.
Then how come
s1 > s2still removed the::markers from thelidespiteno-markersbeing applied to theul?Because of the space between the declarations. Take a look at this for a comparison. codepen.io/endymion1818/pen/WNMMpwO
But there's no
>there.Or is that only required when two tag selectors need to be disambiguated?
Yes you're close, the space signifies selecting a child in this case.
s1 s2 selects all the child(s) of s1.
So anything that is nested in s1 that is an s2 will be selected
s1 > s2 selects the direct child(s) of s1.
So anything that is directly nested and is a child of s1 and is an s2 will be selected
In your example, it would not make a difference which one you chose because you only have direct children in your
element. If you had something like
Alright.

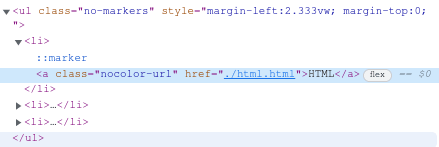
As I told someone else, I was just simply fooled by Chrome's dev console, which straight up lies.
Speaking of CSS, I think DEV needs a CSS check. . .

Huh. That's weird.
According to the Chrome console it looked like the
::markerelements were children of theli, and I somewhat believed that because no markers appear when there are no list items.Would you know anything about this?
Thanks for your help.