Introduction
When it comes to React Native applications, the code for your application shares some aspects of the browser applications – web apps and we do have a well-established and thought-out solution for splitting functionality on the web which is called code splitting.
Thinking about mobile apps, we usually have a mental model of a single runnable program that includes all the possible features. In fact, that’s how most of the mobile apps are architected and there’s a simple reason for that – it’s difficult to split functionality and deliver it later in a fully native mobile application. Especially if we are talking about cross-platform solutions for both iOS and Android.
Why not bring this support to React Native? It turns out that it is in fact possible, but first, we need to understand it on a high level.
In this article, I’ll focus on the idea of code splitting to introduce the concept and create a basic understanding of the technique.
In the next one, we will go through technical details and implementation of code splitting using Webpack and Re.Pack – a Webpack-based toolkit to build your React Native application with the full support of the Webpack ecosystem.
How does React Native run your code?
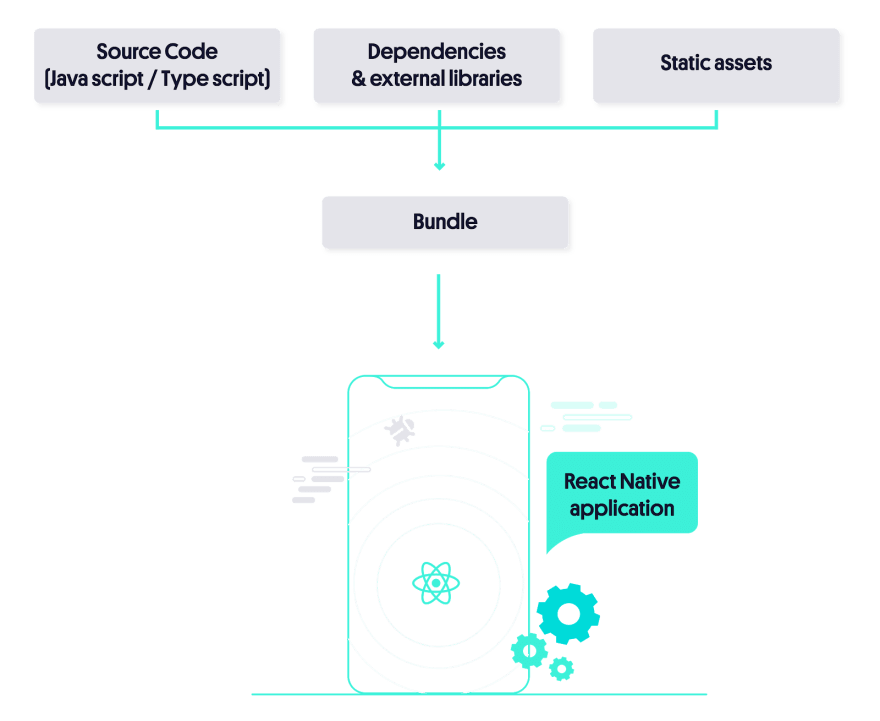
Most of the time, developing React Native applications means writing the JavaScript (or TypeScript) code with the dependencies coming from repositories like NPM. However, the React Native runtime doesn’t understand our code in such form – it has no idea how to combine multiple files together or how to pull in the dependencies. It might even not understand our code at all due to unsupported syntax or type annotations. That’s why we need a tool to convert our code into a format that can be executed by React Native. This format is called a bundle, and the tool to create it – a bundler.

A bundler takes your source code, any dependencies and external libraries as well as static assets you use; transforms them, optimizes them and packs them together into a runnable bundle.
What is code splitting?
Code splitting is a technique that allows developers to create multiple bundle files instead of just one. By default, all your input files (source code, dependencies and assets) are combined into a single file. With code splitting, they are split into multiple ones.
We call each of the output files a chunk, while the main chunk (also known as entry chunk) can be referred to as a bundle.
The bundle is still used as an entry point to the application, so React Native will execute it first, then it will load additional chunks on-demand.
Code splitting is a technique to produce multiple output files which, as a whole, contains all your application’s functionality, but allows them to be loaded later on demand.
Code splitting in React Native apps – use cases
Ultimately, it’s up to you to decide if your React Native application would benefit from code splitting, but there are some categories of applications that are good candidates for code splitting.
Underperforming application
Code splitting is a viable candidate for any kind of application, which has performance issues, especially in the startup area. Moving the code from the bundle to the additional chunk is a deferral technique. If used correctly, your React Native application will load only the necessary pieces of the code and postpone the load of others, which can help improve startup performance (TTR/TTI).
Modular applications
Applications that expose different functionalities or different UIs based on user’s details are a great example of apps that would greatly benefit from code splitting.
Let’s take an e-learning application for instance. With code splitting, it’s possible to separate a student’s and a teacher’s functionalities, so the application loads either of them, while decreasing the initial download size student or teacher would have to download and improving startup performance by loading only relevant code.
Another examples of applications worth mentioning would be:
an automotive application, which gives the user features based on their subscription plan
a word processing application that provides language-specific functionalities. Each language can have a dedicated chunk loaded on-demand.
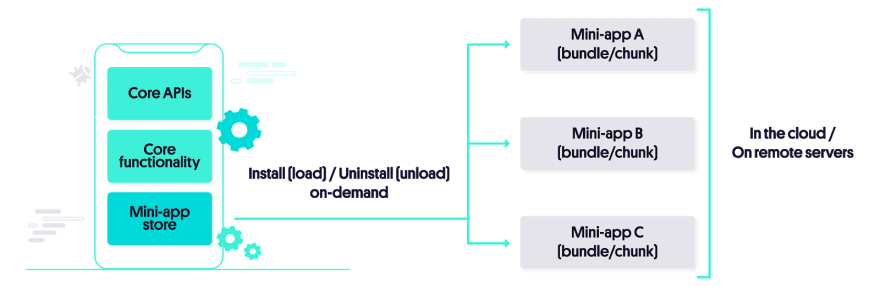
Super apps / Mini app stores
Another two groups of applications where code splitting plays a huge role are so-called super apps and applications with mini app stores. Both super apps and mini apps stores are applications built from smaller, dedicated mini apps.
Instead of having multiple applications on the App Store and Google Play you can combine them into a single one while streamlining the development and simplifying management.
You can think of super apps as all-in-one mobile experiences – a closed ecosystem on many smaller apps.
WeChat and Alipay are great examples of super-apps used by millions. With code splitting it’s possible to achieve it with React Native.
How to introduce code splitting into React Native applications?
Code splitting and the examples shown above are nothing new in Web development thanks to Webpack – a bundler for modern JavaScript applications. Due to its widespread adoption and rich feature set, we (at Callstack) decided to bring support for bundling React Native applications to Webpack.
And this is how we’ve built Re.Pack – a toolkit that allows you to use Webpack and its code splitting functionality to bundle React Native apps.
In the next article, we’ll take a closer look at how Re.Pack can help us build React Native applications and leverage code splitting.
Stay tuned!










Top comments (0)