Post publicado originalmente en campusMVP
Salvo que hayas vivido debajo de una piedra durante los últimos años, si te dedicas a algo relacionado con el desarrollo web Front-End, seguro que has escuchado hablar de TypeScript.
TypeScript es un lenguaje de programación construido por encima de JavaScript. Este superconjunto de JavaScript dota al lenguaje de varias características adicionales que hacen que podamos escribir código con menos errores, más sencillo, coherente y fácil de probar.
Desde su creación por parte de Microsoft en 2012, la adopción de TypeScript no ha hecho más que crecer. En especial desde que Google decidió adoptarlo como lenguaje por defecto para desarrollar con Angular.
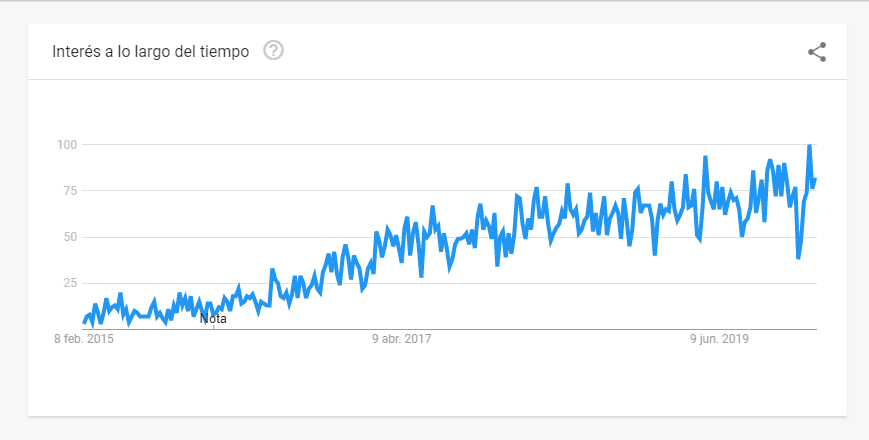
Esta es la evolución del interés por TypeScript en los últimos años en España:
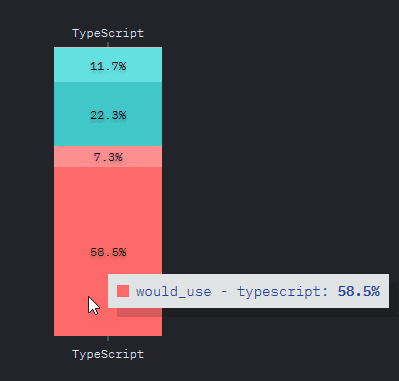
Su subida es imparable (el pico hacia abajo del final, son las navidades de 2019, época en la que todas las búsquedas que no sean regalos bajan mucho 😉). Según The State of JavaScript para el año 2019, el 58,5% de los desarrolladores Web Front-End lo ha utilizado ya en alguna ocasión y tiene interés en usarlo en su día a día en el futuro:
Y desde que se puede utilizar con Node.js también está subiendo mucho en el servidor.
Pero ¿qué es TypeScript exactamente?
ECMASCript 6 o posterior añadió muchas características al JavaScript clásico (ECMAScript 5), como una sintaxis mucho más clara para programación orientada a objetos y muchas nuevas funcionalidades que no existían antes: promesas, programación asíncrona, símbolos, etc. Aún así, presenta limitaciones y dificultades. TypeScript va un paso más allá y añade más funcionalidad a ES, como tipado fuerte, anotaciones o módulos.
Como TypeScript es un superconjunto de JavaScript, todo el código escrito en JavaScript es válido para TypeScript. Pero lo contrario no es cierto. Es decir, como los navegadores no entienden TypeScript, es necesario compilarlo (la palabra correcta es "transpilarlo") a JavaScript antes de usarlo en un navegador.
El siguiente esquema ilustra muy bien el concepto:
TypeScript se puede transpirlar a cualquier variante de JavaScript/ECMAScript que deseemos. Por ejemplo, si sabemos que nuestro proyecto va a trabajar en navegadores antiguos podemos forzar que se compile a ECMAScript 5 (el JavaScript clásico, soportado por todos los navegadores, incluso Internet Explorer). Sin embargo, si tenemos claro que los usuarios van a emplear navegadores relativamente recientes, podemos generar un código final más sencillo apoyado en ECMAScript 6 o posterior.
Nota : por si te lo estabas preguntando ¿eso no lo hace también Babel, que nos ayuda a usar características nuevas de ES en JS clásico? En efecto, así es. Pero Babel no tiene verificación de tipos ni otras de las características avanzadas que ofrece TypeScript (ahora las veremos), y además son 100% compatibles. De hecho TypeScript tiene un plugin pensado específicamente para trabajar con Babel. Así que si usas Babel puedes seguir haciéndolo con TypeScript.
Características de JavaScript comparadas con las de TypeScript
Para ofrecerte un resumen fácil de ver de las características en las que TypeScript mejora a las de JavaScript/ECMAScript, te dejo la siguiente tabla comparativa:
| Característica | JavaScript | TypeScript |
|---|---|---|
| Tipado estático | No existe: las variables se pueden cambiar de tipo al vuelo, en cualquier momento | Es un lenguaje fuertemente tipado por lo que debemos indicar en todos los casos el tipo de dato a manejar y se producen errores si lo cambiamos. También soporta inferencia de tipos en las declaraciones, fijándolos a partir de ahí. |
| Tipos genéricos | No existen. | Permite crear código reutilizable basado en tipos genéricos (no confundir con la ausencia de tipado fuerte o estático en JavaScript). |
| Tipado estructural | No existe. | Permite crear estructuras en base a interfaces de modo que podamos trabajar con una estructura de datos predefinida que no se salga de ciertos parámetros, pero al mismo tiempo permite la flexibilidad de usar estructuras equivalentes con tipos diferentes. Más info. |
| Tipos enumerados | Se pueden simular con clases sencillas, pero no dan, ni de lejos, la misma robustez. | TypeScript permite definir enumeraciones y mantener la robustez al utilizarlas de modo que no nos podamos salir de ellas. |
| Tuplas | Sin soporte | Soporta Tuplas como tipo básico de datos |
| Modularización | Soporta módulos a partir de ECMAScript 6, pero el soporte de módulos en los navegadores es todavía reciente. | Ofrece soporte para módulos directamente en el lenguaje. |
| Programación orientada a Objetos | Basada en prototipos, con sintaxis compleja en ES5, y sintaxis simplificada en ES6+. | Ofrece una sintaxis muy similar a la de otros lenguajes como C# o Java, y además añade capacidades inéditas en ECMAScript, como las clases abstractas, modificadores de acceso, tipos enumerados... |
| Interfaces | No hay soporte | En TypeScript las interfaces son esenciales y permiten crear multitud de escenarios avanzados. |
| Espacios de nombres | Se pueden simular de manera básica | Soporte total integrado en el lenguaje, nos ayuda a organizar mejor el código y evitar conflictos. |
| Decoradores | No hay soporte | Ofrece un soporte integrado para esta característica lo que facilita enormemente la escritura de código basada en aspectos y la inyección de dependencias. |
Tooling
Todo esto está muy bien, pero quedarse sólo en ello sería dejar fuera casi lo más importante: el gran soporte de herramientas en tiempo de desarrollo que tiene TypeScript, es decir, lo que se conoce popularmente como tooling.
Lo principal que hay que saber es que TypeScript integra un componente llamado tsserver y un protocolo del mismo nombre que encapsula al compilador y otros servicios del lenguaje y los expone como un servicio para los editores de código. Esto proporciona una gran capacidad para validar el código a medida que se escribe y ofrecer ayuda contextual (conocida como Intellisense ) al programador mientras programa.
Ello nos proporciona una capacidad enorme para crear código con menos errores y para recibir ayuda durante todo el proceso de desarrollo.
Todos los principales editores de código, como Atom , Sublime , EMacs , NeoVim... y por supuesto Visual Studio Code, incluyen soporte para esta característica.
Si te interesa saber más, el programador alemán Felix Becker dio una charla muy interesante sobre el tema en el FOSDEM de 2019: Advanced TypeScript Tooling at Scale (en inglés, obviously).
¿En JavaScript se puede conseguir algo similar? Pues sí, pero implica documentar absolutamente todo lo que escribas con JSDoc y que tu editor te dé soporte para ello (la mayoría lo hace). Es decir, no es directo ni mucho menos automático.
De hecho, ¿sabes cómo obtener en Visual Studio Code un mejor Intellisense para JavaScript? Pues poniendo el comentario
//@ts-checken la primera línea de tus archivos.js. Si partimos del hecho de que el código JavaScript es código TypeScript válido, lo puede compilar como TypeScript y usar tsserver por detrás 😉
Ventajas de TypeScript
Podemos resumir las principales ventajas de TypeScript en esta lista:
- Es fácil de aprender , y todo el equipo puedo ponerse al día con él en poco tiempo. Aunque antes se debe conocer a fondo JavaScript, o sea, que no es para principiantes.
- Convierte a JavaScript en un lenguaje "adulto" , equiparable en muchos aspectos con Java o C#. De hecho, puedes empezar poco a poco: escribiendo JavaScript y añadiendo paulatinamente TypeScript mezclado con el anterior, ya que es 100% compatible con JS.
- Permite desarrollar sin preocuparse por el soporte de ciertas características nuevas que se incorporan a las diferentes versiones de ECMAScript, ya que luego se traduce el código para que funcione con versiones más antiguas.
- Mejora la ayuda contextual mientras escribes código, ya que es más rico en información que JavaScript. En editores que lo soportan (y hay muchos), notarás una gran diferencia y disminuirá los errores que cometas tú y tu equipo.
- Permite crear código estandarizado en todo el equipo de trabajo, dejando mucho menos margen para los problemas y para hacerlo crecer en el futuro a medida que haya mejor soporte nativo en los navegadores para ciertas características.
- Funciona bien con las librerías y frameworks de Front-End que estés utilizando. Algunas, como Angular, Ember o Aurelia le sacan especial partido, e incluso el uso combinado de TypeScript + React se está convirtiendo en norma.
Desventajas de TypeScript
No todo iba a ser maravilloso (aunque la mayoría sí). Veamos las principales "pegas":
- La curva de aprendizaje es mayor que la de JavaScript. No es que sea especialmente complejo, pero desde luego no es como un lenguaje de scripting normal. Para empezar necesitas conocer bien JavaScript, pues en el fondo está basado en éste. Pero además implementa muchos otros conceptos avanzados propios de otros lenguajes como C# o Java, por lo que algunas cosas pueden llegar a costar a los que vienen tan solo de un background en Web. De todos modos se puede aprender rápido.
- Sistema de tipos algo complicado. Precisamente su principal ventaja, el tipado fuerte, es también fuente de frustración puesto que si quieres sacarle todo el partido te obliga a anotar los tipos en todas partes (puede resultar tedioso) y resta de la innegable flexibilidad que tienen los tipos débiles de JavaScript. Obviamente cada enfoque tiene sus ventajas e inconvenientes, y encontrar el equilibrio entre ambos puede ser complicado.
-
Se debe compilar. TypeScript, como ya he dicho antes, no es un lenguaje soportado directamente por los navegadores y por lo tanto se debe transpilar a JavaScript/ECMAScript convencional antes de desplegarlo. Eso añade un paso más al trabajo normal, aunque por supuesto se automatiza en todas las ocasiones, bien directamente el compilador nativo del lenguaje (`
tsc --watch), o bien mediante el tooling normal: npm, Grunt o Webpack entre otras herramientas. De esta manera es casi transparente para nosotros. -
Archivos
.d.ts: para trabajar de la mejor forma posible con bibliotecas/módulos de terceros es necesario disponer archivos de "definición de ambiente" (con extensión.d.ts) y no todas los tienen o no son de la calidad que cabría esperar. - Falsa sensación de seguridad. Como TypeScript te da comprobación de tipos en tiempo de compilación y detecta muchos posibles errores antes de que ocurran, alguno programadores llegan a pensar que el código TypeScript es seguro al 100% y no les va a dar problemas al desplegarlo si ha compilado bien. Pero se olvidan de que por debajo sigue estando JavaScript, así que puede pasar de todo. Desde luego la seguridad del código va a mejorar, pero no es infalible.
Entonces ¿uso JavaScript o TypeScript?
A ver, como en tantas otras cosas, no se puede afirmar nada con total rotundidad, pero una buena regla aproximativa sería que para proyectos pequeños usar TypeScript es un poco "matar moscas a cañonazos", por lo que quizá no merezca la pena.
Ahora bien, en proyectos medianos o grandes , y sobre todo si están involucradas varias personas, escribir el código en TypeScript ofrece grandes ventajas (ver más arriba) que se van a notar a corto y a largo plazo.
Si trabajas con Angular y otros frameworks similares , usar TypeScript es casi una obligación. De hecho, en el caso de Angular, estás escrito en este lenguaje y la documentación promueve claramente su uso. Además casi toda la literatura, posts y ejemplos están escritos con TypeScript.
Por eso mi consejo sería que aprendieses TypeScript para ver qué valor le puedes sacar. La mayor parte de los que empiezan a programar con el lenguaje enseguida se vuelven "dependientes" y acaban por usarlo para casi todo.
¡Espero que te resulte útil!










Top comments (0)