Este post fue publicado originalmente en mayo de 2019.
En el siguiente artículo vamos a conocer Prettier y cómo podemos integrarlo con ESLint para mejorar nuestro flujo de trabajo.
Configurar estas herramientas será una inversión que haremos una vez y sus beneficios los notaremos durante todo el proyecto.
¿Qué es ESLint?
Si aun no lo conocéis, ESLint es un linter para JavaScript y JSX. Ayuda a identificar e informar sobre patrones que se encuentran en el código con el objetivo de evitar errores.
Principalmente, hay que tener en cuenta que las reglas de los linters se dividen en dos categorías:
Reglas de formato
Por ejemplo: longitud de línea máxima, tipo de indentación, tamaño de la indentación...
Reglas de calidad del código
Por ejemplo: no permitir variables que no se usen, no permitir declaraciones de variables globales...
Son las más importantes que ofrecen los linters ya que pueden detectar errores en el código.
¿Qué es Prettier?
Prettier es una herramienta para formatear el código, tiene soporte para HMTL, CSS, JavaScript, JSX, TypeScript, GraphQL... entre otros.
Se encarga de garantizar que el código se ajuste a un estilo consistente de manera automática. Para ello, analiza el código y lo re-escribe cada vez que se ejecuta.
Su objetivo es acabar con los debates sobre el estilo del código, de ahí que no trate de cubrir todos los casos de uso. Es una herramienta dogmática, por tanto, los debates sobre estilo simplemente pasarán a ser debates sobre qué opciones de Prettier usar.
Gracias a Prettier ahorraremos tiempo y energía en hacer que el estilo de nuestro código esté normalizado.
Configuración
Como hemos visto, cada herramienta tiene sus puntos fuertes e intentaremos aprovechar lo mejor de cada una. En definitiva, ESLint estará enfocado en lo relacionado a la calidad del código mientras que Prettier se encargará de su formato.
En la siguiente configuración nos centraremos en su uso con JavaScript.
Instalar Dependencias
npm install --save-dev eslint prettier eslint-config-prettier eslint-plugin-prettier
- eslint-config-prettier: desactiva las reglas de ESLint que entren en conflicto con Prettier.
- eslint-plugin-prettier: añade una regla que formatea el contenido usando Prettier.
Configurar ESLint
En nuestra configuración de ESLint añadiremos las siguientes líneas:
// .eslintrc.js
module.exports = {
extends: [
'eslint:recommended',
'plugin:prettier/recommended'
],
rules: {
'prettier/prettier': 'warn',
},
}
De esta manera será ESLint el que se encargará de ejecutar Prettier.
He añadido eslint:recommended a modo de ejemplo, se puede usar la configuración que deseemos. Por otro lado, también he configurado que los elementos que no cumplan con las reglas de Prettier se muestren en forma de aviso, si queremos que muestren en forma de error simplemente hay que sustituir 'warn' por 'error'.
Configurar Prettier
En la configuración de Prettier vamos a añadir algunas reglas, por ejemplo:
// .prettierrc.js
module.exports = {
printWidth: 100,
singleQuote: true,
trailingComma: 'all',
};
Script de npm
Añadiremos la siguiente línea en los scripts de nuestro package.json
"scripts": {
"lint:fix": "eslint --fix ./src"
}
ESLint corregirá los problemas que sea capaz de resolver automáticamente y aplicará el estilo al código con Prettier, tal y como hemos configurado anteriormente.
Resultado
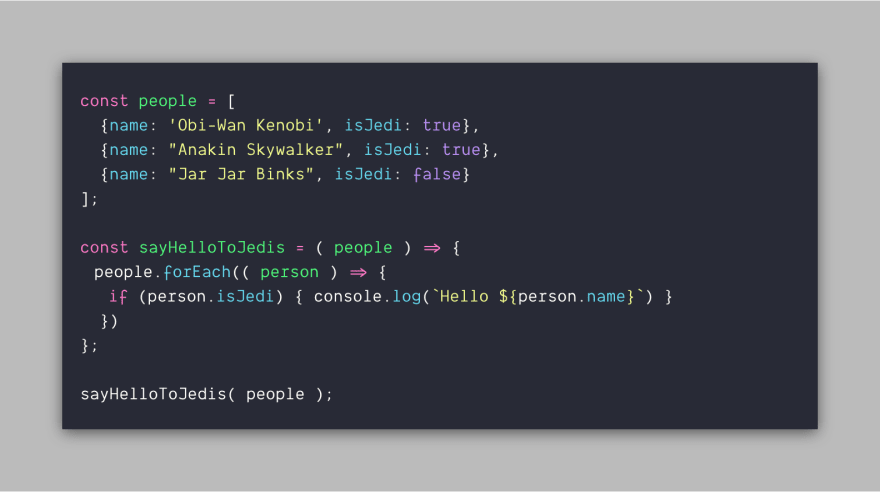
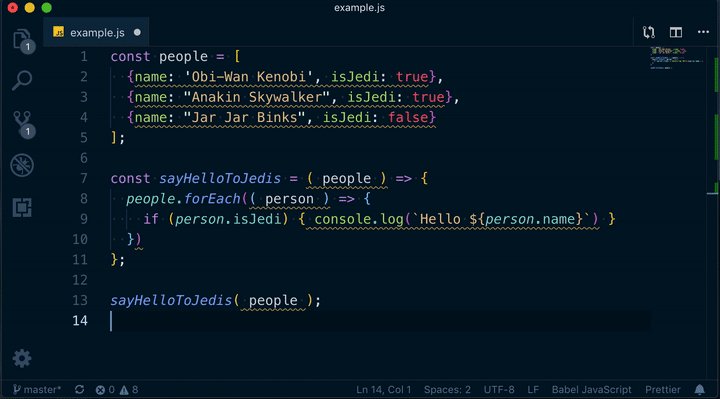
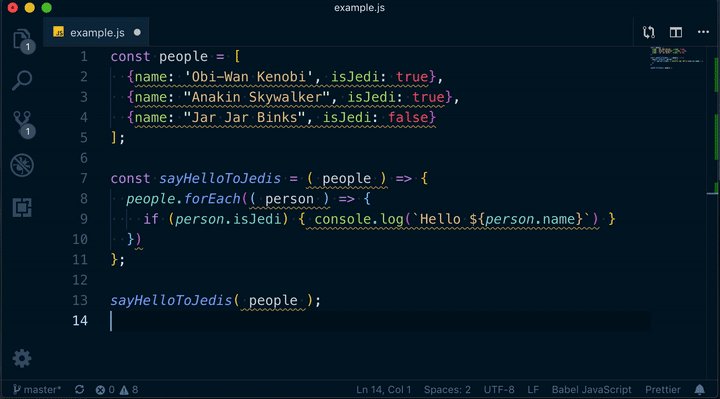
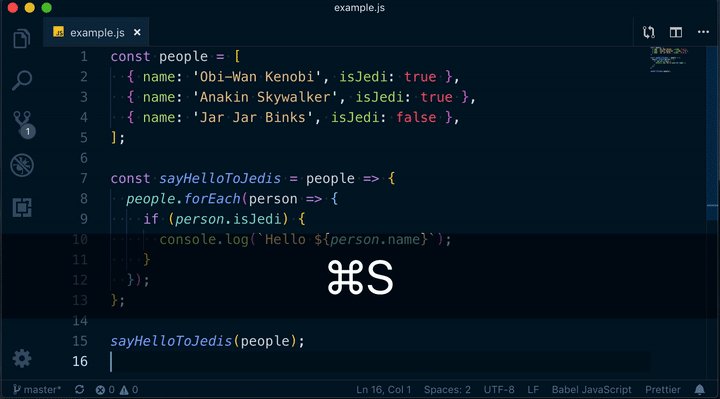
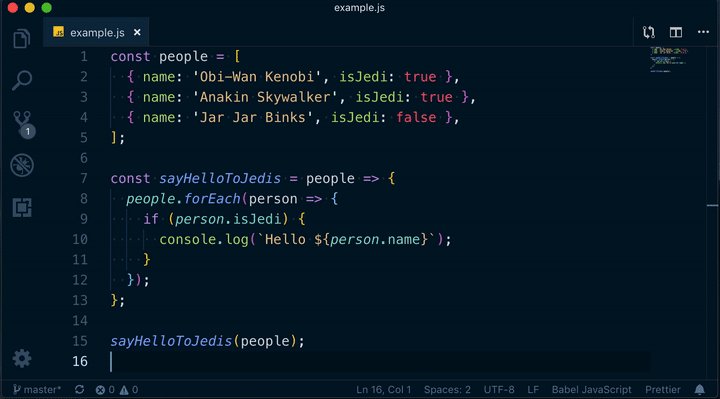
Si con la configuración anterior ejecutamos el script con npm run lint:fix obtendremos para el siguiente fichero de ejemplo un resultado como este:
Ahora podremos cambiar entre proyectos con distintas configuraciones de manera cómoda, no deberemos preocuparnos si usar 2 espacios o 4, comillas simples o dobles… simplemente nos centraremos en la solución que estamos implementando.
Integración con VSCode
Vamos a configurar VSCode para que ejecute ESLint y dé formato al código cuando guardemos un fichero, para ello:
- Instalaremos la extensión ESLint en caso de no tenerla.
- Abriremos preferencias de VSCode y haremos click en el primer icono situado en la esquina superior derecha para editar el fichero settings.json y añadimos lo siguiente:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
Conflictos con la opción editor.formatOnSave
En caso de tener configurado que VSCode formatee nuestro código al guardar un fichero (con la opción editor.formatOnSave), deberemos desactivarla para JavaScript y JSX, ya que de este proceso se encargará ESLint.
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"[javascriptreact]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
Pre-commit hook
Si queremos asegurarnos de que el código que se sube al repositorio cumple con las reglas establecidas, podemos configurar un hook de git para automatizar el proceso.
Una de las ventajas es que es agnóstico al editor que utilicemos, además de ser muy útil si trabajamos en equipo.
Instalar dependencias
npm install --save-dev husky lint-staged
- husky: es una herramienta que facilita la configuración de hooks de git.
- lint-staged: es una herramienta para ejecutar linters sobre los ficheros que se encuentren preparados para el commit.
Configurar Husky
En la configuración de Husky añadiremos lo siguiente:
// .huskyrc.js
module.exports = {
hooks: {
'pre-commit': 'lint-staged'
}
};
Ahora cada vez que vayamos a hacer un commit antes se disparará el hook pre-commit y este ejecutará lint-staged.
Configurar Lint-staged
En la configuración de Lint-staged añadimos lo siguiente:
// .lintstagedrc.js
module.exports = {
'*.js': ['eslint --fix', 'git add']
};
Para todos los ficheros con extensión .js ejecutará ESLint para corregir los problemas automáticamente y dará formato a los ficheros preparados, una vez modificados vuelve a prepararlos para el commit.
Recuerda que ESLint ejecutará Prettier tal y como vimos antes.
Repositorio de ejemplo
En el siguiente enlace he preparado un ejemplo con el mítico create-react-app usando la configuración de ESLint que ofrece por defecto (la cual no incluye reglas de estilo) e integrando lo que hemos visto en el artículo.
 capua
/
cra-prettier-eslint-example
capua
/
cra-prettier-eslint-example
Ejemplo para el artículo: Integrando Prettier con ESLint
¡Nos vemos en la próxima publicación!












Top comments (0)