In this article, we will discuss one of the tools provided by React to make our React application lighter and more efficient. We will discuss React.memo, this is different from the useMemo Hook in React. In short, useMemo is used to retain a value to avoid unnecessary re-rendering, for more details about useMemo, you can refer to the following article:
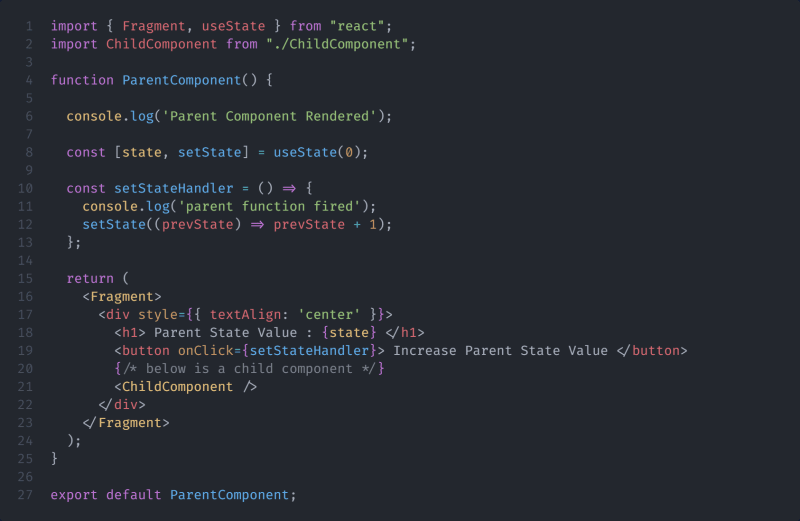
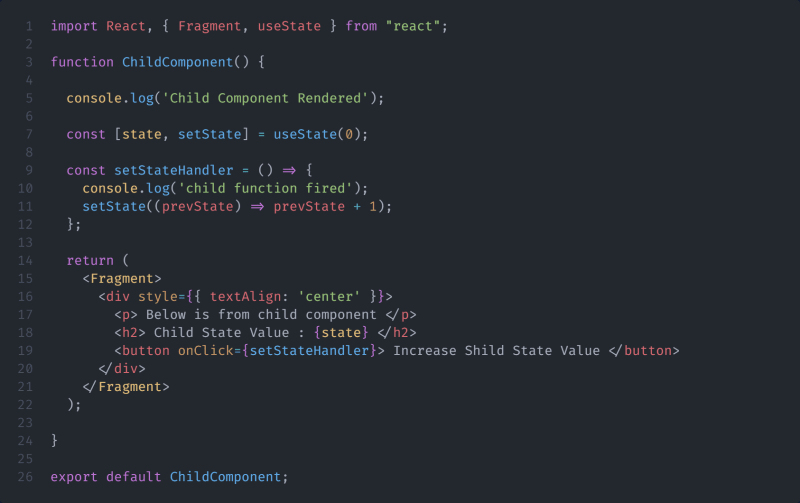
React.memo is different from useMemo, React.memo is useful for maintaining child components to avoid unnecessary re-rendering. For further discussion, we will use a case study example. First, please consider the following code sample.
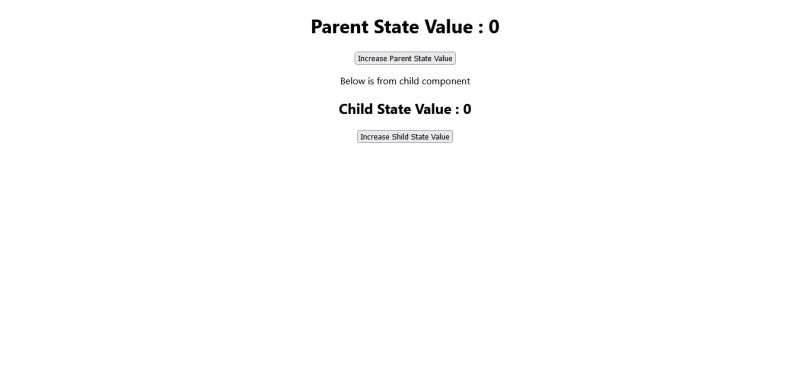
The sample code above, when we run it, will look like this:
In the simple application above, we have two different components, named ParentComponent and ChildComponent which are in separate files, ChildComponent will be loaded in parentComponent (line 21). Each component has its own state and has a function for setState which is used in the onClick event of each component, in the parentComponent on line 10, and the childComponent on line 9.
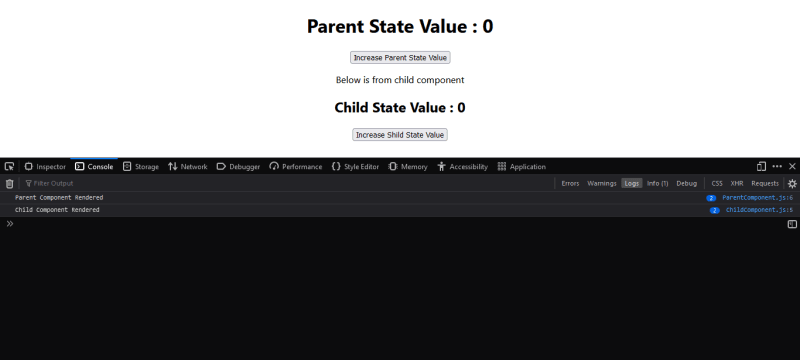
If we take a quick look, it seems that there is nothing wrong with the results of the code above, but if we pay closer attention, we will find something wrong. We try to open the console in our browser, for firefox you can press the ctrl + shift + k keys, if successful, a display will appear as follows.
Pay attention to our browser console, there will be written "Parent Component Rendered" and "Child Component Rendered". The log indicates that there is rendering of the ParentComponent and ClientComponent.
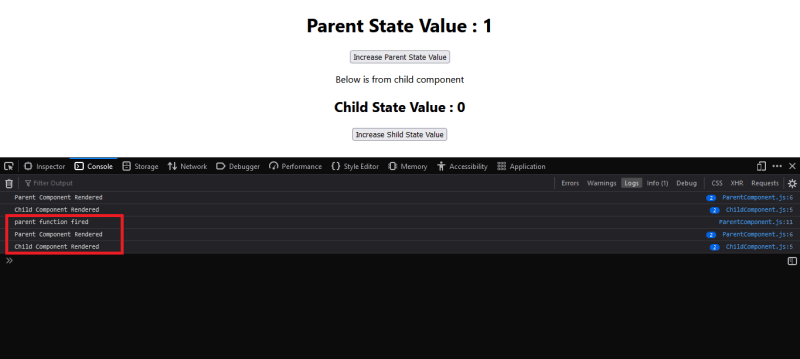
If we press the "Increase Parent State Value" button, you will see changes to the parent state value. If we look at the log in our browser console, we will get a log like the following image.
We can note that in the console there are logs "parent function fired", "Parent Component Rendered" and "Child Component Rendered".
- “parent function fired” log: indicates that the setStateHandler function in the parent component has been executed.
- “Parent Component Rendered” log: indicates that the ParentComponent has been rendered.
- “Child Component Rendered” log: indicates that ChildComponent has been rendered.
The thing that needs to be considered is, when we press the "Increase Parent State Value" button, what actually changes is the state in the ParentComponent, under normal conditions, what should be re-rendered is only the ParentComponent, but in the simple application example above, the ClientComponent follows. is re-rendered, while no changes are made to the ClientComponent. Re-rendering this ClientComponent is an unnecessary action.
Treating this re-rendering of ClientComponent may not significantly affect the performance of this simple example application, because not so many resources are used. This will only be felt if the ClientComponent uses a lot of resources, for example making requests to the API and rendering large amounts of data, or doing large amounts of calculations. Unnecessary re-rendering like this must be handled, so that the application will run efficiently and effectively.
Using React Memo
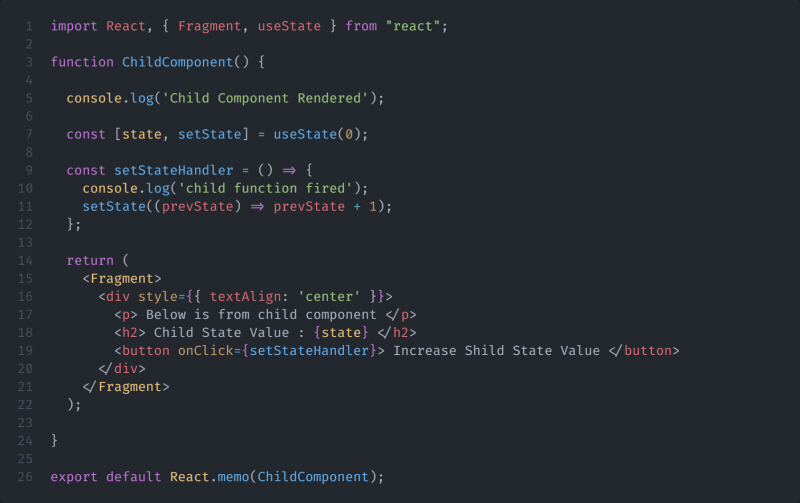
React has provided facilities to deal with problems as described earlier. To solve this problem we can use the memo method in the react library. For implementation using this memo method, we can pay attention to the example below.
We can use the memo method when exporting the component as in the example above at line 26.
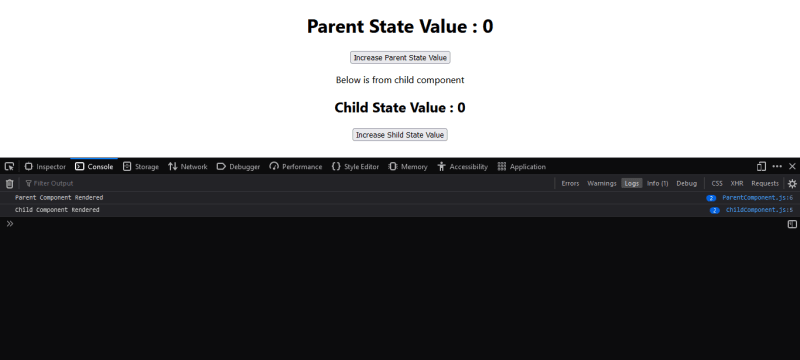
After using the memo method, react will retain the ClientComponent, and guard against unnecessary re-renders. As long as there are no changes to the ClientComponent, the ClientComponent will not be rendered again. In our previous simple application, let's pay attention to the console, the following is the display of the browser console in our simple application at the start of the render.
The image above shows that nothing has changed from the previous render, we can still see that we can see the "Parent Component Rendered" and "Child Component Rendered" logs. The log indicates that there is rendering of the ParentComponent and ClientComponent.
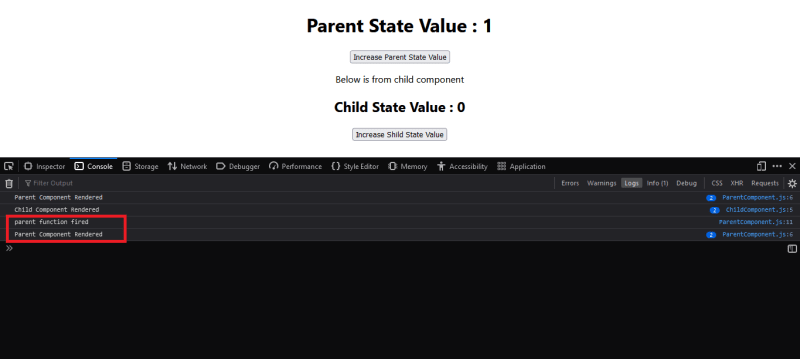
We can see the difference, if we press the "Increase Parent State Value" button, and if we look at our browser console, we will find a log like the image below.
If we pay attention, we can no longer find the "Child Component Rendered" log. The results of the log indicate that the ClientComponent has not been rendered again when pressing the "Increase Parent State Value" button. Thus we have succeeded in preventing unnecessary re-rendering of our simple application. With this technique, our application will become more efficient and more effective.
Epilogue ☕
Thank you for reading this article, I hope this article is useful for you, if you learn something new from this article, please provide feedback on this article, or give us criticism, suggestions so that it can be even better. Maybe you want to buy me a cup of coffee?















Top comments (0)